Android开发 两种ImageView 圆角化的方法与效果对比
迪丽瓦拉
2024-06-02 17:05:55
0次
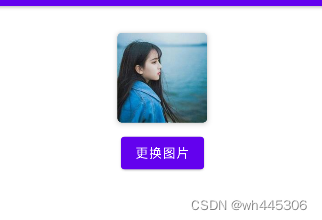
程序效果如下:
原图:

5dp圆角化及增加边框5dp阴影效果:



第一种方法 :直接在需要圆角化的ImageView外部嵌套一层CardView控件即可
代码如下:(注:网上您能搜索到的都是
使用新的CardView依赖关系androidx.cardview:cardview:1.0.0。在xml中使用
主要用到的是3个属性:
app:cardElevation="5dp" 阴影的大小
app:cardCornerRadius="5dp" 卡片的圆角大小
app:contentPadding="5dp" 卡片内容于边距的间隔 通常都是3-5dp左右
第二种方法:ImageView控件自绘,重载onDraw方法实现自己的RoundImageView即可
代码如下:
package com.example.UserCenter;import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.widget.ImageView;/*** @author wh445306* @version 1.0* @Description RoundImageView* @Date 2023-03-12 0:51*/@SuppressLint("AppCompatCustomView")
public class RoundImageView extends ImageView {//圆角弧度float radius = 20.0f;//20.0f;// 画出圆角效果,圆角(180度为正圆)public RoundImageView(Context context) {super(context);}public RoundImageView(Context context, AttributeSet attrs) {super(context, attrs);}public RoundImageView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}protected void onDraw(Canvas canvas) {Path path = new Path();int w = this.getWidth();int h = this.getHeight();//绘制圆角imageviewpath.addRoundRect(new RectF(0,0,w,h),radius, radius, Path.Direction.CW);canvas.clipPath(path);super.onDraw(canvas);}
}说明:
两种方法都可以完美实现图片圆角化,第二种重载控件自绘的方法也是不错的。灵活性更高。可以实现特殊复杂的要求,比如只某一个角或两个角圆角化。其它不变。
相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...