Vue-Router路由系统
迪丽瓦拉
2024-05-29 16:11:39
0次
Vue-Router路由系统
- 一、Vue路由简介和基础使用
- 1.1 路由是什么
- 1.2 为何使用路由
- 1.3 Vue中如何实现路由
- 1.4 组件分类
- 1.5 vue-router路由系统使用
- 二、声明式导航
- 2.1 什么是声明式导航
- 2.2 声明式导航跳转传参
- 三、重定向和模式设置
- 3.1 重定向
- 3.2 找不到路径提示404页面
- 3.3 路由模式设置
- 四、编程式导航
- 4.1 编程式导航-基础使用
- 4.2 编程式导航 -跳转传参
- 五、嵌套和守卫
- 5.1 路由嵌套
- 5.2 声明式导航 – 类名区别
- 5.3 全局前置守卫
一、Vue路由简介和基础使用
1.1 路由是什么
映射关系
node.js中的路由 接口和服务器的映射关系Vue中的路由 路径和组件的映射关系

1.2 为何使用路由
单页面应用(SPA):所有功能都在一个html页面上实现
前端路由的作用:实现业务场景的切换
优点整体不刷新页面,用户体验更好数据传递容易, 开发效率高
缺点开发成本高(需要学习专门知识)首次加载会比较慢一点。不利于seo
1.3 Vue中如何实现路由
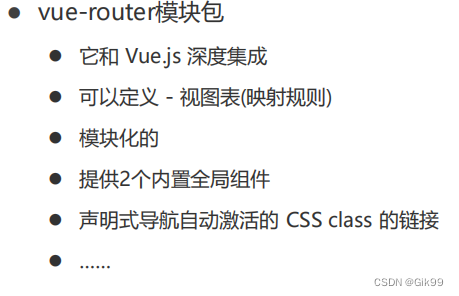
借助 vue-router(本质上是一个第三方包)
官网 https://router.vuejs.org/zh/

1.4 组件分类
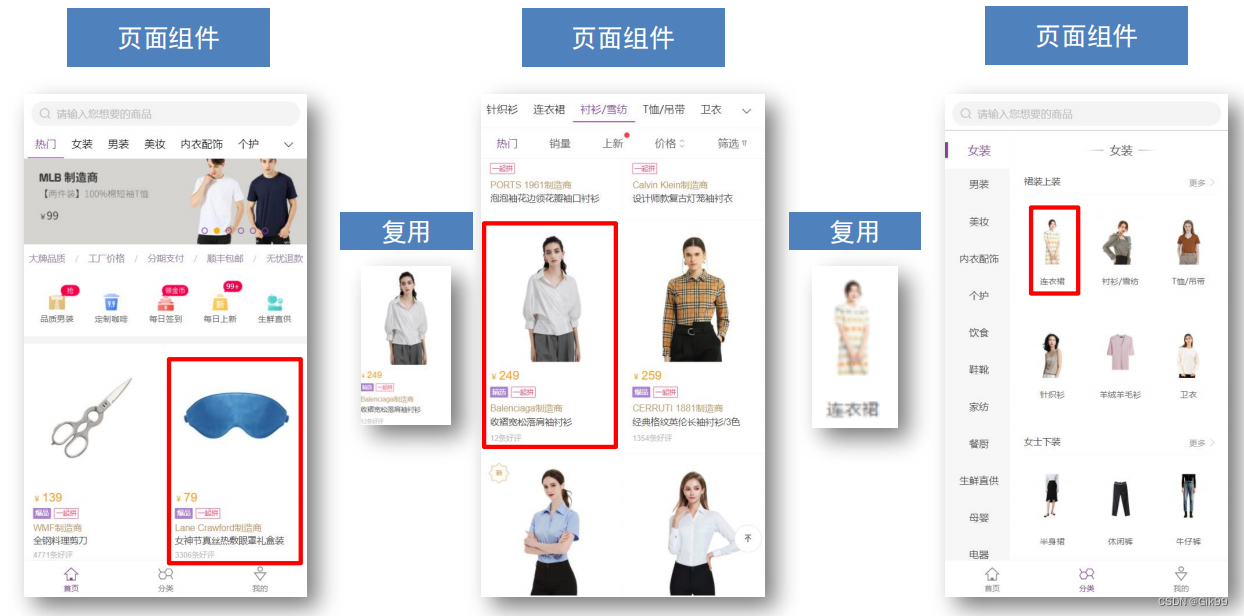
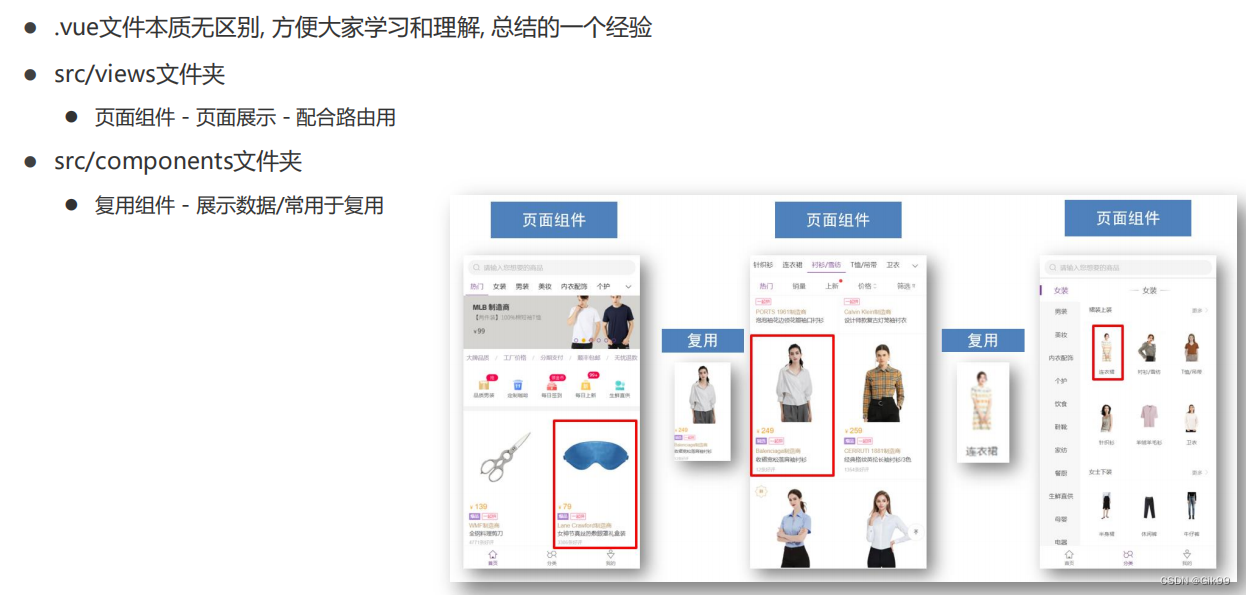
.vue文件分2类, 一个是页面组件, 一个是复用组件


1.5 vue-router路由系统使用
步骤 (一切都要以url上hash值为准)
1.下载vue-router模块到当前工程
yarn add vue-router@3.5.3 (下载旧版本匹配vue2)
2.在main.js中引入VueRouter函数
