Vue 计算属性基础知识 监听属性watch
计算属性的概念
在{{}}模板中放入太多的逻辑会让模板内容过重且难以维护。例如以下代码:
{{msg.split('').reverse().join('')}}
在上面的{{}}中,模板不再是简单的声明式逻辑。必须看一段时间才能看得懂,这里是想要显示变量msg反转后的字符串。想要在模板中多次引用此处的反转字符串时,就会更加难以处理。因此,对于复杂逻辑,都应当使用计算属性。
计算属性本质是一种方法
{{ReverseMsg}}

计算属性虽被称为属性,但也是用来储存数据的(跟data一样),它的本质是方法。
计算属性一般是用来描述一个属性值依赖于,另一个属性值,当使用模板表达式{{}}将计算属性绑定到页面元素上时,计算属性会依赖的属性值变化时会自动更新DOM元素。
计算属性的组成
计算属性实际上由get函数和 set函数组成,分别用来获取和计算属性的值。
上文写到的代码只有一个方法,实际上就是get函数,即默认写就是get函数,通过get函数可以获取到计算属性的值,不过在需要时也可以提供一个set函数。改变了计算属性的值,set函数就会被执行,也就是通过计算属性的set方法可以检测到计算属性的改变。
{{ReverseMsg}}

注意:
在set方法里面不要去直接 改变计算属性的值,否则会导致死循环。想要改变计算属性的值,一般是通过改变它的依赖值。
监听属性watch
监听属性watch是Vue实例的一个选项,使用watch监听器的方法可以检测某个数据是否发生变化,如果发生变化则可以执行一系列业务逻辑操作。
监听器以key-value的形式定义,key是一个字符串,它是需要被检测的对象,而value则可以是字符串、函数或是一个对象,或是否执行深度遍历deep,即是否对象内部的属性进行监听,value实际上是监听到key变化后执行的回调函数。
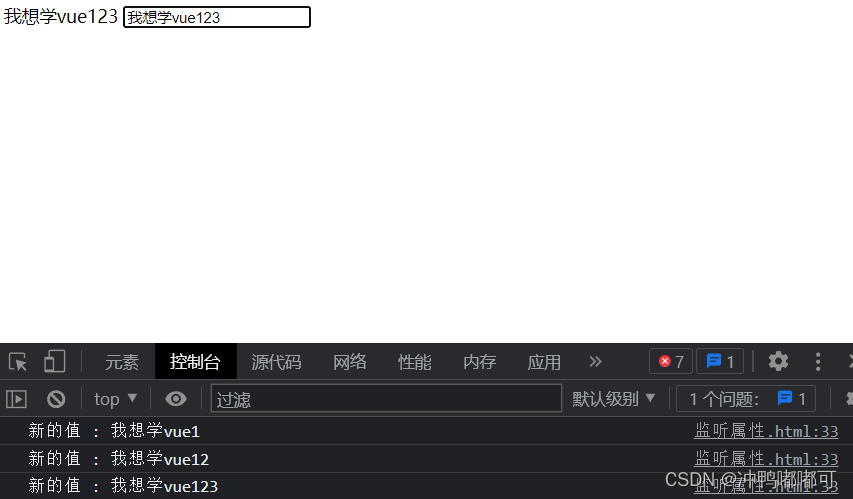
{{msg}}

回调函数的参数newValue表示被监听属性改变后的值,而oldValue则表示被监听属性改变前的值。
{{msg}}
像这样的监听器的回调函数写进methods里面也是可以的
vm.$watch使用
Vue实例方法vm.$watch的格式如下:
vm.$watch(data,callback[,options])
第一个参数为要监听的数据;第二个参数为回调函数;第三个函数为选项,可有可无。
实际上,vm.$watch与Vue实例选项watch是一样的,只是写的位置不一样。实例方法写在new Vue()的外面,watch选项是写在里面,另外实例方法前面有美元符号。
{{msg}}
计算属性与监听属性watch使用总结
计算属性的结果会被缓存起来,只有依赖的属性发生变化时才会重新计算,必须返回一个数据,主要用来进行纯数据的操作。
监听器主要用来监听某个数据的变化,从而去执行某些具体的回调业务逻辑,但不仅仅局限于返回数据。比如,当在数据变化时需要执行异步发送ajax请求或开销较大的操作时,采用监听器较好。
综合练习
通过v-model指令双向绑定数据,通过文本框改变数据后,浏览器会重新回到原来的函数。
解决方法:1、浏览器自带的本地存储器:localStorage
2、在生命周期中的mounted时间段 读取本地存储器 并把值赋值给数据
代码:
Document
{{msg}}
输入文本

刷新页面后数据依然保留

上一篇:cdn有什么优点和缺点
下一篇:TouchBoard 使用教程