6.事件绑定指令 v-on
迪丽瓦拉
2024-06-02 23:31:55
0次
目录
1 基本使用
2 函数操作数据
3 函数传递参数
4 事件对象
4.1 不传参
4.2 传参
5 事件修饰符
6 按键修饰符
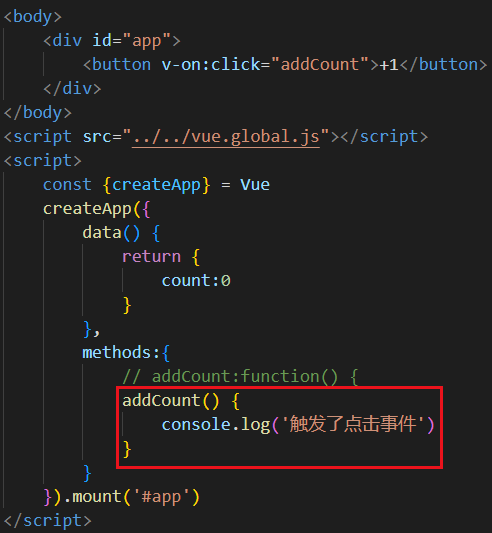
1 基本使用
click是事件类型,可以改成input,keyup这种

点击后执行了函数

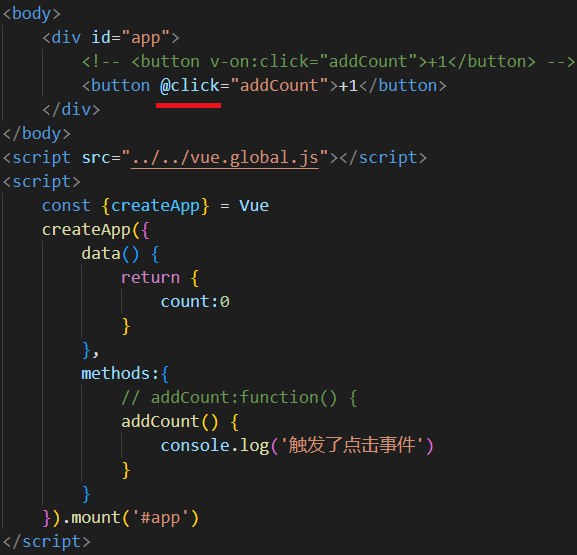
绑定函数可以简写(ES6语法)

v-on:可以简写为@


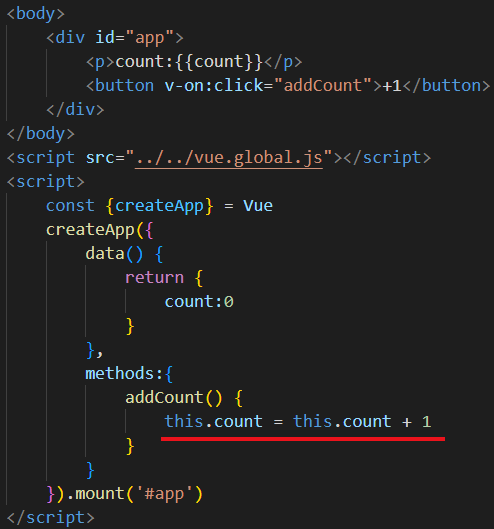
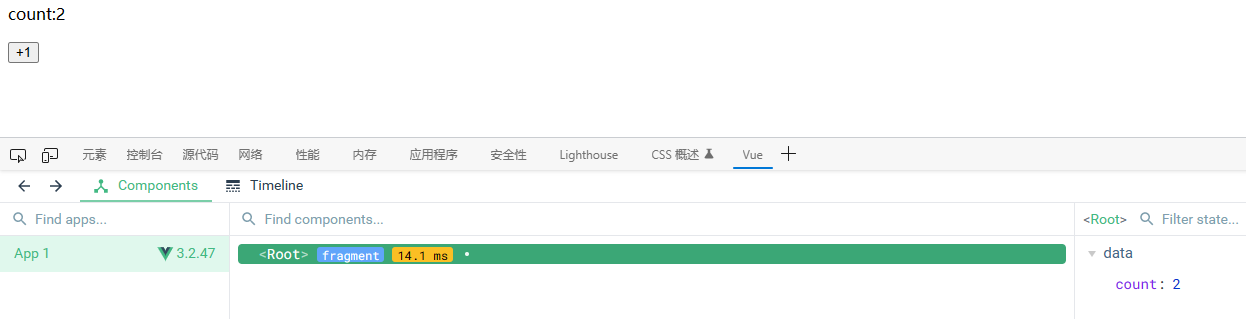
2 函数操作数据
用this就可以了
- 这里的this实际上就是createApp的实例化对象,它的里面有count这个属性

