CSS的常用元素属性,显示模式,盒模型,弹性布局
目录
1.常用元素属性
1.1字体属性
设置字体
设置大小
字体粗细
文字样式
1.2文本属性
文字颜色
文字对齐
文本装饰
文本缩进
行高
1.3背景属性
背景颜色
背景位置
背景尺寸
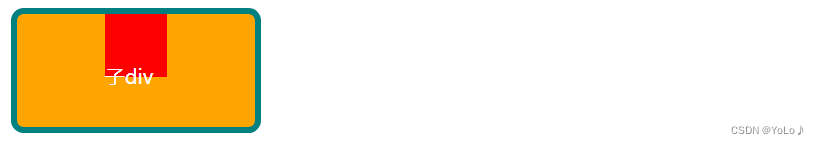
1.4圆角矩形
2.元素的显示模式
2.1块级元素(display:block)
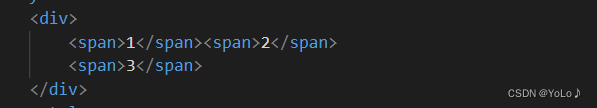
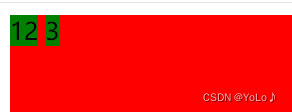
2.2行内元素(display:inline)
3.盒子模型
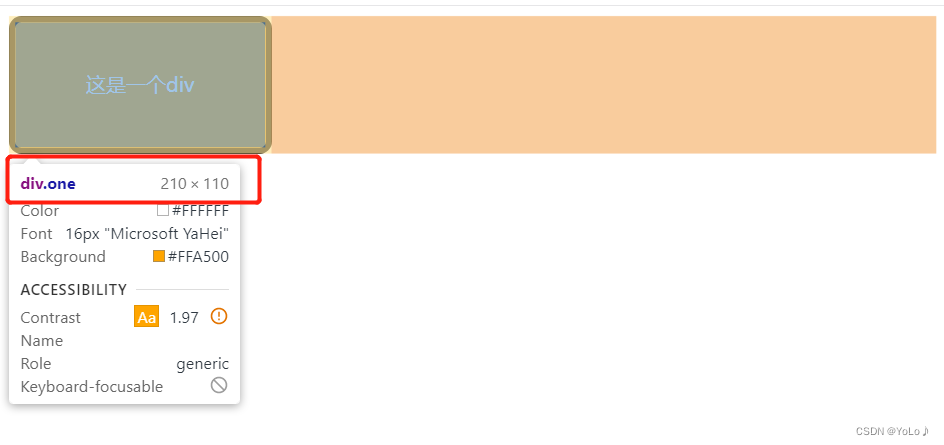
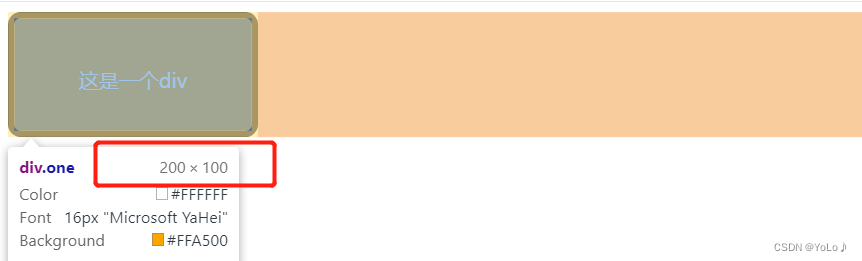
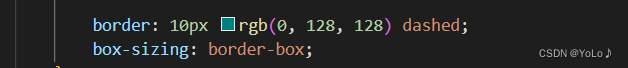
3.1边框
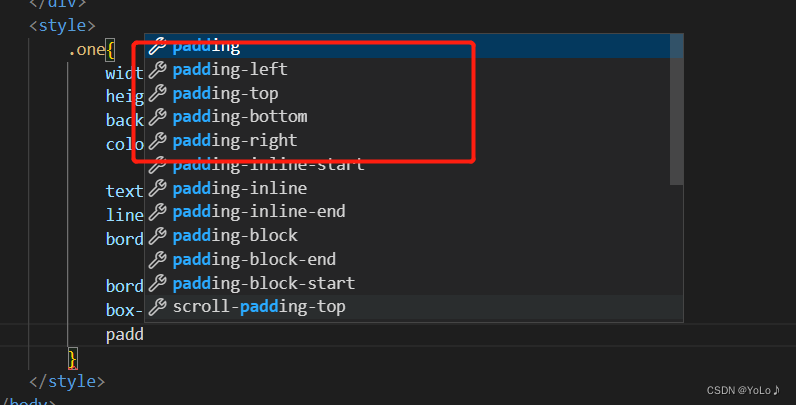
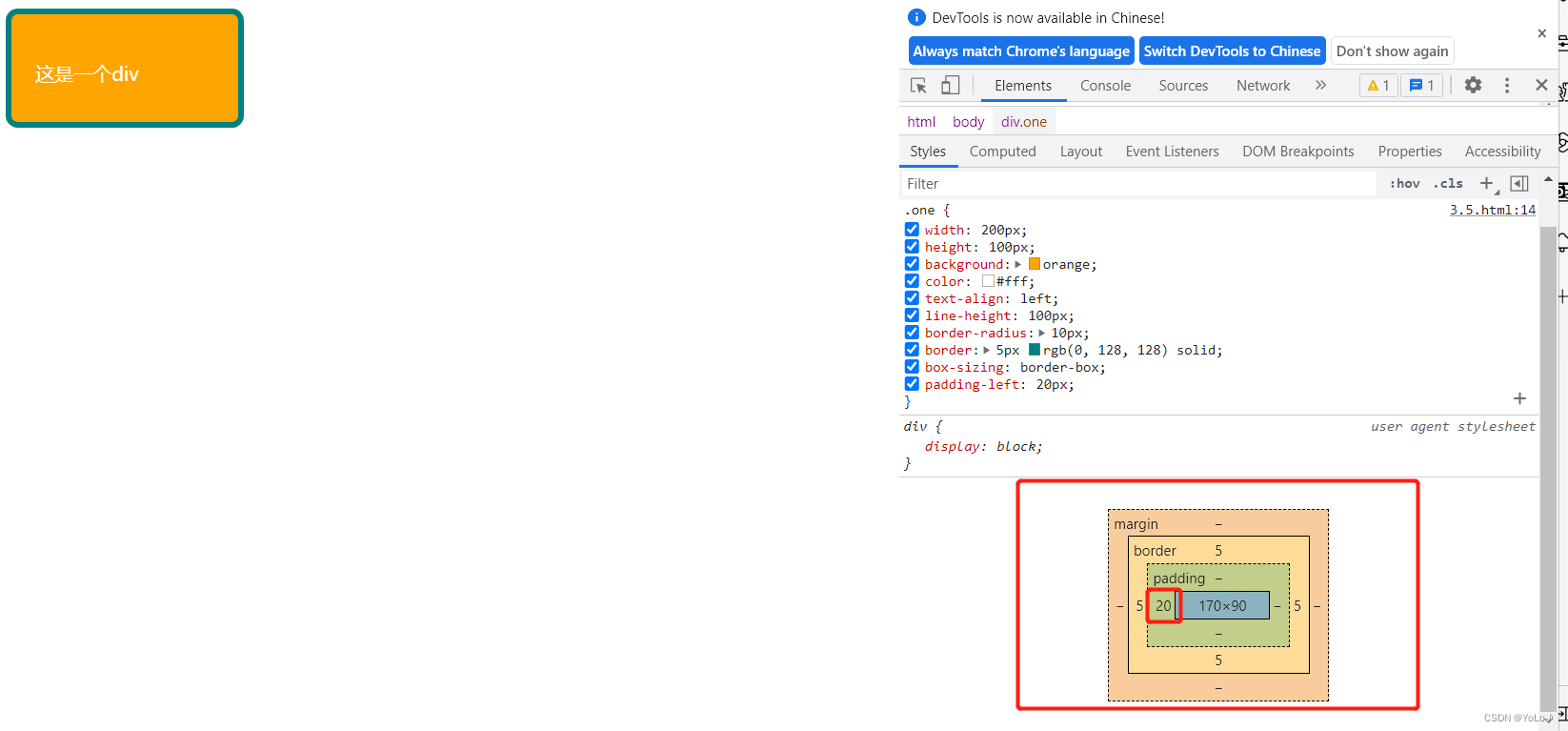
