class02:Vue基础与指令
目录
- 一、Vue基础
- 二、总结
- 三、指令
- 1. v-bind:给标签属性名绑定属性值
- 2. v-model:双向数据绑定
- 3. 指令总结
一、Vue基础
前端传统开发: 假设你要写个网页搭建结构: html语言搭建网页的结构, 渲染数据到页面美化样式: css语言美化交互: js语言, 操作DOM实现用户跟网页的交互行为,跟后端的数据交互缺点:渲染数据 / 更新页面数据时很麻烦大量操作DOM很麻烦vue开发:通过vue提供指令(模板语法)更快捷方便渲染页面结构交互:通过vue内的事件机制,处理页面与用户交互行为,大大减轻了DOM操作特性: 数据驱动视图 双向数据绑定数据驱动视图: vue会监听数据的变化,当页面所依赖的数据发生变化时,vue会去通知页面结构重新获取最新的数据并渲染
双向数据绑定: v-model表单MVVM模式:vue采用了MVVM的模式
M: model模型层(数据层)
V: view视图层(DOM结构)
VM: ViewModel控制层, vue的核心, 它是V与M连接的桥梁
1.Vue实例的数据data可以用插值符号{{}}进行渲染,{{}}里面也可以是一个js表达式,对data的属性进行操作。
// 三目运算{{age == 18? "boy":"man"}}// 数据加减{{age + 4}}// 获取对象中的数据{{other.nation}}// 执行函数{{move()}}