点击后发现count可以+1了

3 函数传递参数
现在我有三个按钮 +1 +5 +10,我要搞三个函数太麻烦了,所以可以搞一个参数传进去

每个都按了一次,发现没问题

4 事件对象
4.1 不传参
如果不传参的话,函数的第一个形参就是事件对象


- 可以通过e.target找到操作的是哪个元素
4.2 传参
传入参数时使用 event代表事件对象(event代表事件对象(event名称固定,顺序无所谓),接收时保持顺序一致就行(名字无所谓)


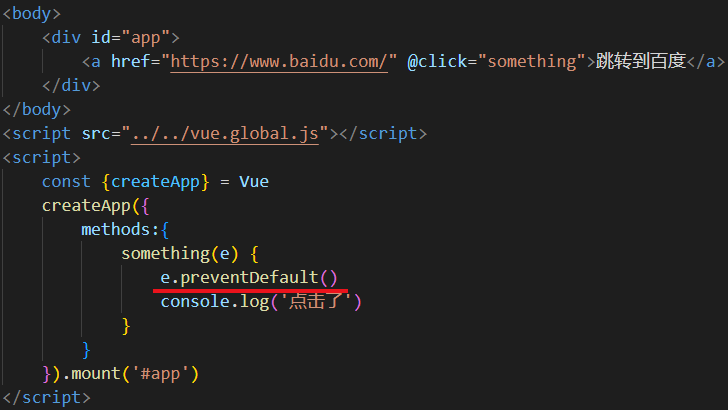
5 事件修饰符
可以通过e.preventDefault()阻止默认事件


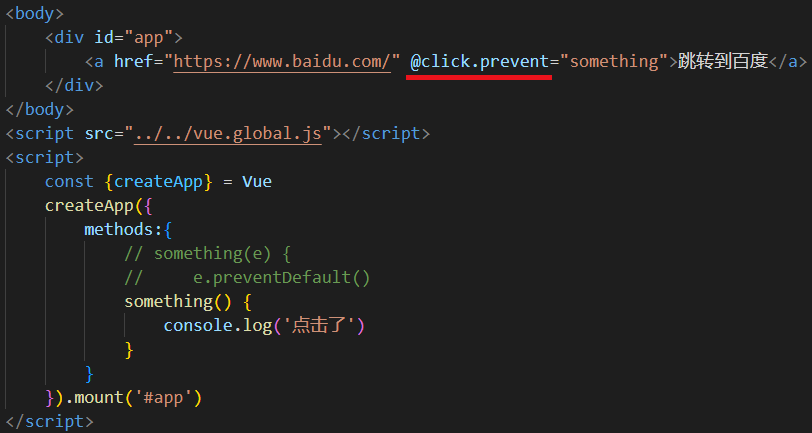
也可以这样写


事件后面加.prevent叫事件修饰符,有5个常用的事件修饰符
- .prevent 阻止默认行为
- .stop 阻止事件冒泡
- .once 绑定的事件只触发一次
- .self 只有在event.target为当前元素自身时触发事件