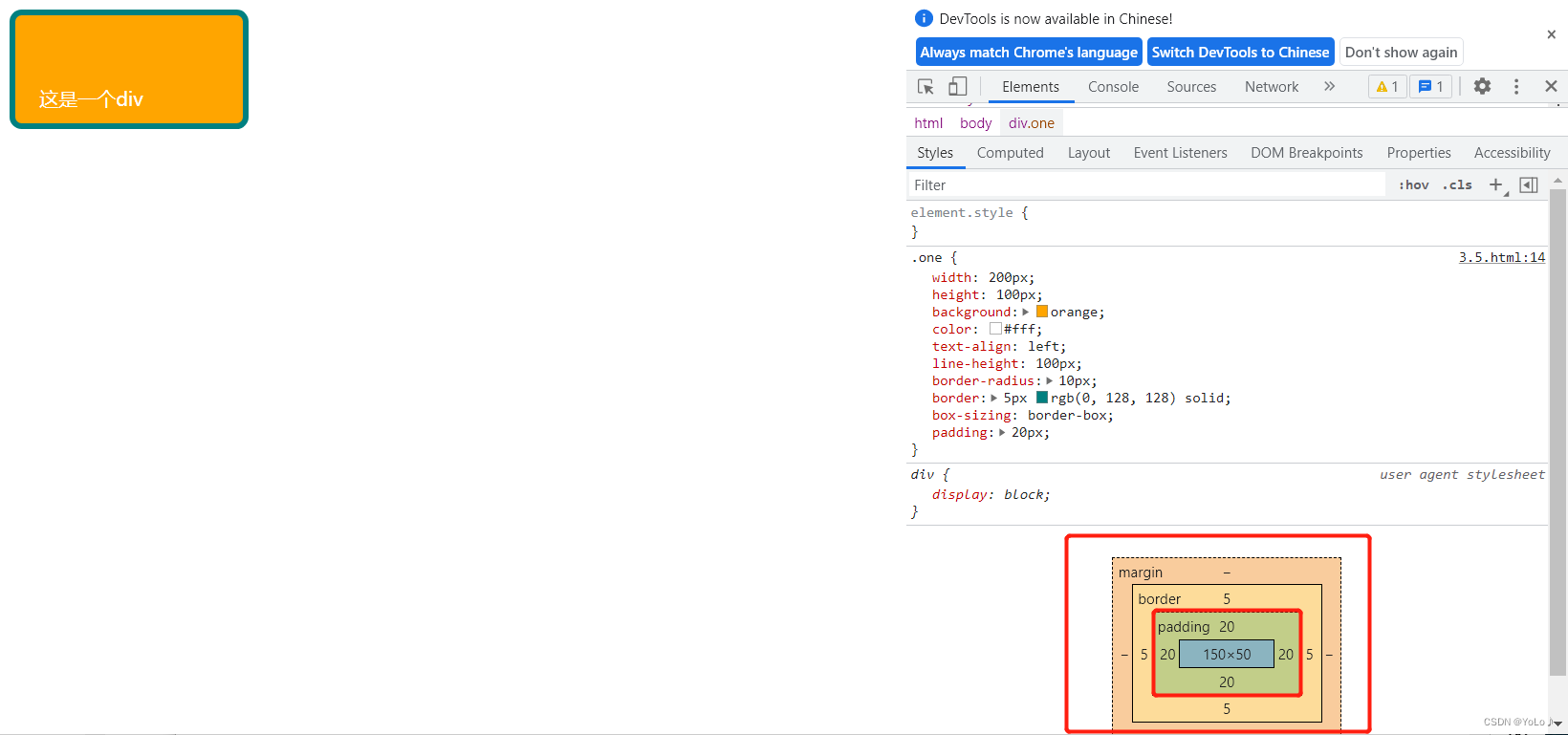
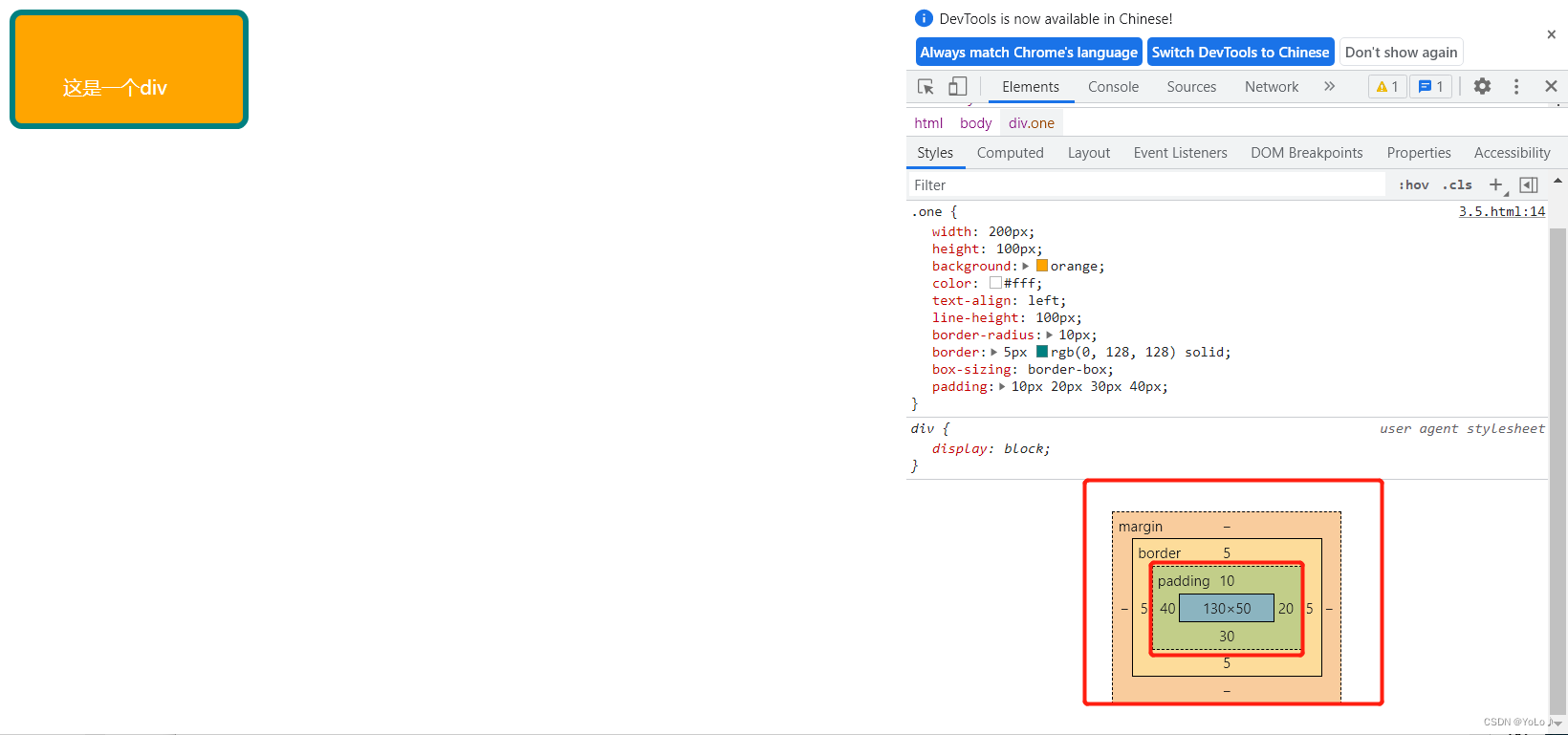
3.2内边距
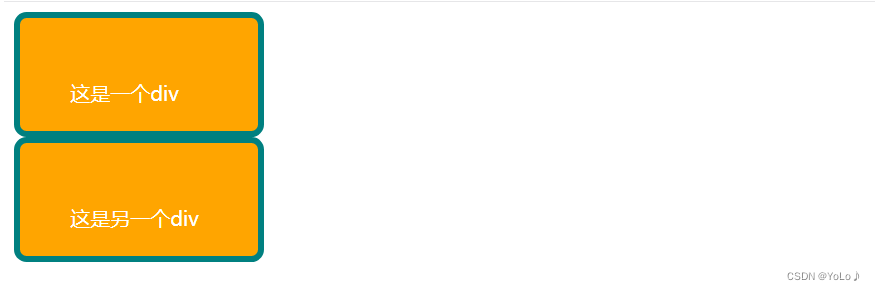
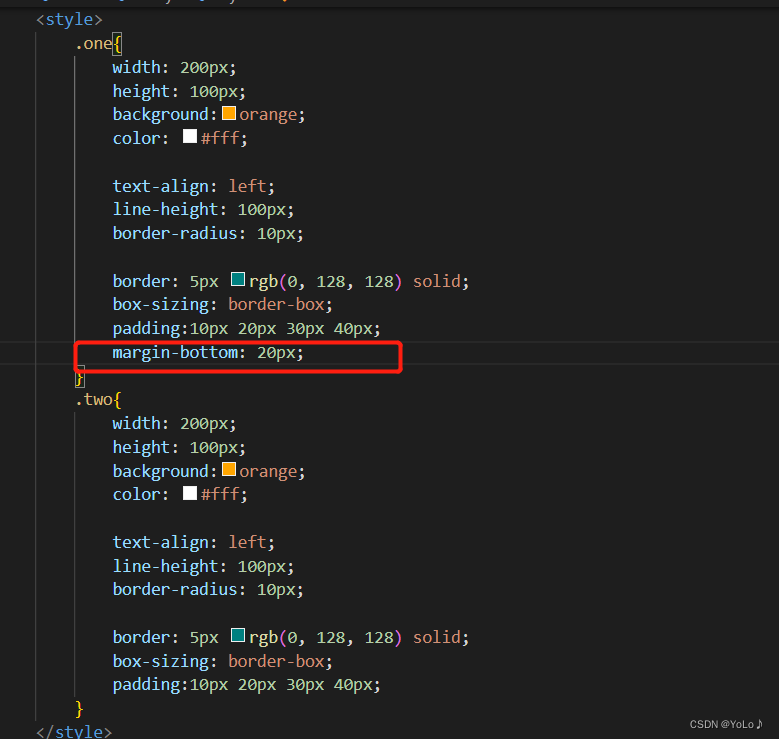
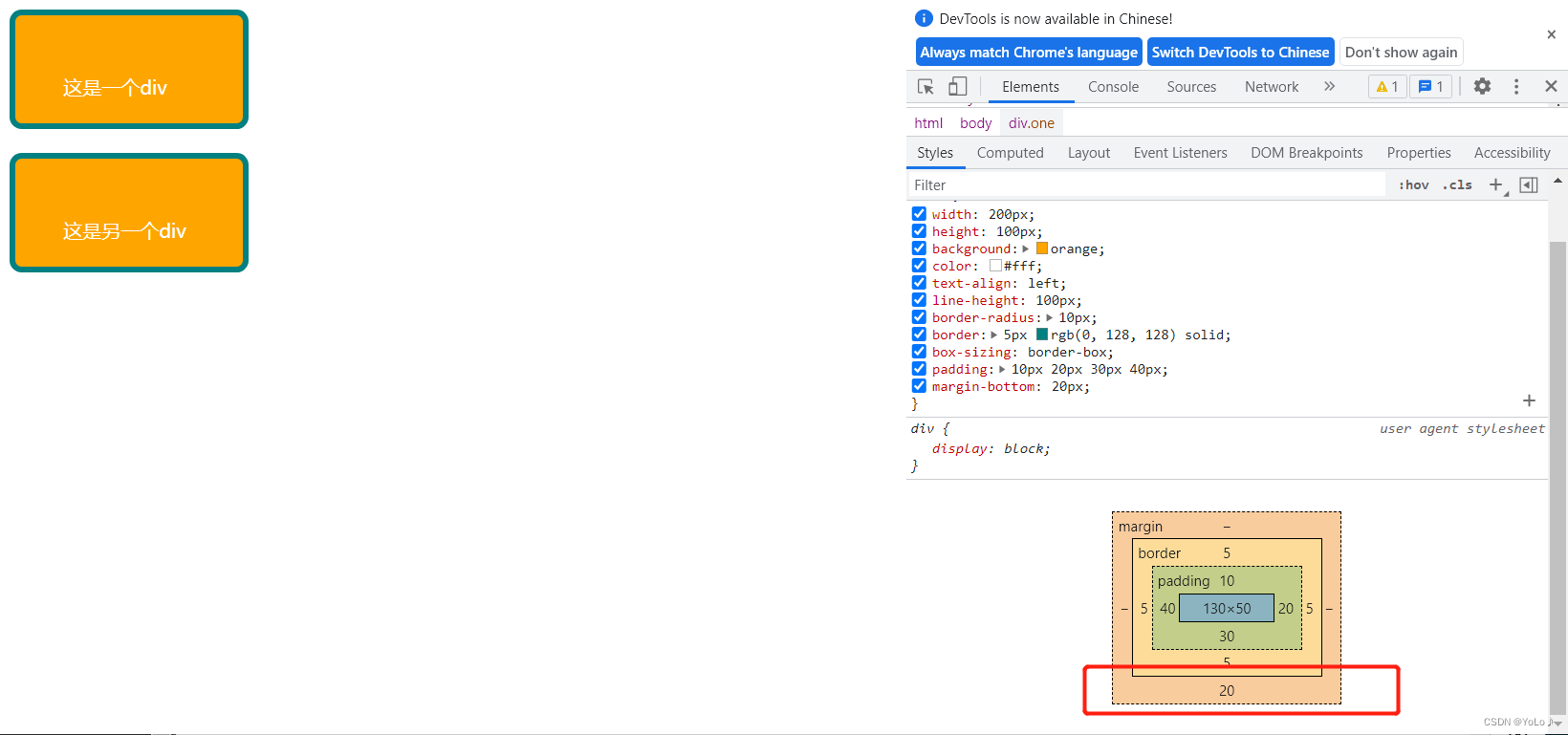
3.3外边距
4.弹性布局