import VueRouter from 'vue-router
3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
Vue.use(VueRouter)
4.创建路由规则数组 – 路径和组件名对应关系
const routes = [{path: "/", // 默认hash值路径redirect: "/find" // 重定向到/find// 浏览器url中#后的路径被改变成/find-重新匹配规则},{path: "/find",name: "Find",component: Find,},{path: "/my",name: "My",component: My},{path: "/part",name: "Part",component: Part},{path: "/part/:username", // 有:的路径代表要接收具体的值component: Part},// 404在最后(规则是从前往后逐个比较path){path: "*",component: NotFound}
]
5.用规则生成路由对象
const router = new VueRouter({routes,// routes是固定key(传入规则数组)// mode: "history" // 默认不写是"hash"
})
6.把路由对象注入到new Vue实例中
// 6. 路由对象注入到vue实例中, this可以访问$route和$router
new Vue({router,render: h => h(App),
}).$mount('#app')
7.用router-view作为挂载点, 切换不同的路由页面
main.js中完整代码
import Vue from 'vue'
import App from './App.vue'
import Find from '@/views/Find' // @是src的绝对地址
import My from '@/views/My'
import Part from '@/views/Part'
import NotFound from '@/views/NotFound'
// 目标: vue-router基础使用
// 1. 下载vue-router (yarn add vue-router)
// 2. 引入
import VueRouter from 'vue-router'
// 3. 注册全局组件
Vue.use(VueRouter)
// 4. 规则数组
const routes = [{path: "/", // 默认hash值路径redirect: "/find" // 重定向到/find// 浏览器url中#后的路径被改变成/find-重新匹配规则},{path: "/find",name: "Find",component: Find,},{path: "/my",name: "My",component: My},{path: "/part",name: "Part",component: Part},{path: "/part/:username", // 有:的路径代表要接收具体的值component: Part},// 404在最后(规则是从前往后逐个比较path){path: "*",component: NotFound}
]
// 5. 生成路由对象
const router = new VueRouter({routes,// routes是固定key(传入规则数组)// mode: "history" // 默认不写是"hash"
})Vue.config.productionTip = false// 6. 路由对象注入到vue实例中, this可以访问$route和$router
new Vue({router,render: h => h(App),
}).$mount('#app')
规则如何生效
切换url上hash值, 开始匹配规则, 对应组件展示到 router-view位置
二、声明式导航
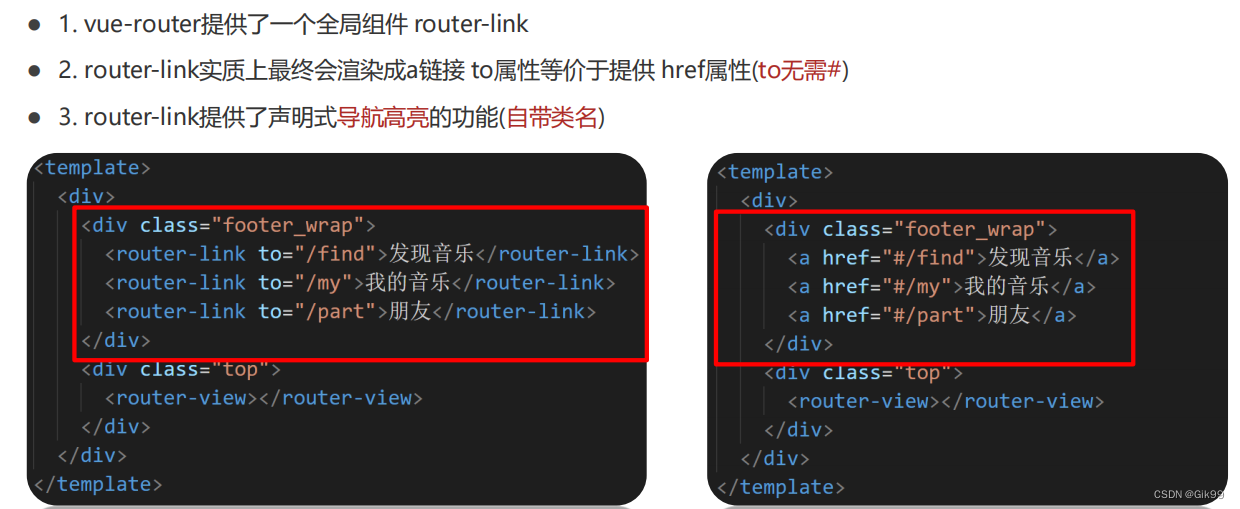
2.1 什么是声明式导航
可以最简单的实现导航选中高亮效果
可用组件router-link来替代a标签

发现音乐 我的音乐 朋友