2.data中可以放置任何的js数据类型,但不推荐使用函数数据类型。
3.data中数据发生变化,页面显示的数据也会发生变化。

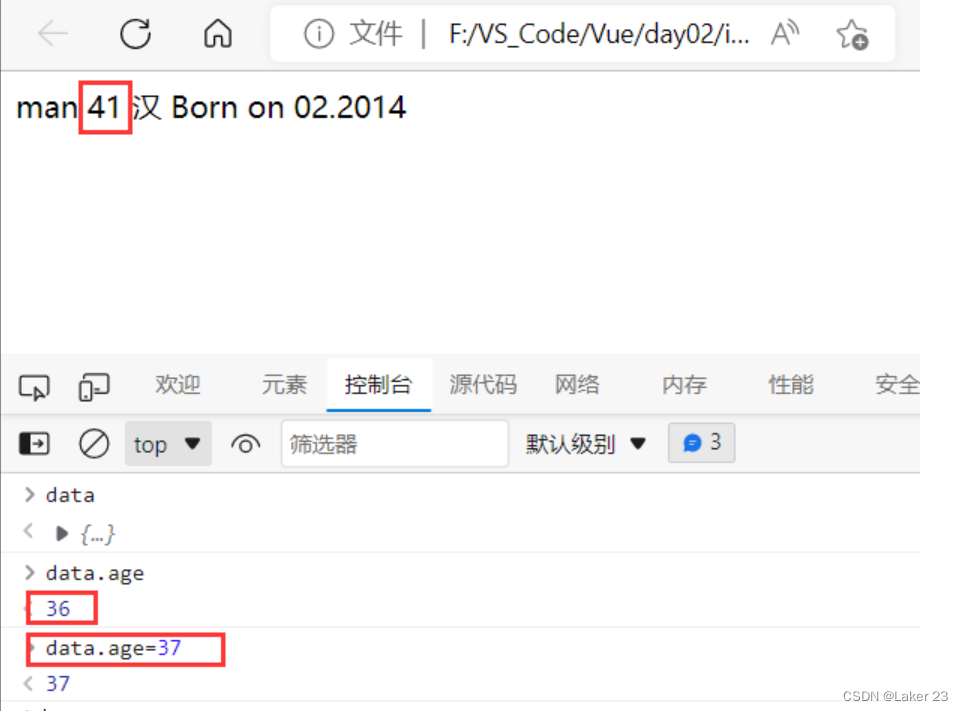
**例如:**在控制台修改age比原来大1,则页面数据也会发生改变。

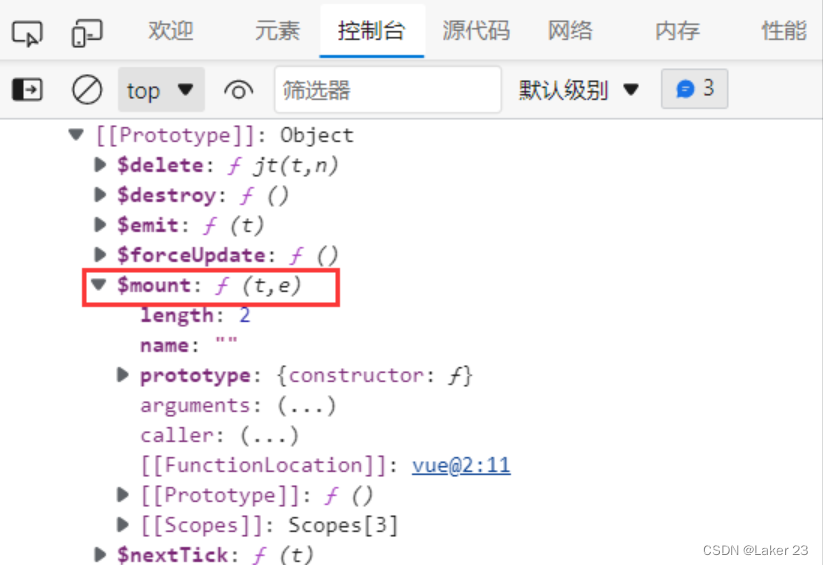
4.data中的所有属性,最终还是会出现在 new Vue的实例上:如上图所示,返回的对象中有$符的用于开发人员的,没有则是属于底层的。

5.在原型中的$mount属性也可以用作vue的挂载。

6.由于js的栈堆问题,vue2 data会被vue底层代理成 _data。

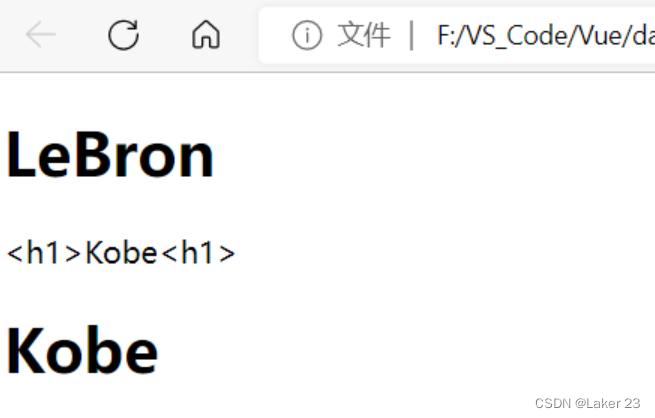
7.在data中以属性写出的标签,不能用{{}}在页面中渲染,可以通过指令v-html="js表达式"解析为html,相当于js获取节点,然后节点通过innerHTML (覆盖)进行重写。但是一般不使用v-html这个功能来渲染DOM节点,这个功能通常用来做自动登录。
例:
// vue2.html
// v-html将area1解析为html {{area2}}// v-html后可写js表达式

二、总结
- 想要使用vue,就必须创建一个vue实例,且传入一个配置对象
- vue模板里面的代码要符合HTML规范,只不过混入了一些特殊的vue语法
- vue模板中的插值符合{{写js表达式}},会自动匹配data中对应数据显示在页面
- data 可以放置任何的js数据类型,并且所有属性最终还是会出现在 new Vue的实例上
- data中的数据发生变化,视图也会发生变化,vue模板中所有使用{{xxx}}的数据都会更新
- data会被vue底层代理成 _data
- vm 身上带了$就是给程序员使用的,没有带就是vue底层使用,也可以使用但是不推荐
- 指令:给标签元素设置指定功能,如v-html 用于解析节点
三、指令
1. v-bind:给标签属性名绑定属性值
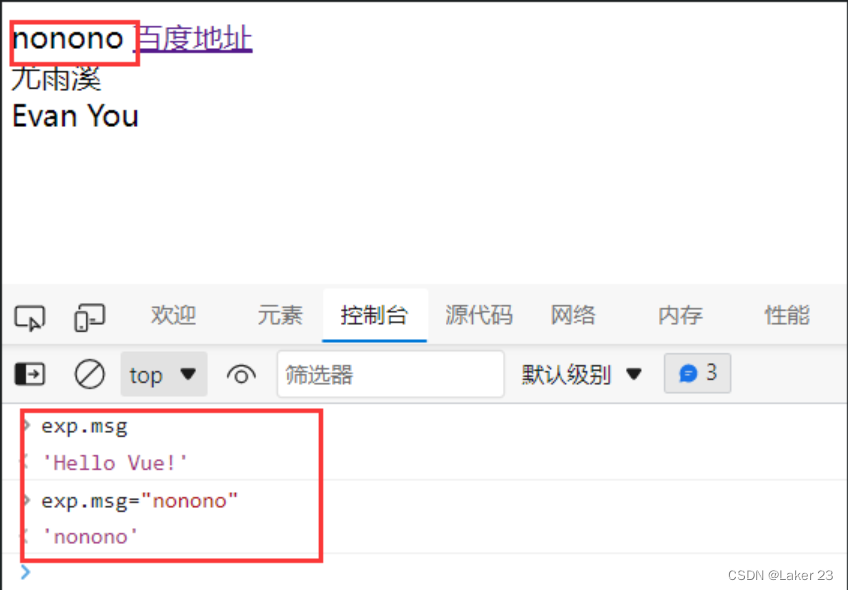
v-bind的绑定中,属性名和属性值都是可以变化的。
a.通过控制台将页面的msg的属性值修改。