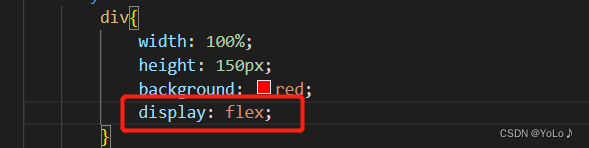
4.1开启弹性布局
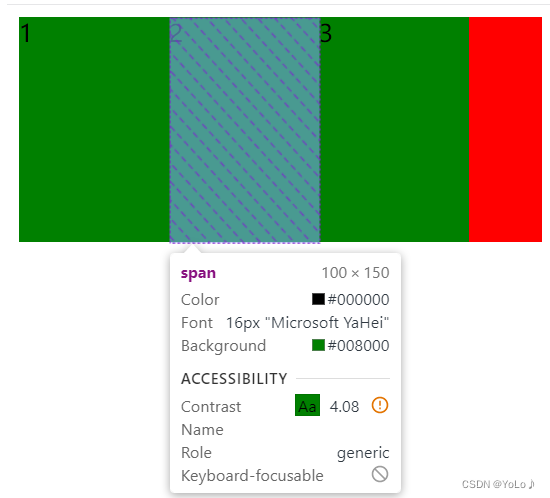
4.2水平方向排列设置
4.3垂直方向排列设置

1.常用元素属性
CSS有很多属性,我们只了解一些比较常用属性
1.1字体属性
设置字体
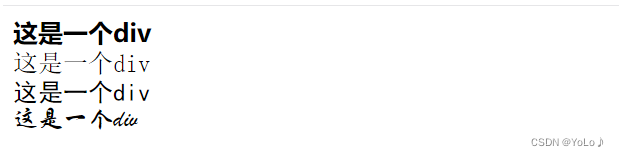
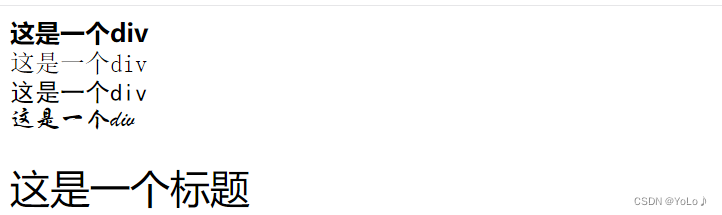
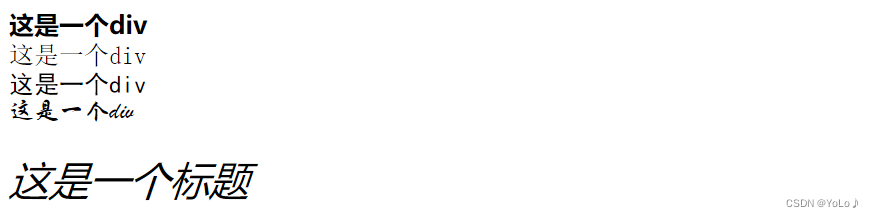
