Qt QChart 曲线图 折线图
迪丽瓦拉
2024-06-02 05:53:07
0次
目录
前言:
1. 使用:
2 .效果如下:
3 .具体实现如下:
4. 刷新QChart
5 . PCL 点排序
前言:
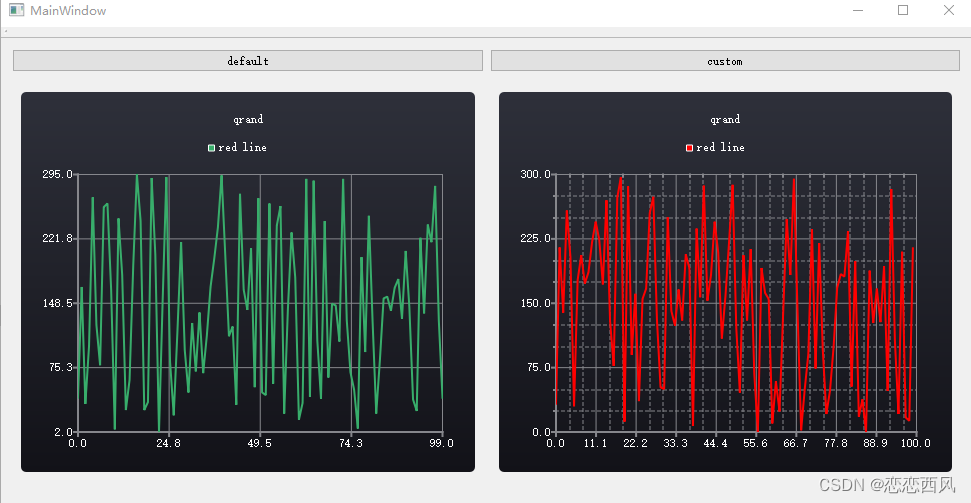
QChart 是常用的图表;我这里做了一个 default 和 custom
1. 使用:
Qt5.9及以上版本; .
pro文件中添加QT += charts
.在使用QChart的各个控件之前,必须先声明一个命名空间。如:
QT_CHARTS_USE_NAMESPACEQT_BEGIN_NAMESPACE
QChart和QChartView的关系:
QChart和QChartView的关系类似于QGraphicsScene和QGraphicsView的关系,QChart本身是用来存放需要展示的控件的类,而QChartView则是用于人眼识别观察的入口。
所有的更改都是在QChart上发生的,不过更改的结果是通过QChartView来进行展示的
2 .效果如下:

3 .具体实现如下:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include #include
#include
#include QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}class MainWindow : public QMainWindow
{Q_OBJECTpublic:explicit MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void on_pushButton_clicked();void on_pushButton_2_clicked();private:Ui::MainWindow *ui;};#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"#pragma execution_character_set("utf-8")
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{QLineSeries *lineSeries = new QLineSeries(); //创建折线系列QChartView *chartView = new QChartView(this);/*为系列里添加100个数据*/for(quint8 i=0; i<100; i++){lineSeries->append(i,qrand()%300);}lineSeries->setName("red line"); //设置系列名称QChart * mChart = new QChart(); //创建图标对象mChart->addSeries(lineSeries); //向图表中添加系列mChart->createDefaultAxes(); //创建默认的坐标,必须在addSeries之后调用mChart->setTheme(QChart::ChartThemeDark); //设置图标主题mChart->setTitle("qrand"); //设置图标名称// mChart->legend()->hide(); //隐藏图例,也就是不显示系列名称了chartView->setChart(mChart); //向chartView中添加图标chartView->resize(QSize(500,300)); //重新设置chartView的大小chartView->setRenderHints(QPainter::Antialiasing);//消除边缘,看起来平滑一些ui->horizontalLayout->addWidget(chartView); //把chartView放到水平布局中(在ui中拖一个水平布局)
}void MainWindow::on_pushButton_2_clicked()
{QLineSeries *lineSeries = new QLineSeries(); //创建折线系列QChartView *chartView = new QChartView(this);for(quint8 i=0; i<100; i++){lineSeries->append(i,qrand()%300);}lineSeries->setName("red line");QChart * mChart = new QChart();mChart->addSeries(lineSeries);//mChart->createDefaultAxes();QValueAxis *axisX = new QValueAxis;axisX->setRange(0, 300); //设置坐标轴范围axisX->setTickCount(5); //主分隔个数axisX->setMinorTickCount(2);//4mChart->addAxis(axisX,Qt::AlignLeft ); //坐标轴添加到图表,并指定方向lineSeries->attachAxis(axisX); //序列 series0 附加坐标轴QValueAxis *axisY = new QValueAxis;axisY->setRange( 0, 100);axisY->setTickCount(10);axisY->setMinorTickCount(2);//4mChart->addAxis(axisY,Qt::AlignBottom);lineSeries->attachAxis(axisY);mChart->setTheme(QChart::ChartThemeDark);lineSeries->setColor(Qt::red);mChart->setTitle("qrand");chartView->setChart(mChart);chartView->resize(QSize(500,300));chartView->setRenderHints(QPainter::Antialiasing); ui->horizontalLayout->addWidget(chartView);
}
4. 刷新QChart
//更新系列中的数据 注意:不需要将该系列从图表中移除lineSeries->clear();QList list;int count = cloud.points.size();std::cout << "new point s count : " << count << " " << std::endl;for (int i = 0; i < count; i+=10){list << QPointF(cloud.points[i].z, cloud.points[i].y);}lineSeries->replace(list); 5 . PCL 点排序
//------------------------------排序----------------------------std::sort(cloud.begin(), cloud.end(),[](pcl::PointXYZ a, pcl::PointXYZ b) {return a.z < b.z; });相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...