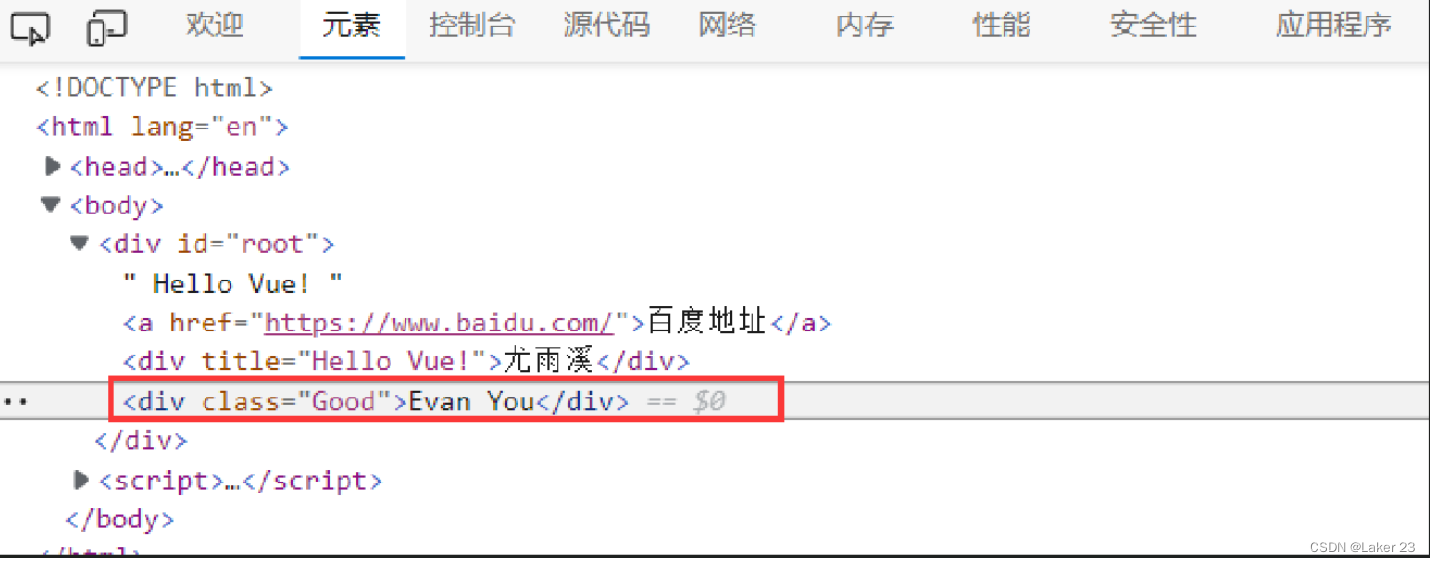
b.通过控制台将页面标签的属性名title改为class。



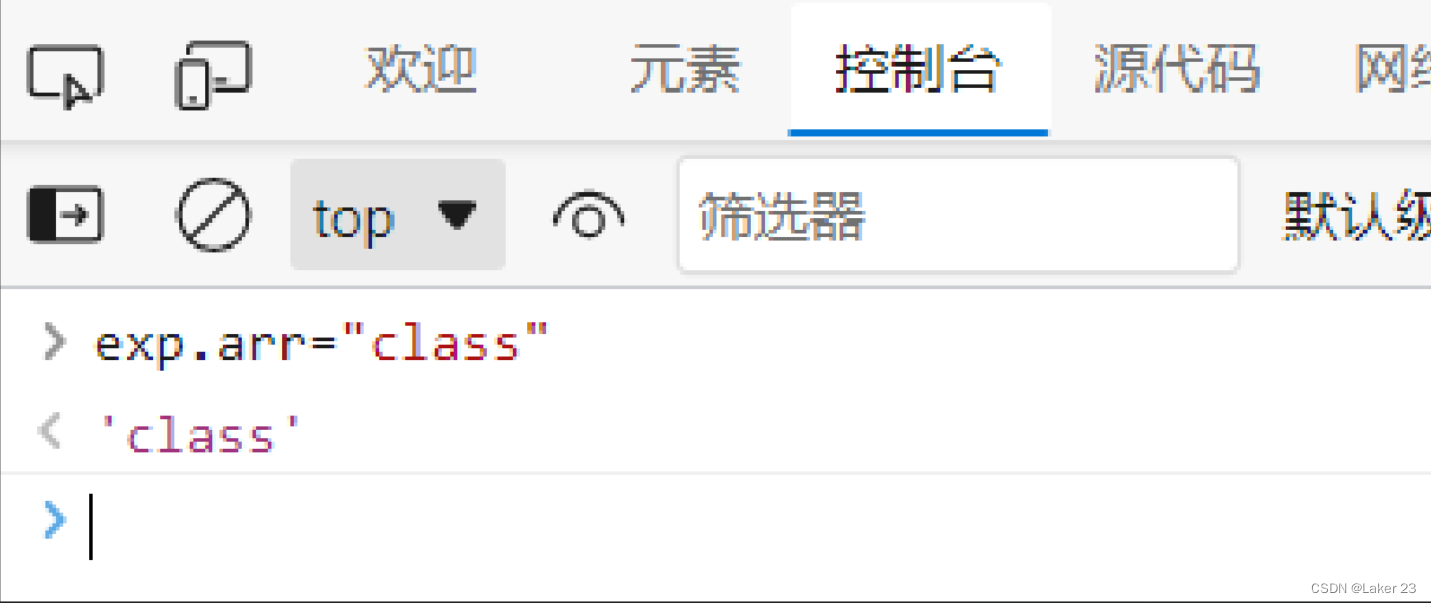
注意: 这里的改属性名其实是变向的改属性值,如果要修改属性名,只有当data里的属性名的属性值为其它非自定义属性名字符串,且在页面用v-bind绑定并用[]括起来时才能修改。例如data中的属性名arr的属性值为另一非自定义属性名title的字符串,并在v-bind中绑定并用[]括起来。此时,[arr]在页面中显示为title(用于提示的属性),则可以在控制台修改该属性名。
c. 页面变化不会修改data中的数据。
d. 简化:v-bind:属性名="属性值"可简写为:属性名="属性值"。
2. v-model:双向数据绑定
一般用在表单数据、select 文本域 value。
v-model与v-bind的区别:使用v-model时,页面的数据变化也会导致data中属性值的变化。
简化:v-model:属性名="属性值" 可简写为 v-model="属性值"。
3. 指令总结
vue指令: 模板语法,辅助程序员更好的渲染页面的结构,书写时有v-前缀的属性。
1.内容渲染指令: v-html、v-text v-text: 将绑定的数据作为元素的文本内容缺点:会覆盖元素原本的文本内容不能解析html标签字符串v-html: 将绑定的数据作为元素的文本内容,能解析html标签字符串文本插值表达式 {{}} (常用)插值内可以写表达式, 该表达式一定要有结果返回2.属性绑定指令: v-bind
动态绑定要修改的标签属性的值
经常用在class、style、src属性3.事件绑定指令
双向绑定指令
条件渲染指令
列表渲染指令
下一篇:【C#进阶】C# 反射