这是一个div这是一个div这是一个div这是一个div

我们用font-family来设置字体,这个属性指定的字体,必须是系统已经安装过的字体,上述几个例子都是系统自带的,有一些特殊的字体,系统上没有,就不会正常显示.一般是通过浏览器通过服务器获取到对应的字体文件才能正确显示
设置大小
使用font-size来设置字体大小
浏览器的每个文字可以看作是一个"方框",如果是英文阿拉伯数字,方框比较窄,中文一般是正方形
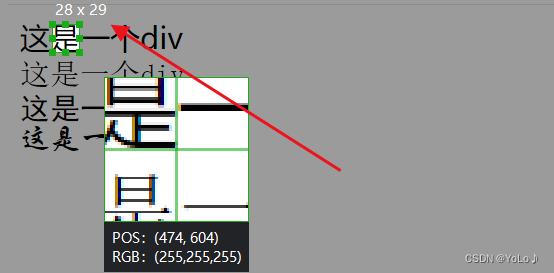
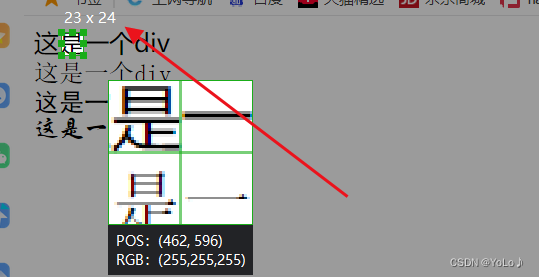
设置font-size:20px.意思就是文字框的高度是20px.我们使用截图工具时会显示大小

比我们设置的像素要大出不少,我们需要调两个地方
一个是浏览器要恢复默认100%的大小(ctrl+0)

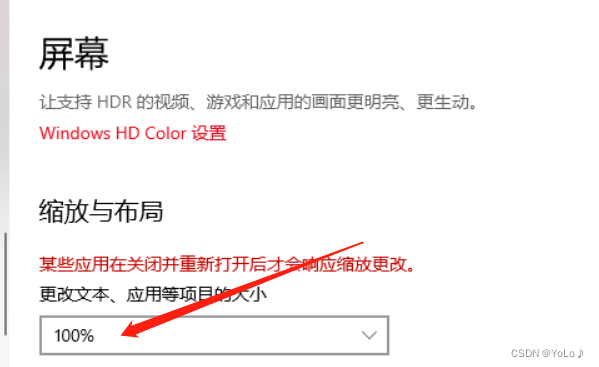
发现还是不精确,还需要调整桌面的缩放设置

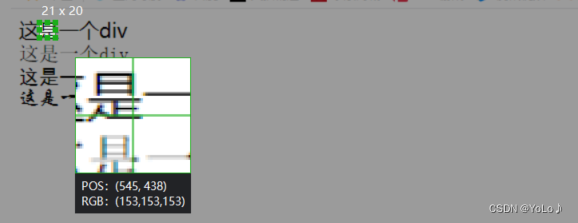
