尚医通-用户管理功能实现(三十四)
目录:
(1)后台系统-用户管理-用户列表接口开发
(2)后台系统-用户管理-用户列表与前端整合
(3)后台系统-用户管理-用户锁定功能
(4)后台系统-用户管理-用户详情功能实现
(5)后台系统-用户管理-用户认证审批功能实现
(1)后台系统-用户管理-用户列表接口开发
前面我们做了用户登录、用户认证与就诊人,现在我们需要把这些信息在我们的平台管理系统做一个统一管理
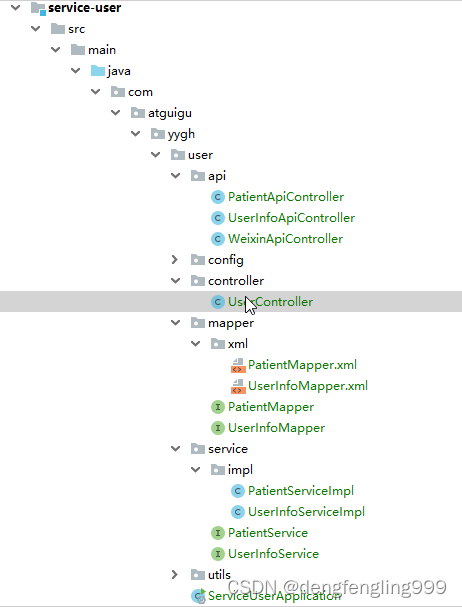
先把平台管理系统中的controller放到api模块下操作模块:service-user


在controller中创建一个用户的controller:
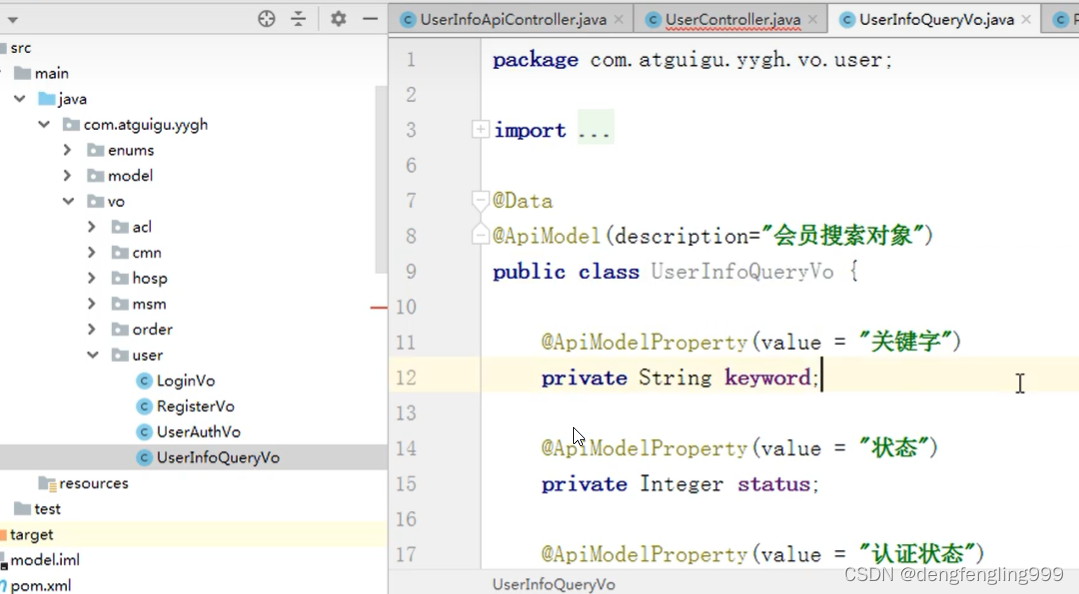
UserInfoQueryVo:条件对象作为参数


package com.atguigu.yygh.user.controller;import com.atguigu.yygh.common.result.Result;
import com.atguigu.yygh.model.user.UserInfo;
import com.atguigu.yygh.user.service.UserInfoService;
import com.atguigu.yygh.vo.user.UserInfoQueryVo;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/admin/user")
public class UserController {@Autowiredprivate UserInfoService userInfoService;//用户列表(条件查询带分页)@GetMapping("{page}/{limit}")public Result list(@PathVariable Long page,@PathVariable Long limit,UserInfoQueryVo userInfoQueryVo) {//创建Page对象Page pageParam = new Page<>(page,limit);IPage pageModel = userInfoService.selectPage(pageParam,userInfoQueryVo);return Result.ok(pageModel);}
}
service接口:

package com.atguigu.yygh.user.service;import com.atguigu.yygh.model.user.UserInfo;
import com.atguigu.yygh.vo.user.LoginVo;
import com.atguigu.yygh.vo.user.UserAuthVo;
import com.atguigu.yygh.vo.user.UserInfoQueryVo;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.IService;import java.util.Map;public interface UserInfoService extends IService {//用户手机登录接口Map login(LoginVo loginVo);//根据openid判断数据库是否存在微信的扫描人信息UserInfo selectWxInfoOpenId(String openid);//用户认证接口void userAuth(Long userId, UserAuthVo userAuthVo);//用户列表(条件查询带分页)IPage selectPage(Page pageParam, UserInfoQueryVo userInfoQueryVo);
}
实现类:
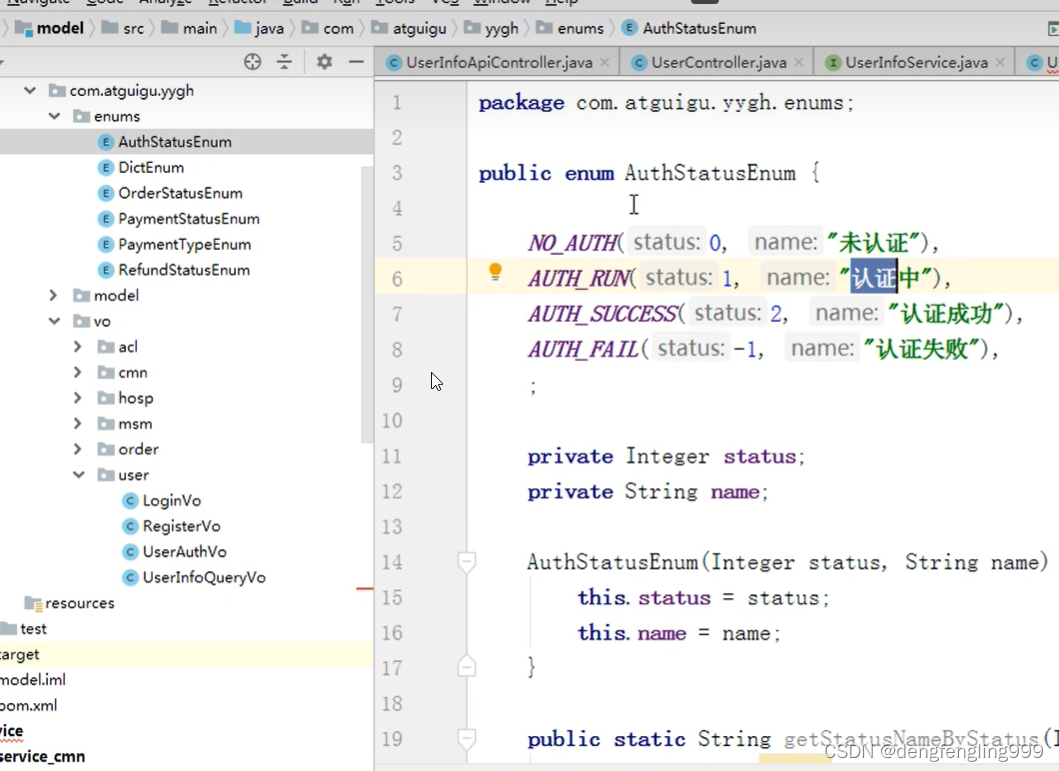
Model中有个枚举类:

package com.atguigu.yygh.enums;public enum AuthStatusEnum {NO_AUTH(0, "未认证"),AUTH_RUN(1, "认证中"),AUTH_SUCCESS(2, "认证成功"),AUTH_FAIL(-1, "认证失败"),;private Integer status;private String name;AuthStatusEnum(Integer status, String name) {this.status = status;this.name = name;}public static String getStatusNameByStatus(Integer status) {AuthStatusEnum arrObj[] = AuthStatusEnum.values();for (AuthStatusEnum obj : arrObj) {if (status.intValue() == obj.getStatus().intValue()) {return obj.getName();}}return "";}public Integer getStatus() {return status;}public void setStatus(Integer status) {this.status = status;}public String getName() {return name;}public void setName(String name) {this.name = name;}
}
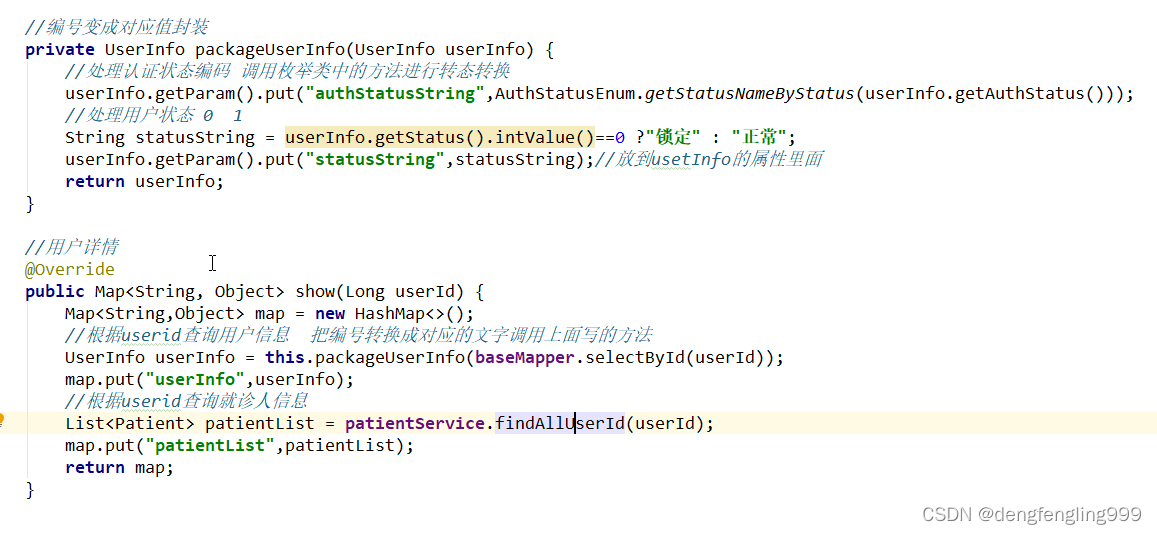
//用户列表(条件查询带分页)@Overridepublic IPage selectPage(Page pageParam, UserInfoQueryVo userInfoQueryVo) {//UserInfoQueryVo获取条件值String name = userInfoQueryVo.getKeyword(); //用户名称Integer status = userInfoQueryVo.getStatus();//用户状态Integer authStatus = userInfoQueryVo.getAuthStatus(); //认证状态String createTimeBegin = userInfoQueryVo.getCreateTimeBegin(); //开始时间String createTimeEnd = userInfoQueryVo.getCreateTimeEnd(); //结束时间//对条件值进行非空判断QueryWrapper wrapper = new QueryWrapper<>();if(!StringUtils.isEmpty(name)) {wrapper.like("name",name);}if(!StringUtils.isEmpty(status)) {wrapper.eq("status",status);}if(!StringUtils.isEmpty(authStatus)) {wrapper.eq("auth_status",authStatus);}if(!StringUtils.isEmpty(createTimeBegin)) {wrapper.ge("create_time",createTimeBegin);}if(!StringUtils.isEmpty(createTimeEnd)) {wrapper.le("create_time",createTimeEnd);}//调用mapper的方法IPage pages = baseMapper.selectPage(pageParam, wrapper);//编号变成对应值封装 先遍历pages.getRecords().stream().forEach(item -> {//调用编号变成对应值封装this.packageUserInfo(item);});return pages;}//编号变成对应值封装private UserInfo packageUserInfo(UserInfo userInfo) {//处理认证状态编码 调用枚举类中的方法进行转态转换userInfo.getParam().put("authStatusString",AuthStatusEnum.getStatusNameByStatus(userInfo.getAuthStatus()));//处理用户状态 0 1String statusString = userInfo.getStatus().intValue()==0 ?"锁定" : "正常";userInfo.getParam().put("statusString",statusString);//放到usetInfo的属性里面return userInfo;} (2)后台系统-用户管理-用户列表与前端整合
打开后台管理系统的项目运行:

在控制台输入 :启动这个项目
 访问:
访问:
http://localhost:9528


在api目录下创建userInfo.js:
import request from '@/utils/request'const api_name = '/admin/user'export default {//用户列表方法getPageList(page, limit, searchObj) {return request({url: `${api_name}/${page}/${limit}`,method: 'get',params: searchObj})}
}
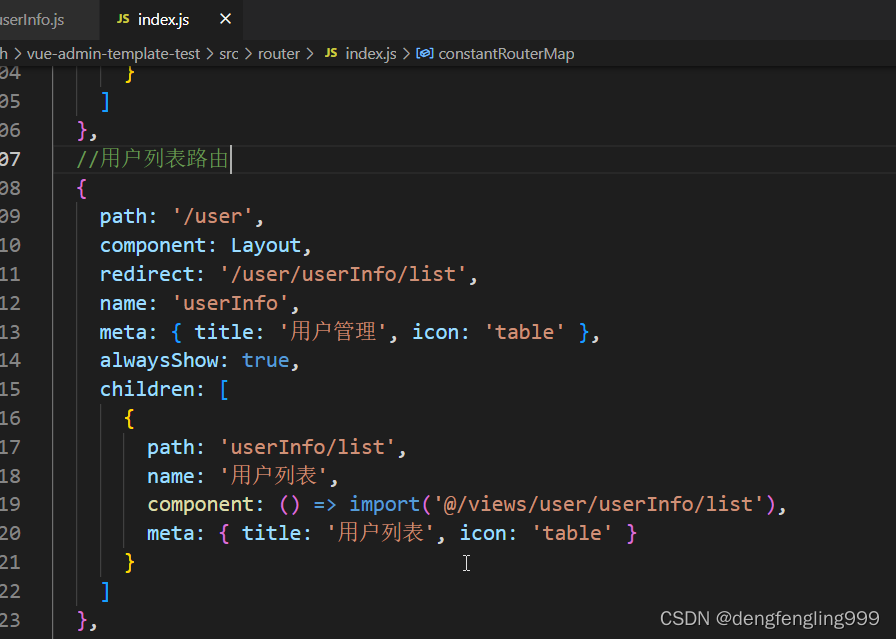
添加路由:
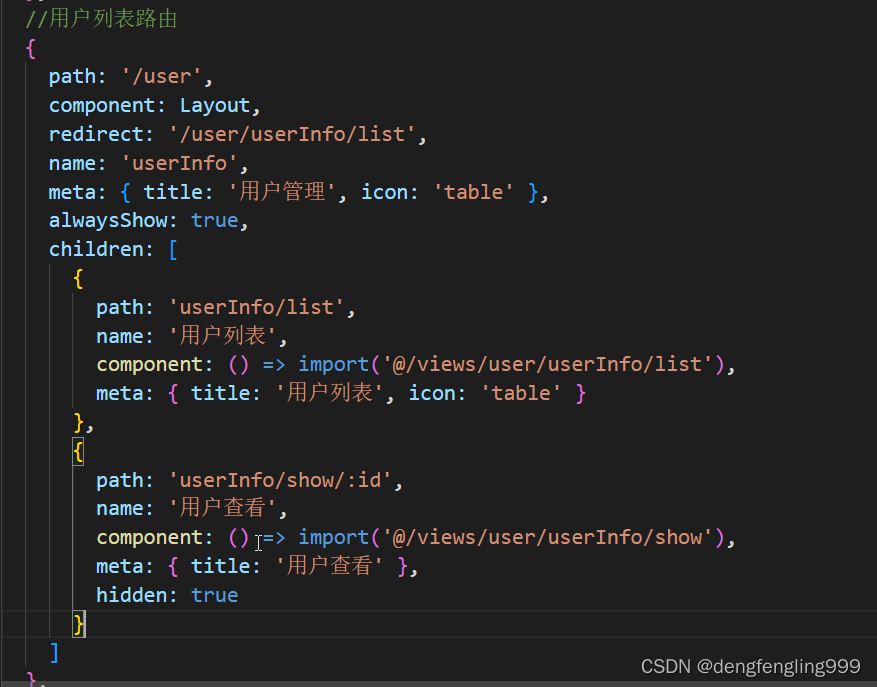
在router文件夹下的eindex.js中添加路由:

创建路由中的目录页面:

查询 清空 {{ (page - 1) * limit + scope.$index + 1 }} , total, slot"@current-change="fetchData"@size-change="changeSize"/>
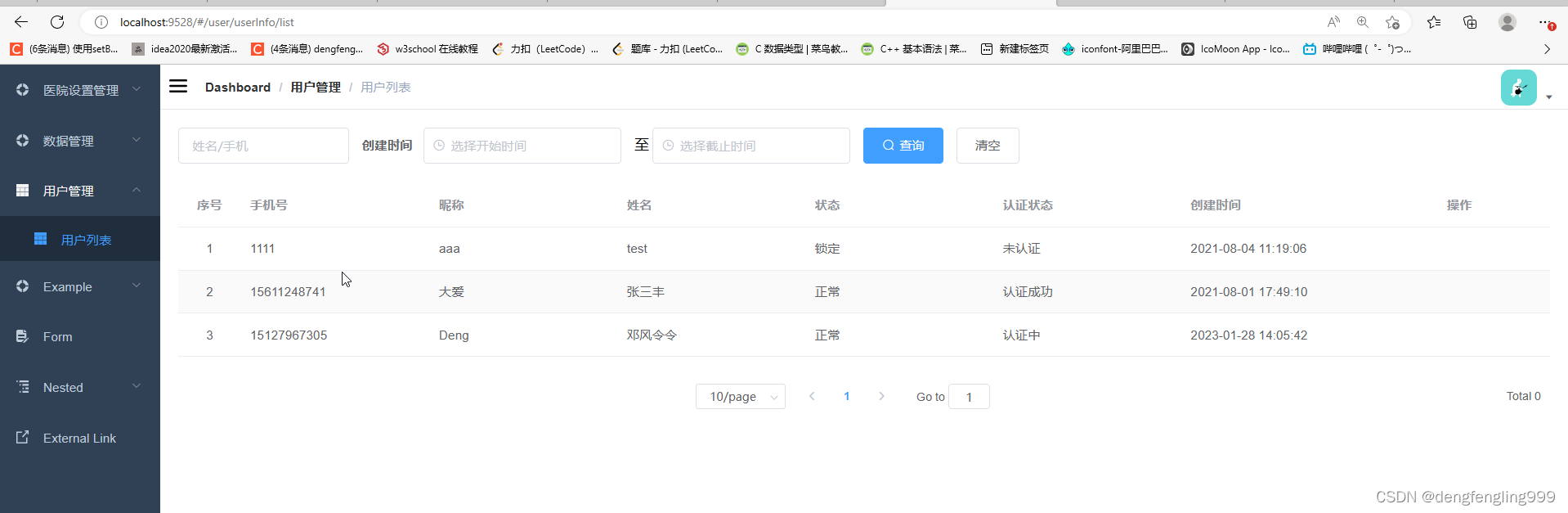
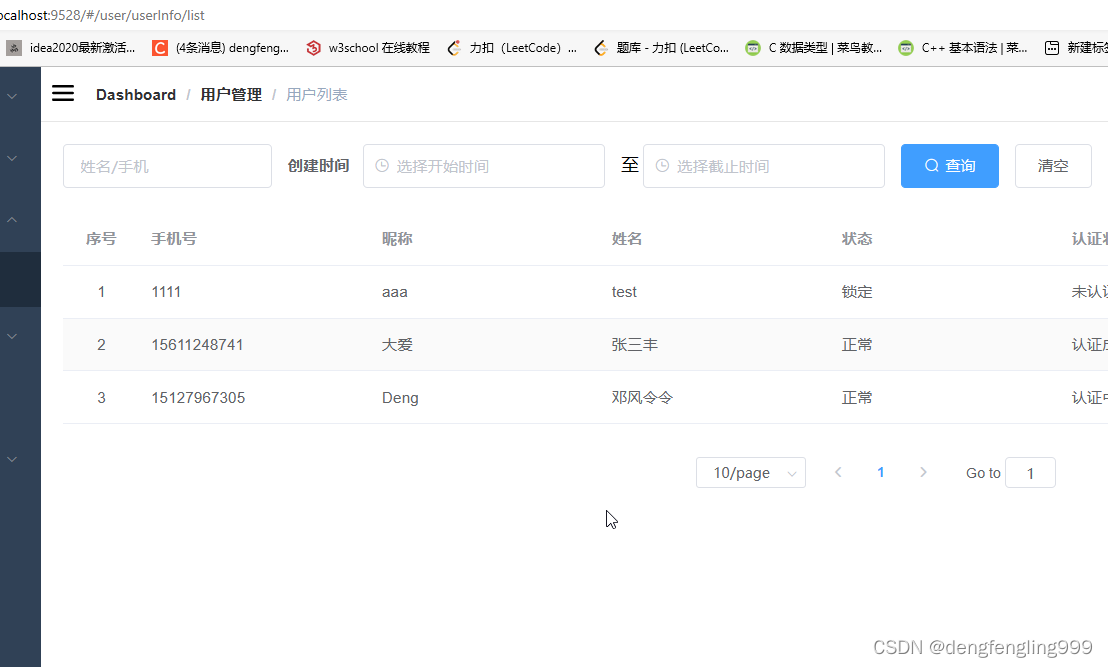
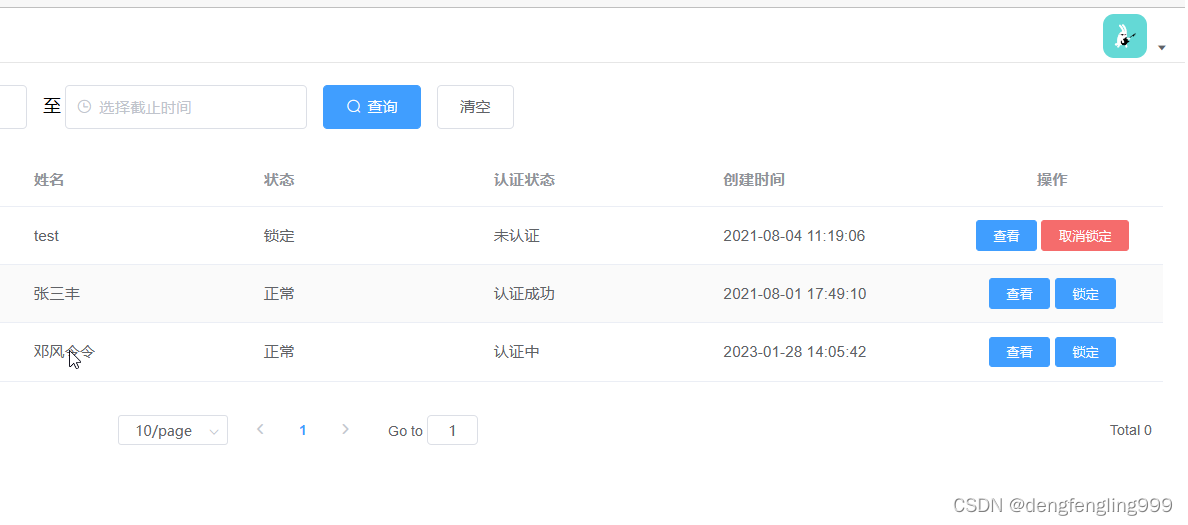
点击左侧用户列表:


(3)后台系统-用户管理-用户锁定功能
Usercontroller:继续添加:
//用户锁定@GetMapping("lock/{userId}/{status}")public Result lock(@PathVariable Long userId,@PathVariable Integer status) {userInfoService.lock(userId,status);return Result.ok();}userInfoservice:接口:
//用户锁定void lock(Long userId, Integer status);实现类:
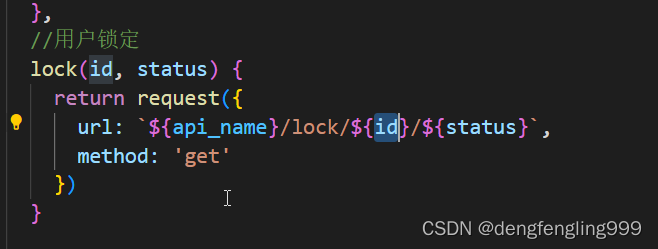
//用户锁定@Overridepublic void lock(Long userId, Integer status) {if(status.intValue()==0 || status.intValue()==1) {UserInfo userInfo = baseMapper.selectById(userId);userInfo.setStatus(status);baseMapper.updateById(userInfo);}}在前端userInfo.js中添加访问:

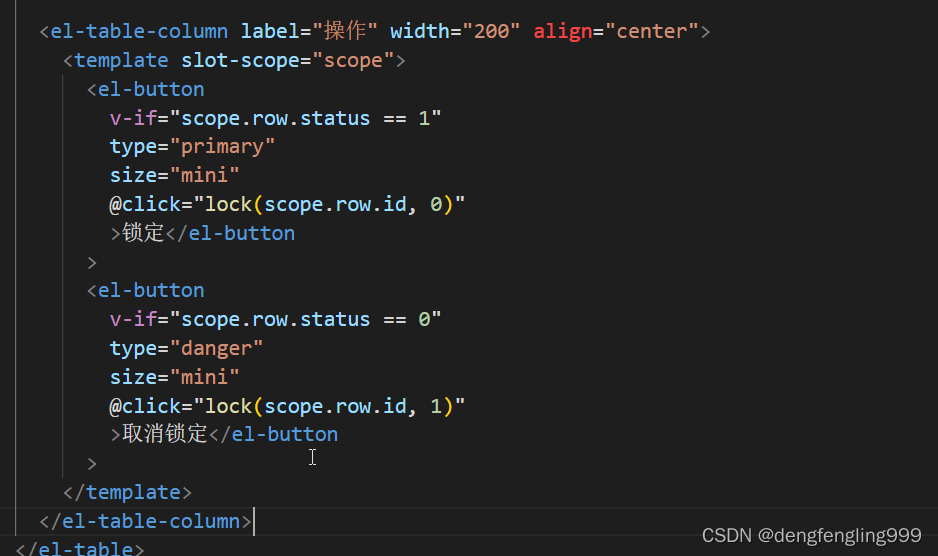
在list.vue页面继续添加锁定按钮:

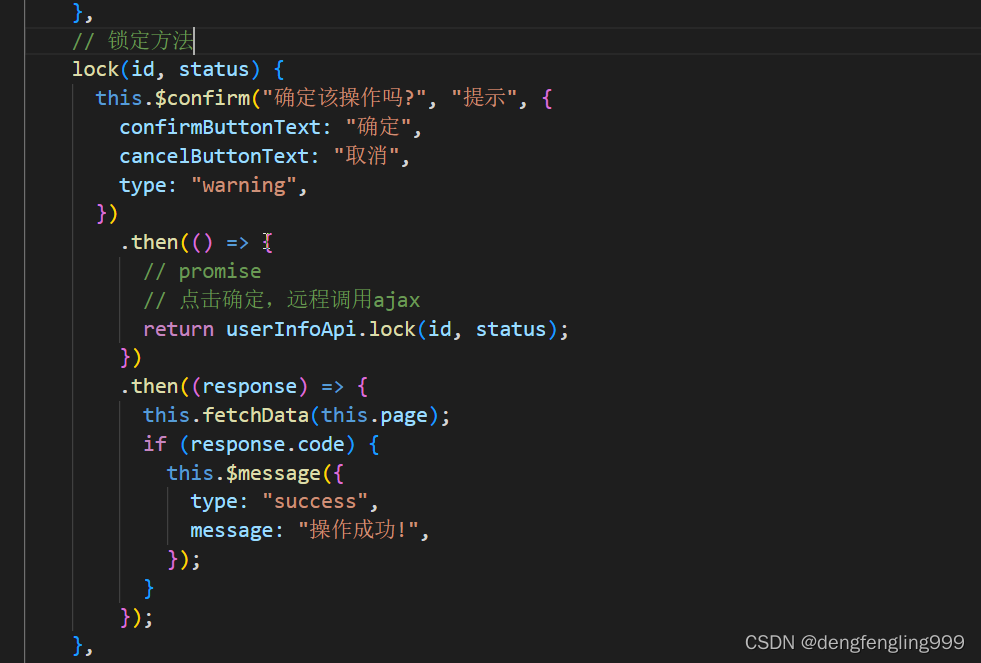
编写方法:


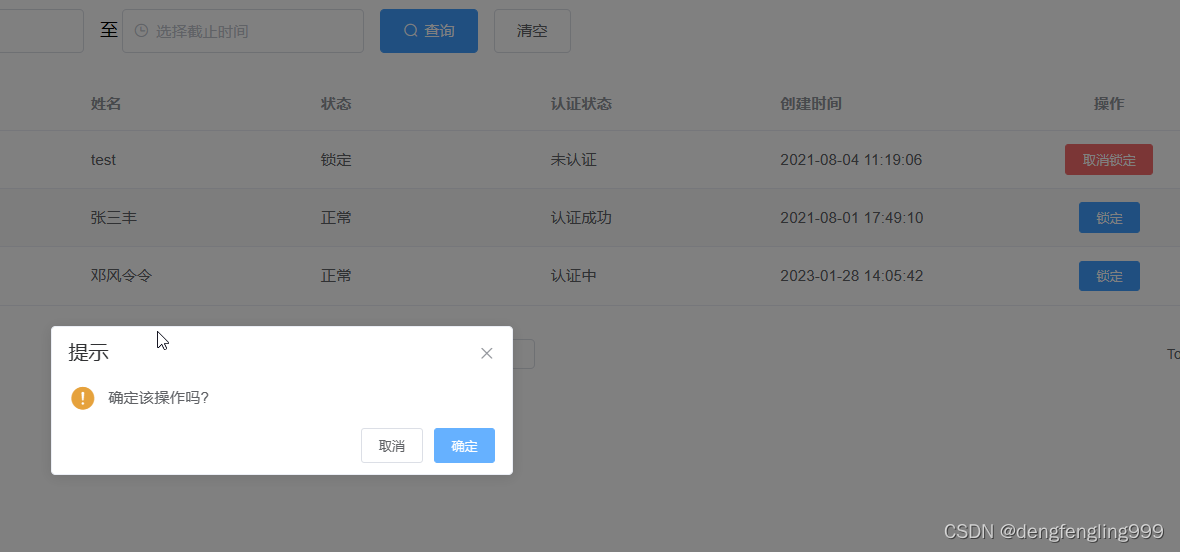
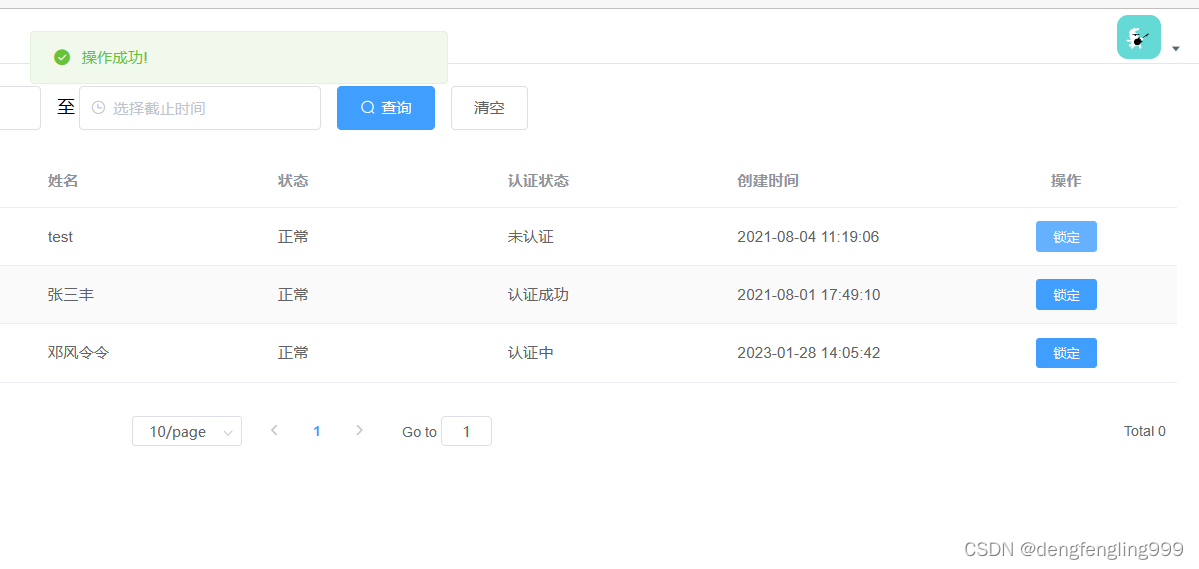
点击取消锁定:


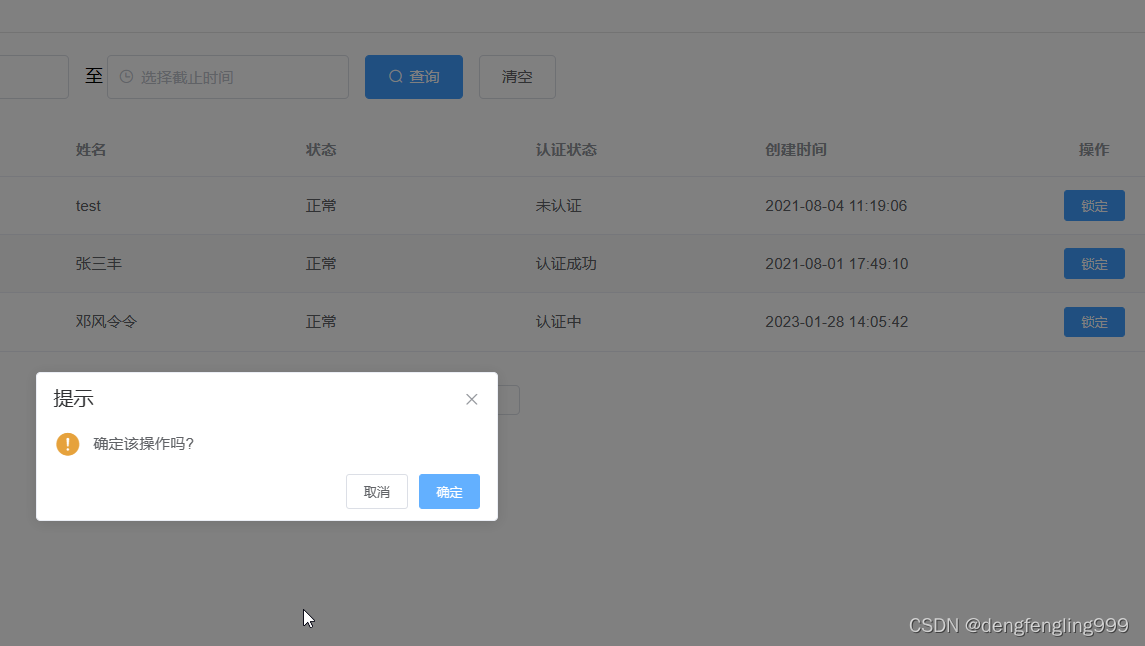
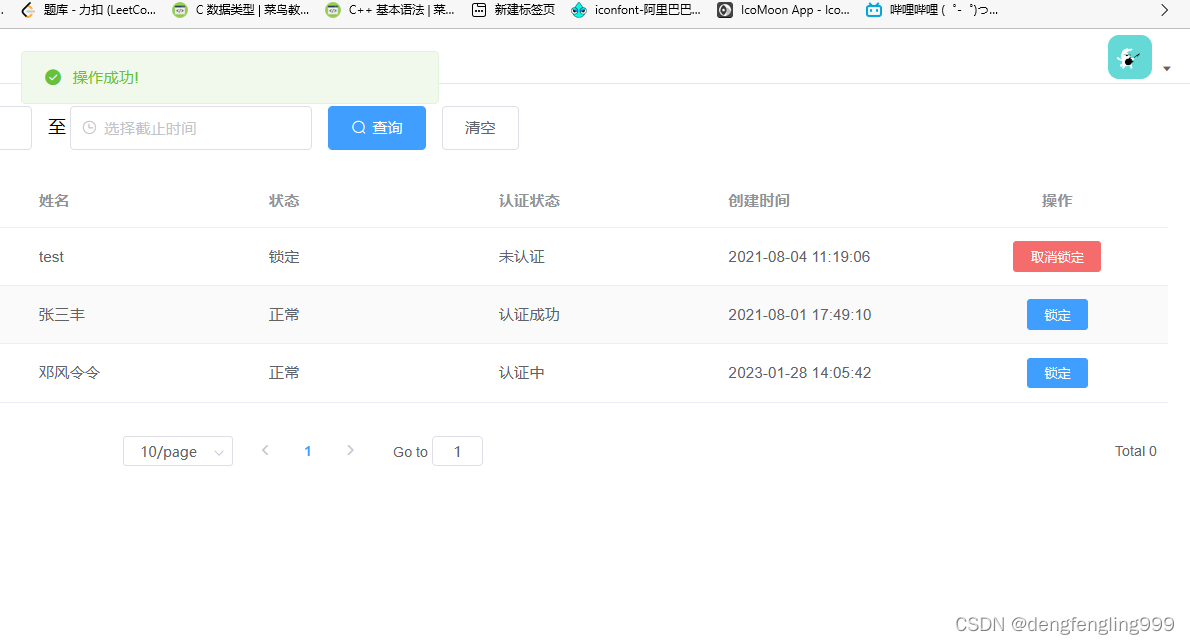
点击锁定:


(4)后台系统-用户管理-用户详情功能实现
在UserController中继续添加:
//用户详情@GetMapping("show/{userId}")public Result show(@PathVariable Long userId) {Map map = userInfoService.show(userId);return Result.ok(map);} userInfoservice接口:
//用户详情Map show(Long userId); 实现类:

前端写一个隐藏路由做详情跳转的使用:


创建在user/userInfo目录下创建show.vue
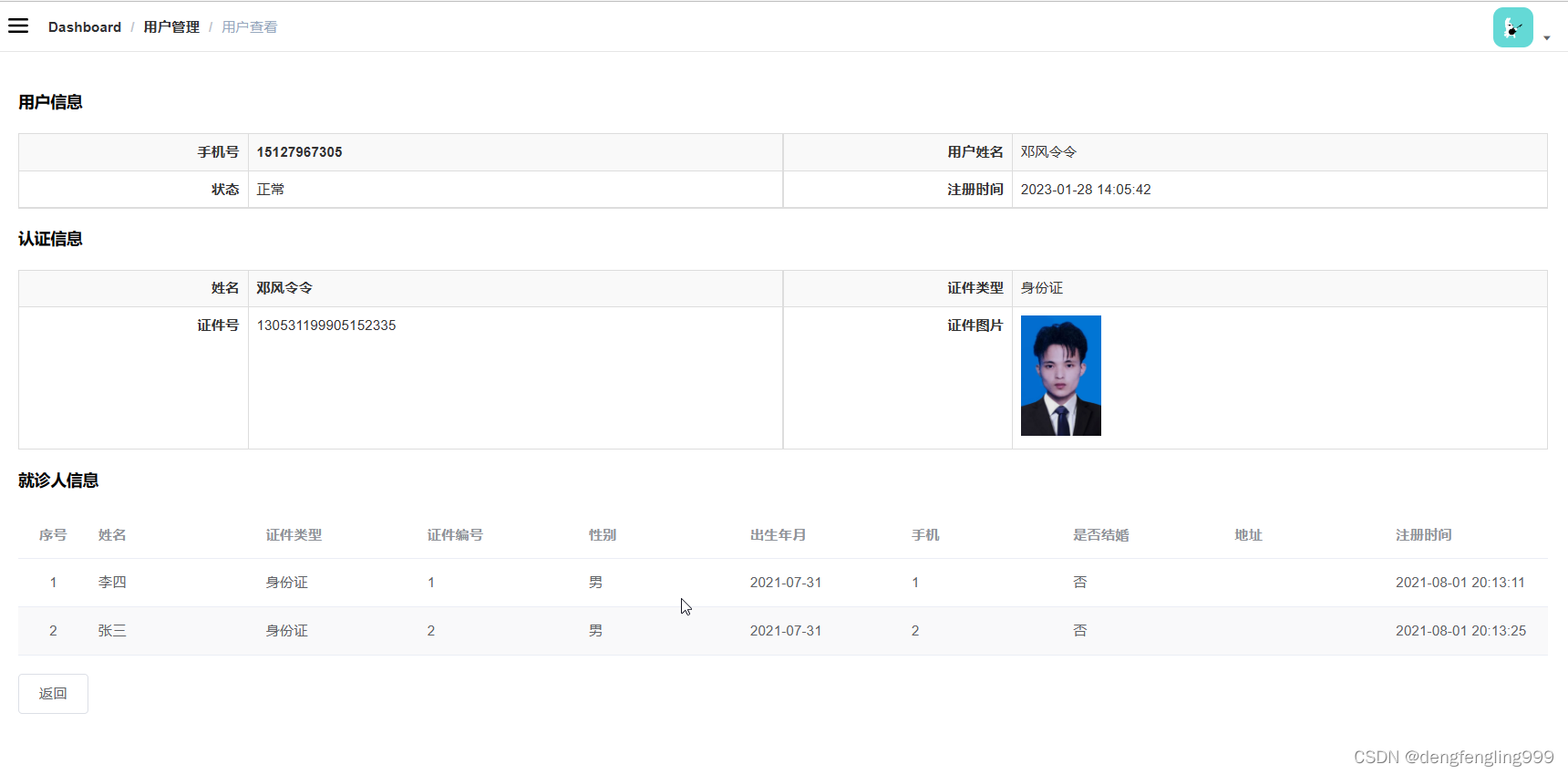
用户信息
手机号 {{ userInfo.phone }} 用户姓名 {{ userInfo.name }} 状态 {{ userInfo.status == 0 ? '锁定' : '正常' }} 注册时间 {{ userInfo.createTime }}
认证信息
姓名 {{ userInfo.name }} 证件类型 {{ userInfo.certificatesType }} 证件号 {{ userInfo.certificatesNo }} 证件图片 ![]()
就诊人信息
{{ scope.$index + 1 }}{{ scope.row.sex == 1 ? '男' : '女' }} {{ scope.row.isMarry == 1 ? '时' : '否' }}
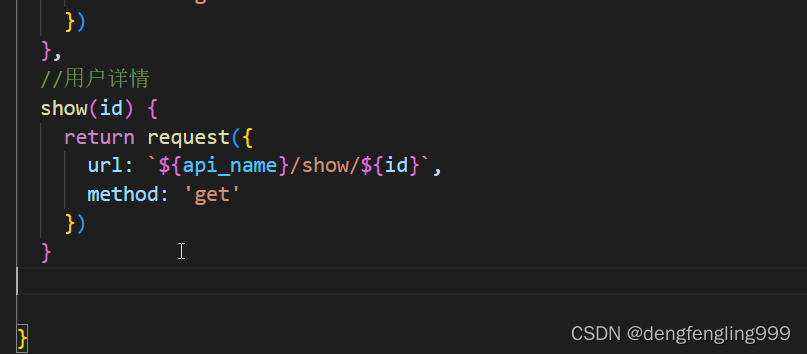
返回 在userInfo.js中添加访问接口:

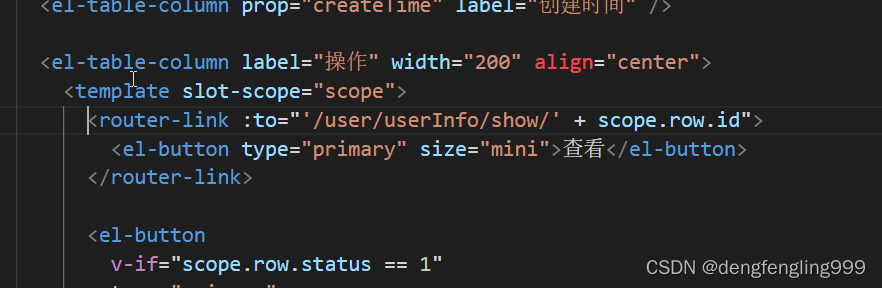
在列表页面加详情 查看按钮:

测试:

点击最后一个查看:成功查询

(5)后台系统-用户管理-用户认证审批功能实现
用户认证列表
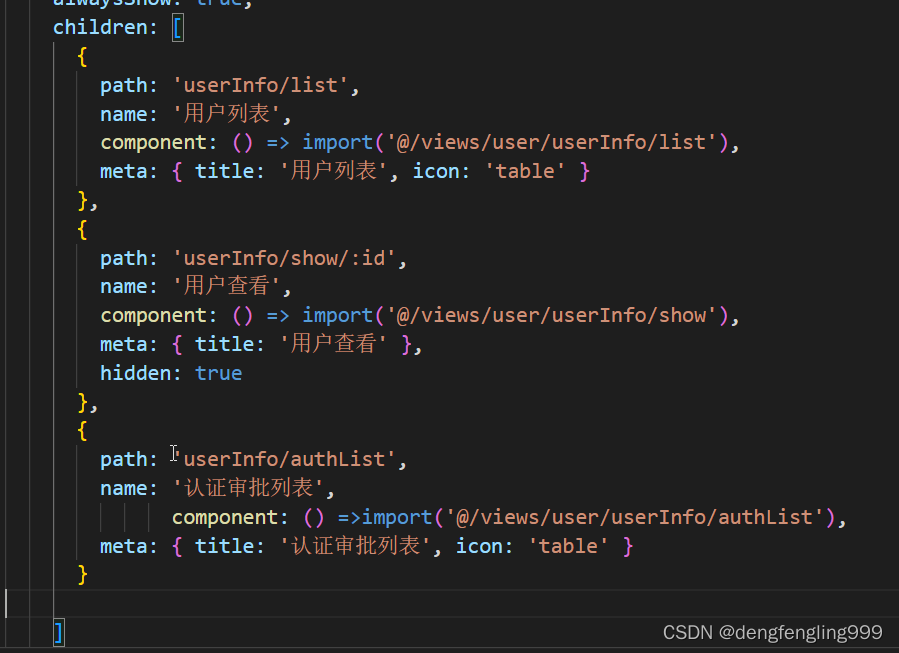
添加路由:
{path: 'userInfo/authList',name: '认证审批列表',component: () =>import('@/views/user/userInfo/authList'),meta: { title: '认证审批列表', icon: 'table' }}
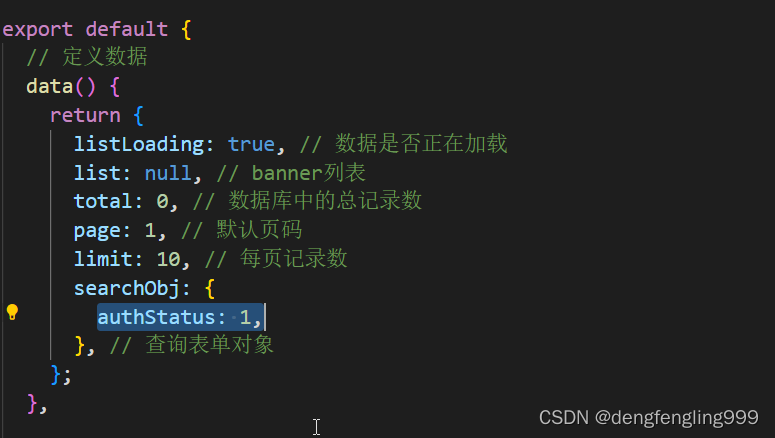
创建authList.vue:这个页面跟前面的List.vue页面代码基本一样,只是显示的时候,只让他显示正在审批的用户:

查询 清空 {{ (page - 1) * limit + scope.$index + 1 }} 查看 , total, slot"@current-change="fetchData"@size-change="changeSize"/>
用户审批接口开发:
在UserController中:继续添加
//认证审批@GetMapping("approval/{userId}/{authStatus}")public Result approval(@PathVariable Long userId,@PathVariable Integer authStatus) {userInfoService.approval(userId,authStatus);return Result.ok();}UserInfoService接口:
//认证审批void approval(Long userId, Integer authStatus);实现类:
认证状态(0:未认证 1:认证中 2:认证成功 -1:认证失败)
//认证审批 2通过 -1不通过@Overridepublic void approval(Long userId, Integer authStatus) {if(authStatus.intValue()==2 || authStatus.intValue()==-1) {UserInfo userInfo = baseMapper.selectById(userId);userInfo.setAuthStatus(authStatus);baseMapper.updateById(userInfo);}}前端在userInfo.js:定义访问:

在authList.vue页面中添加审批组件:

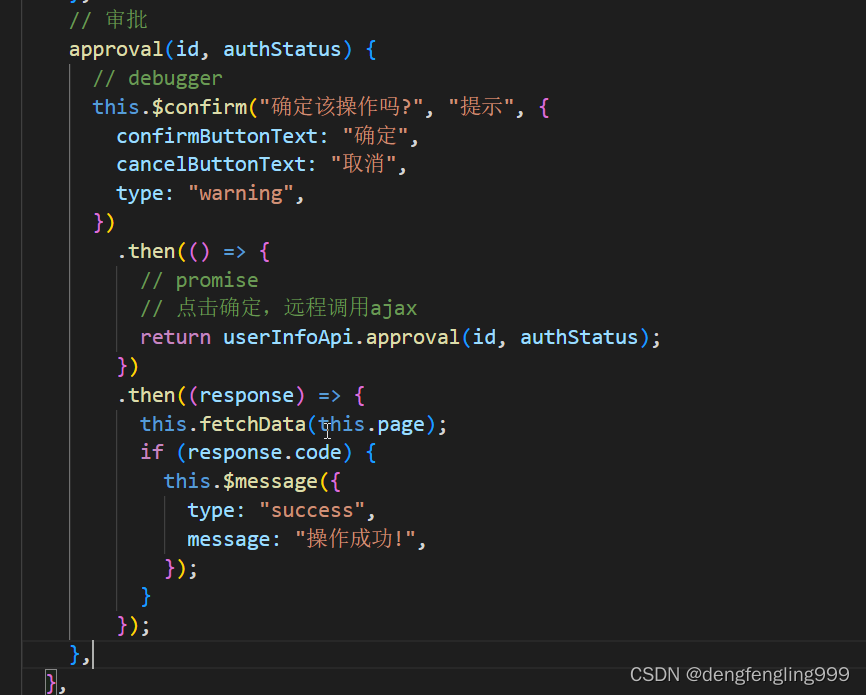
在页面中继续添加审批的方法


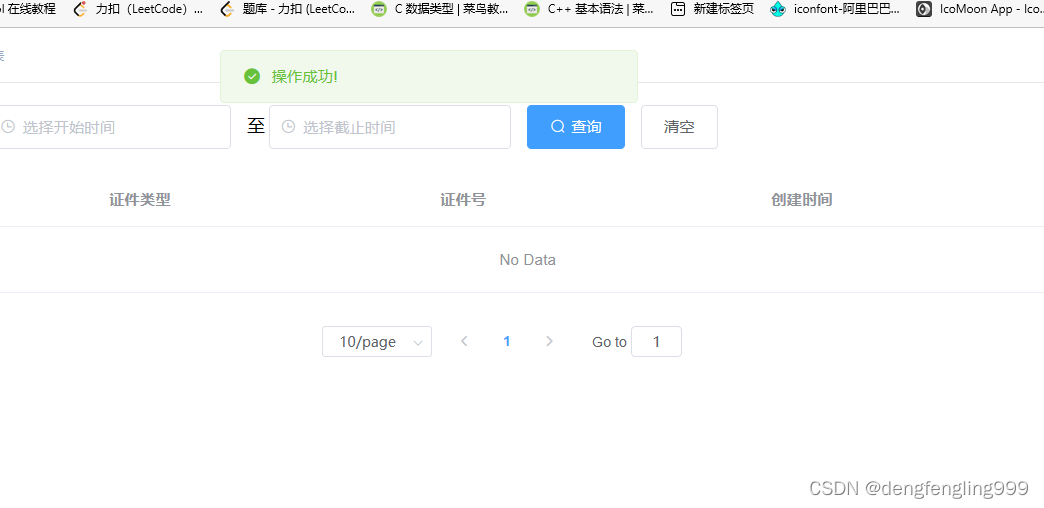
点击通过:


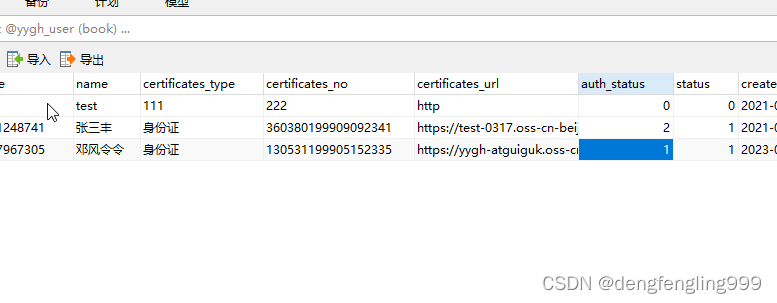
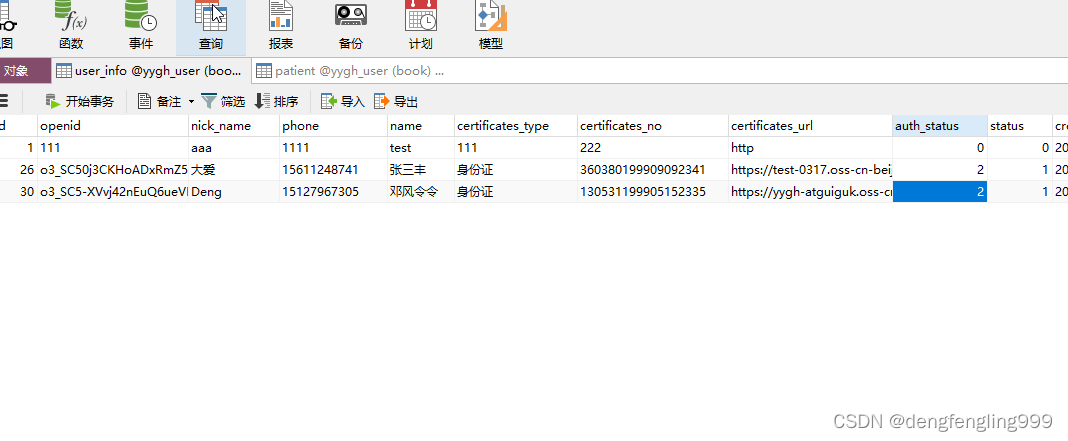
数据库中的 字段由1变为2


上一篇:JVM运行时数据区—堆
下一篇:BP屏幕增强