- .capture 以捕获模式触发当前的事件处理函数 Vue事件符.capture的含义用法_vue.capture_木木木华的博客-CSDN博客
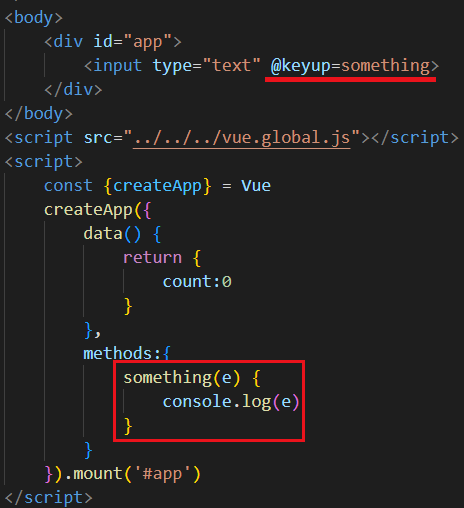
6 按键修饰符
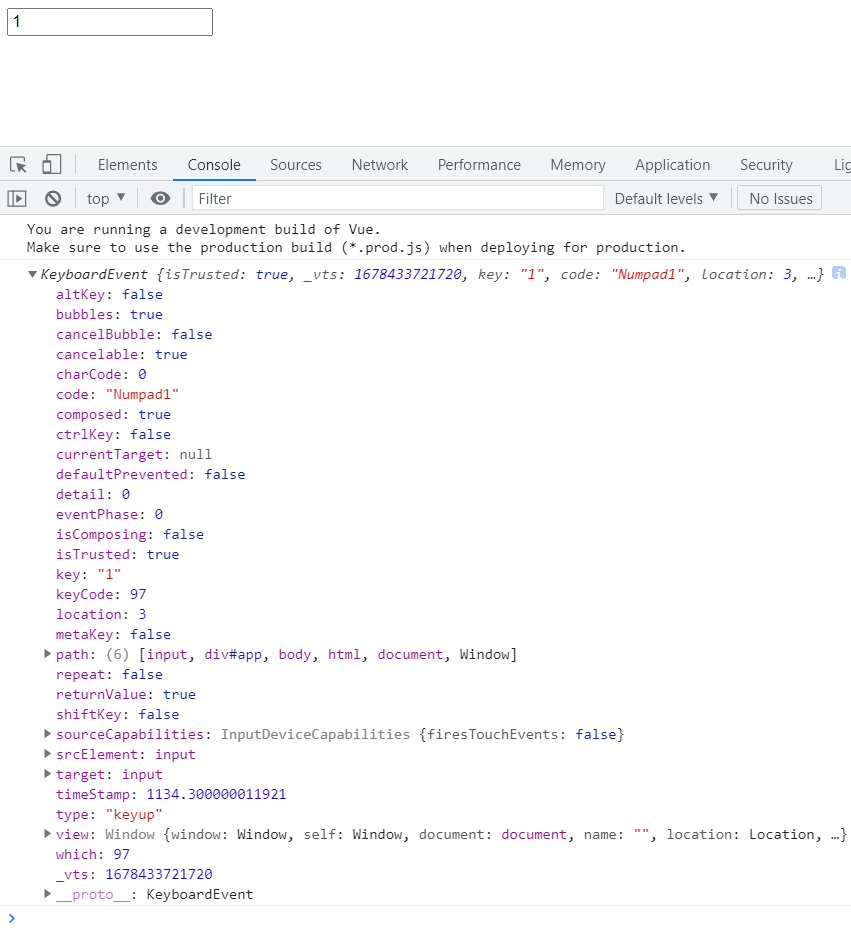
按钮修饰符会在按了指定的键后触发事件,比如enter

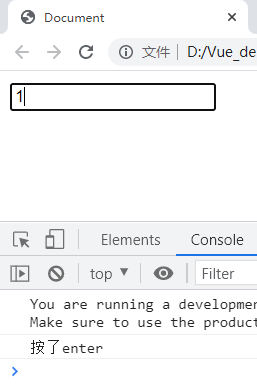
输入1的时候不会触发事件,按下回车后会触发

有几个常用的
- .enter 按下回车键触发
- .esc 按下esc键触发
这个如果看别人用知道就行了,如果自己用还是使用事件对象进行判断,因为涉及到input你很难不用事件对象,比如就得用 e.target.value来获取值
上一篇:vue3基础学习文档
下一篇:Linux--消息队列
相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...