Web APIs五、BOM操作浏览器
零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
Web APIs五、BOM操作浏览器
1、Window对象
(1)BOM(浏览器对象模型)
- BOM(Browser Object Model ) 是浏览器对象模型
- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window

案例如下:
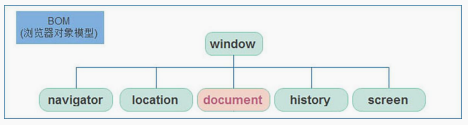
BOM
(2)JS执行机制
-
单线程和多线程
-
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
-
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
-
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
-
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
-
-
同步和异步
- 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
- 异步:你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
-
同步任务和异步任务
- 同步任务:同步任务都在主线程上执行,形成一个执行栈。
- 异步任务:JS 的异步是通过回调函数实现的。一般而言,异步任务有三种类型:
- 1、普通事件,如 click、resize 等
- 2、资源加载,如 load、error 等
- 3、定时器,包括 setInterval、setTimeout 等
- 异步任务相关添加到任务队列中(任务队列也称为消息队列)。
-
JS执行机制:由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop) 。
- 先执行执行栈中的同步任务。
- 异步任务放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。


案例如下:
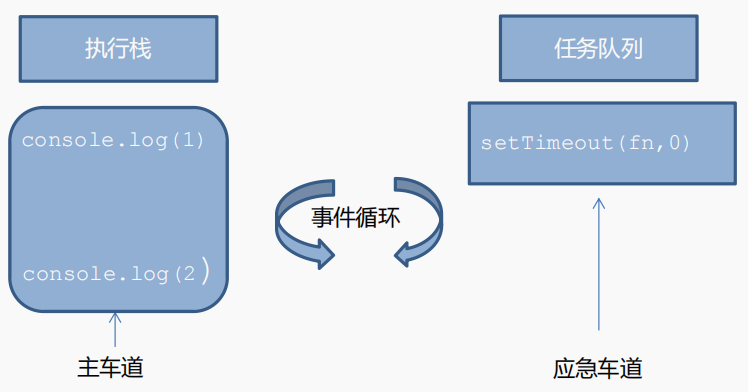
JS执行机制
(3)location对象
- location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
- 常用属性和方法:
- href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
- search 属性获取地址中携带的参数,符号 ?后面部分
- hash 属性获取地址中的啥希值,符号 # 后面部分,后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
案例如下:
location对象
5秒钟之后自动跳转页面:
5秒钟之后自动跳转页面
支付成功5秒钟之后跳转到首页
(4)navigator对象
- navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
- 常用属性和方法:
- 通过 userAgent 检测浏览器的版本及平台
案例如下:
自动跳转到移动端
这是pc端的页面
(5)histroy对象
- history的数据类型是对象,主要管理历史记录,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
- 常用属性和方法:

- history对象一般在实际开发中比较少用,但是会在一些OA办公系统中见到。
案例如下:
history对象
2、本地存储
(1)本地存储介绍
- 以前我们页面写的数据一刷新页面就没有了,是不是?
- 随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
- 1、数据存储在用户浏览器中
- 2、设置、读取方便、甚至页面刷新不丢失数据
- 3、容量较大,sessionStorage和localStorage约 5M 左右
(2)本地存储分类
-
作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
-
特性:
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
-
语法:
- 存储数据:
localStorage.setItem(key, value),存在更新,不存在新增 - 获取数据:
localStorage.getItem(key) - 删除数据:
localStorage.removeItem(key)
- 存储数据:
-
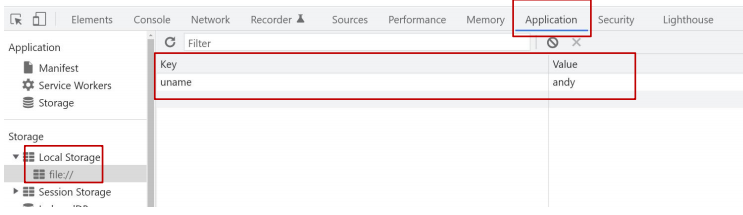
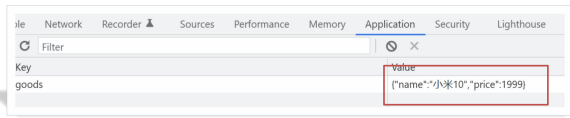
浏览器查看本地数据:

-
特性:
-
生命周期为关闭浏览器窗口
-
在同一个窗口(页面)下数据可以共享
-
以键值对的形式存储使用
-
用法跟localStorage 基本相同
-
案例如下:
localStorage存储
(3)存取复杂数据类型
-
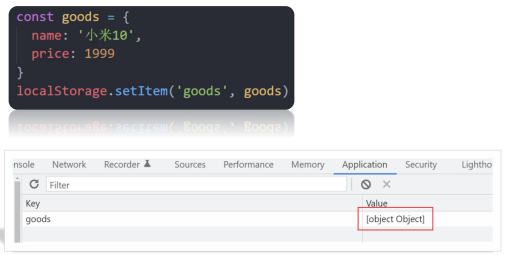
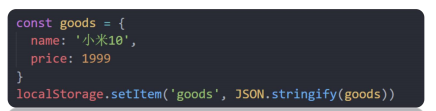
存储对象
-
**问题:**本地只能存储字符串,无法存储复杂数据类型。
-
**解决:**需要将复杂数据类型转换成JSON字符串,再存储到本地
-
语法:JSON.stringify(复杂数据类型)
-



-
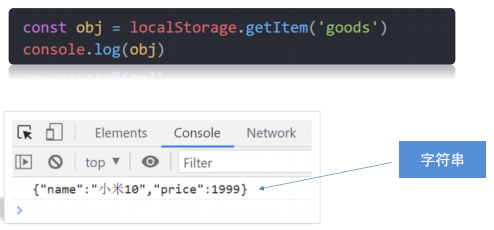
取出对象
-
**问题:**因为本地存储里面取出来的是字符串,不是对象,无法直接使用
-
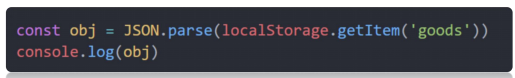
**解决:**把取出来的字符串转换为对象
-
语法:JSON.parse(JSON字符串)
-



案例如下:
存储复杂数据类型
3、综合案例
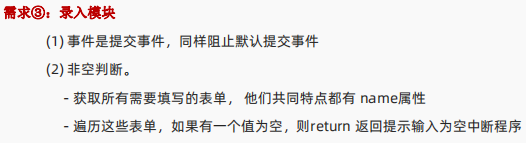
(1)需求

(2)模块分析

(3)思路分析

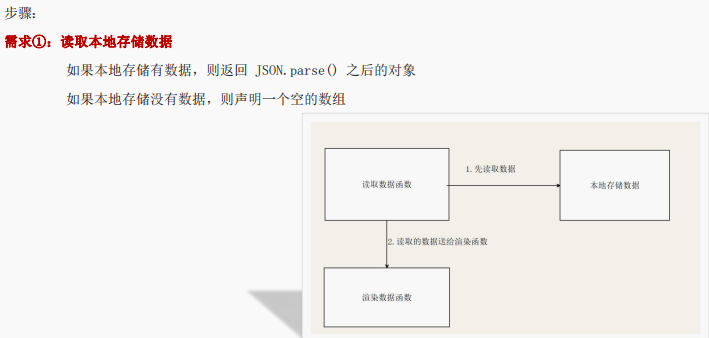
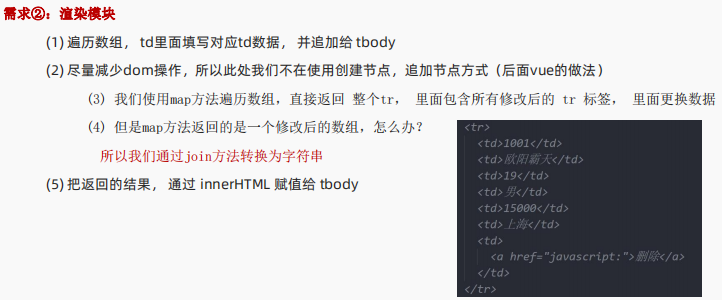
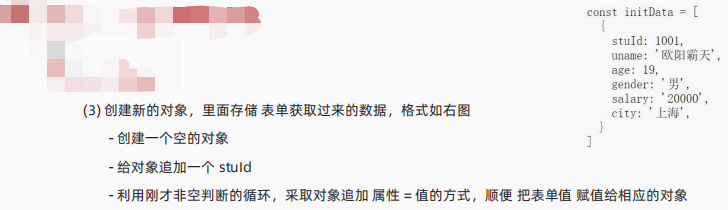
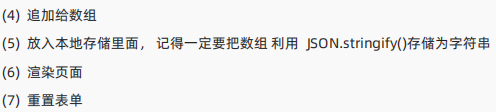
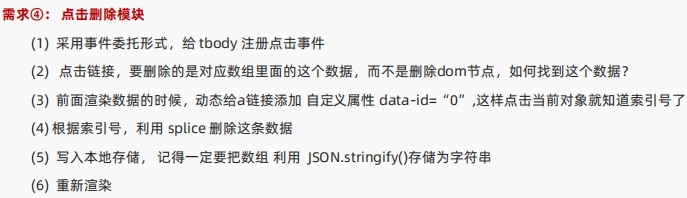
(4)步骤








(5)代码
学生信息管理
新增学员
就业榜
学号 姓名 年龄 性别 薪资 就业城市 操作