javaEE初阶 — CSS 常用的属性
文章目录
- CSS 常用的属性
- 1 字体属性
- 1.1 设置字体家族 font-family
- 1.2 设置字体大小 font-size
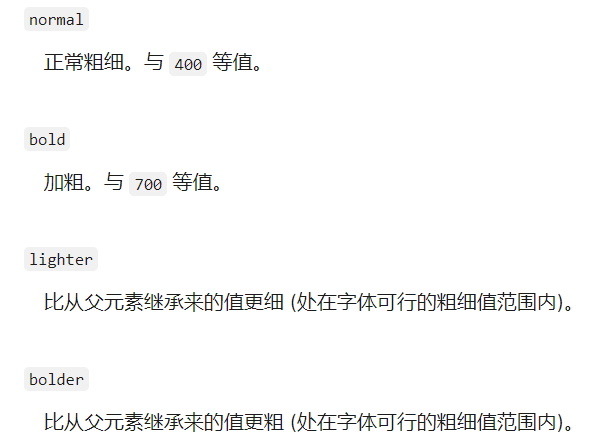
- 1.3 设置字体粗细 font-weight
- 1.4 文字倾斜 font-style
- 2 文本属性
- 2.1 文本颜色
- 2.2 文本对齐
- 2.3 文本装饰
- 2.4 文本缩进
- 2.5 行高
- 3 背景属性
- 3.1 背景颜色
- 3.2 背景图片
- 3.3 背景位置
- 3.4 背景尺寸
- 4 圆角矩形
- 4.1 基本用法
- 4.2 圆形的生成
- 4.3 圆角矩形的生成
CSS 常用的属性
1 字体属性
1.1 设置字体家族 font-family
font-family 表示的是当前使用哪种字体来显示,比如,微软雅黑、宋体、黑体、华文行楷。
这个属性指定的字体必须要求是系统已经安装了的,如果系统没有则不能正确显示。
我真帅
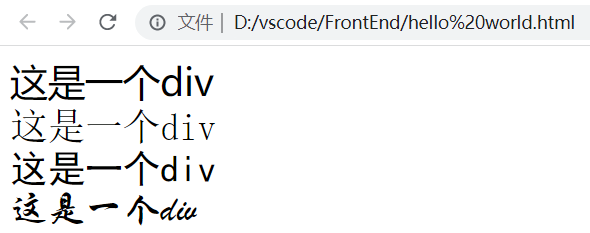
这是一个div这是一个div这是一个div这是一个div

可以看到这四个 div 有着明显的区别。
1.2 设置字体大小 font-size
浏览器的每个文字,可以视为一个 “方框”。
如果是英文阿拉伯数字,方框则会比较窄,如果是中文,则一般就是一个正方形。
设置 font-size:20px 文字框的=高度就是 20px。
设置字体大小上述已经演示过了,这里将不再演示。
1.3 设置字体粗细 font-weight
实际设置的时候,有两种典型的设置风格:
1.使用单词
2.使用数字

我真帅
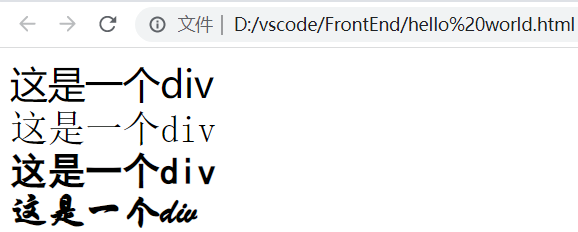
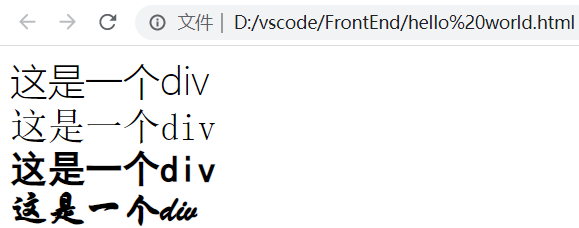
这是一个div这是一个div这是一个div这是一个div

也可以直接设置数字大小来变化字体的粗细,数值越大字体越粗,这个数字的大小是 1~1000。

可以明显的看到随着数字的增大,字体的粗细逐渐变大。
此时就可以把一个 div 设置成和 h1 类似了,也可以把 h1 设置成 div 类似的。
我真帅
这是一个标题

将一个标题的字体给变小变细,然后就类似于一个 div 了。
我真帅
这是一个div

可以看到将一个 div 的字体变大变粗后就类似以一个 h1 标题了。
1.4 文字倾斜 font-style
使用 i、em 标签也可以让字体倾斜,但是实际上使用更多的是 CSS 里的 font-style。
我真帅
这是一个div

italic 就是设置倾斜字体样式。
如果想要取消倾斜,设置为 normal 即可。
我真帅
这是一个div

2 文本属性
2.1 文本颜色
计算机表示颜色一种典型的方式就是 RGB 的方式,
R表示的就是 red,G 表示的就是 green,B表示的就是 blue。
在前端中,给 RGB 各分配一个字节,每个字节的范围都是 0 ~ 255/00 ~ FF(计算机里的典型表示)
我真帅
这是一个div

第一个逗号前面的 255 表示的就是红色拉满,第二个逗号前面表示绿色为 0,最后一个 0 表示蓝色为 0。
所以总体的一个颜色就是非常红的一个颜色。
color: rgb(255, 0, 0);
下面的就是一个绿色拉满,其余为 0 的颜色。
color: rgb(0, 255, 0);

下面的则是一个蓝色拉满,其余为 0 的颜色。
color: rgb(0, 0, 255);

通过括号里的三个分量不同的比例的搭配,就可以调出不同的颜色。
此处的颜色设置也可以使用 十六进制。
.five {color: #ff0000;}

ff 表示 255,也就是红色拉满,中间两个 00 表示绿色为 0,最后两个 00 表示蓝色为 0。
如果每个分量的两个十六进制数字都相同,那么就可以把 6 位十六进制缩写成 3 为 十六进制。
比如上述的 #ff0000 就可以缩写成 #f00,如果是 #ff0010 则就不可以缩写。
这里面必须要求每个分量的两个十六进制数字都相同。
颜色也可以使用 单词来表示,比如 red、green、blue、orange、black、white。
2.2 文本对齐
文本对齐 是使用 text-align 属性来设置的,这个属性决定对齐是靠左、靠右还是居中对齐。
我真帅
这是一个div

上述代码中的 center 决定的是居中对齐。
如果想要靠左或者靠右边对齐,就把这个属性改为 left 或者 right 即可。
2.3 文本装饰
文本装饰 使用的是 text-decoration 来实现的。

我真帅
这是一个div这是一个div这是一个div

none 可以将上述的下划线、上划线、删除线全部取消掉。
这是一个div这是一个div这是一个div