【Android -- 开源库】表格 SmartTable 的基本使用
迪丽瓦拉
2024-05-31 07:49:43
0次
介绍
1. 功能
- 快速配置自动生成表格;
- 自动计算表格宽高;
- 表格列标题组合;
- 表格固定左序列、顶部序列、第一行、列标题、统计行;
- 自动统计,排序(自定义统计规则);
- 表格图文、序列号、列标题格式化;
- 表格各组成背景、文字、网格、padding等配置;
- 表格批注;
- 表格内容、列标题点击事件;
- 缩放模式和滚动模式;
- 注解模式;
- 内容多行显示;
- 分页模式;
- 首尾动态添加数据;
- 丰富的格式化;
- 支持二维数组展示(用于类似日程表,电影选票等);
- 导入excel(支持颜色,字体,背景,批注,对齐,图片等基本Excel属性);
- 表格合并单元(支持注解合并,支持自动合并);
- 支持其他刷新框架SmartRefreshLayout;
- 可配置表格最小宽度(小于该宽度自动适配);
- 支持直接List或数组字段转列;
- 支持Json数据直接转换成表格;
- 支持表格网格指定行列显示;
- 支持自动生成表单。
Android 自动生成表格框架,GitHub 地址: SmartTable
2. 基本方法
Column 类的常用方法
- setAutoCount(boolean isAutoCount):设置自动排序(默认升序)
- isReverseSort:是否是反序排列
- setComparator:设置排序比较
- setCountFormat:统计格式化
- OnColumnItemClickListener:列内容点击事件
- setFixed:滑动到表格左边时固定列
- setTextAlign:设置开启自动合并
- setMaxMergeCount:设置开启最大数量
- setDrawFormat:设置绘制样式格式化
- setFormat:设置文字格式化
TableData 类常用方法
- setSortColumn:设置排序列
- settitleDrawFormat:设置列标题格式化
- setXSequenceFormat:设置顶部序列号格式化
- setYSequenceFormat:设置左边序列号格式化
- setShowCount:设置是否显示统计
- setTitleDrawFormat:设置列标题绘制格式化
- setXSequenceFormat: 设置 X 序号行文字格式化
- setYSequenceFormat : 设置 Y 序号行文字格式化
- setUserCellRange(List userCellRange) :设置添加自定义合并规则
TableConfig 类常用方法
- setContentStyle :设置内容文字样式
- setYSequenceStyle :设置左边序列文字样式
- setXSequenceStyle :设置顶部序列文字样式
- setColumnTitleStyle :设置列标题文字样式
- setTableTitleStyle :设置表格标题文字样式
- setCountStyle :设置统计行样式
- setColumnTitleGridStyle :设置列标题网格样式
- setGridStyle :设置内容网格样式
- setVerticalPadding :设置网格列 padding
- setHorizontalPadding :设置网格行 padding
- setYSequenceBackgroundColor :设置左序列背景
- setXSequenceBackgroundColor :设置横序行背景
- setColumnTitleBackgroundColor :设置列标题背景
- setContentBackgroundColor :设置内容背景
- setCountBackgroundColor :设置统计行背景
- setFixedYSequence :固定左侧
- setFixedXSequence :固定顶部
- setFixedTitle :固定列标题
- setFixedCountRow :固定统计行
- setColumnTitleVerticalPadding :列标题上下 padding
- setColumnTitleHorizontalPadding :增加列标题左右 padding
- setSequenceGridStyle :序列网格样式
- columnTitleGridStyle :列标题网格样式
- setShowXSequence :设置是否显示顶部序号列
- setShowYSequence :设置是否显示左侧序号列
- setShowTableTitle :设置是否显示表格标题
- isShowColumnTitle :设置是否显示列标题
- setMinTableWidth :设置表格最小宽度
SmartTable 类的常用方法
- setOnColumnClickListener :设置列标题点击事件
- setSortColumn :设置排序列
- setZoom(boolean zoom,float maxZoom,float minZoom) :设置是否开启缩放
- addData(List t, boolean isFoot) :添加新数据
- setSelectFormat :设置选中 Cell 样式
- notifyDataChanged :重新计算布局
使用
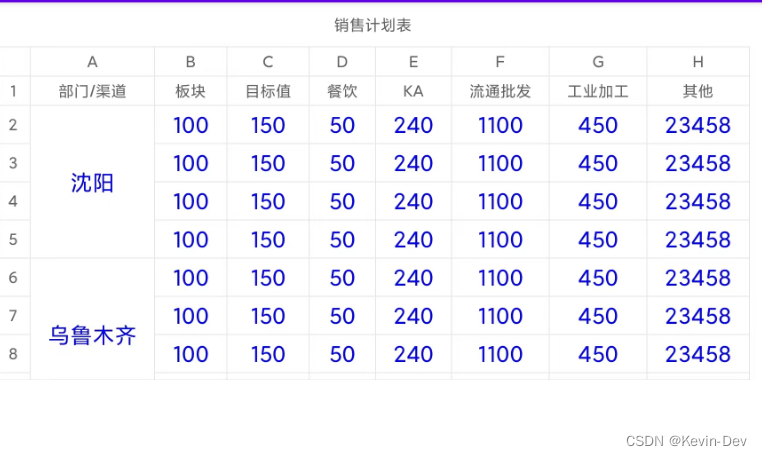
0. 效果图

1. 前期准备
1. 在项目 build.gradle 添加 JitPack repository :
repositories {...maven { url 'https://www.jitpack.io' }}
2. 在 app/build.gradle 添加如下依赖库:
implementation 'com.github.huangyanbin:SmartTable:2.2.0'
2. 使用
1. 在布局文件中使用
2. 通过注解的方式模拟数据
@SmartTable(name = "销售计划表")
public class UserInfo {// name:版块名称,count:目标值,restaurant:餐饮数量,ka:KA数量,wholesale:流通批发数量,industry:工业加工数量,other:其它数量@SmartColumn(id = 0, name = "部门/渠道", autoMerge = true)private String city;@SmartColumn(id = 1, name = "板块")private int name;@SmartColumn(id = 2, name = "目标值")private int count;@SmartColumn(id = 3, name = "餐饮")private int restaurant;@SmartColumn(id = 4, name = "KA")private int ka;@SmartColumn(id = 5, name = "流通批发")private int wholesale;@SmartColumn(id = 6, name = "工业加工")private int industry;@SmartColumn(id = 7, name = "其他")private int other;public UserInfo(String city, int name, int count, int restaurant, int ka, int wholesale, int industry, int other) {this.city = city;this.name = name;this.count = count;this.restaurant = restaurant;this.ka = ka;this.wholesale = wholesale;this.industry = industry;this.other = other;}
}3. 使用
public class TableActivity extends AppCompatActivity {private SmartTable table;private List list;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_table);initData();table = findViewById(R.id.table);table.setData(list);table.getConfig().setContentStyle(new FontStyle(50, Color.BLUE));}private void initData() {list = new ArrayList<>();list.add(new UserInfo("沈阳",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("沈阳",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("沈阳",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("沈阳",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("乌鲁木齐",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("乌鲁木齐",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("乌鲁木齐",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("乌鲁木齐",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("沈阳",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("沈阳",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("沈阳",100, 150, 50, 240, 1100, 450, 23458));list.add(new UserInfo("沈阳",100, 150, 50, 240, 1100, 450, 23458));}
}
相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...