这下就好了,高度就i是20了

所以设置20px是建立在浏览器页面和桌面缩放是100%的情况下的
字体粗细
设置font-weight来设置
.one{font-size: 20px;font-family: '微软雅黑';font-weight: bold;}
与刚刚相比就粗了很多
设置字体粗细时有两种典型的设置风格
1.单词
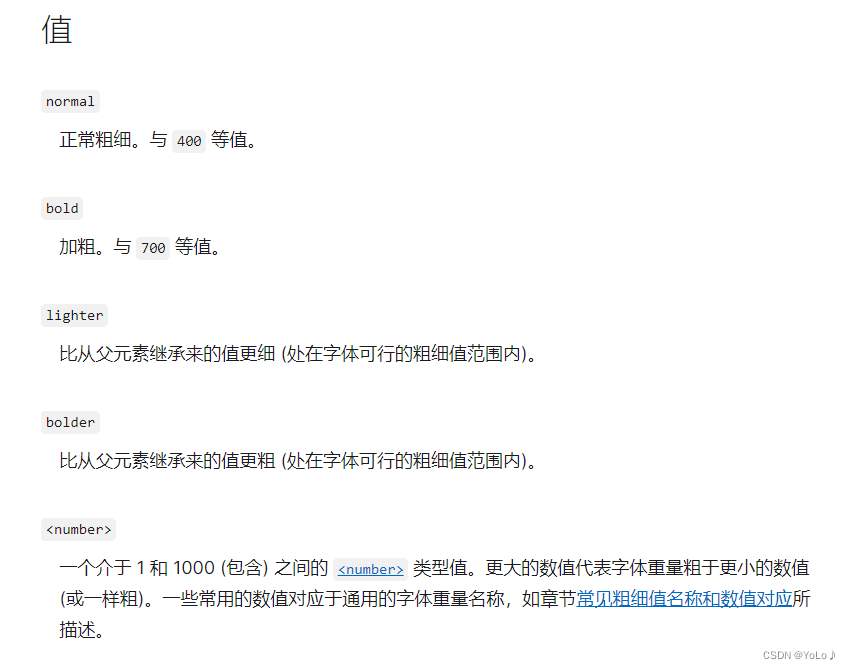
就像刚才使用bold,就是加粗的意思,看看官方文档:

2.数字
文档最后一个值就是用来设置数字的
通过设置文字的粗细,就可以将div设置成标题那么粗了,也能将标题设置成div一样粗细

此时标题的粗细就和div相同了
文字样式
之前在html学了i和em标签,能让文字倾斜


font-style:normal就可以恢复倾斜到正常
i,em标签也就没啥用了,我们使用CSS的font-style就能实现想要的效果
html很多的功能都被css架空了
1.2文本属性
文字颜色
之前我们也也经常用color,那么在计算机中是如何表示颜色的呢?
我们日常看到很多光都是混合而成的,白光是红绿蓝三原色等比例混合的
计算机表示颜色典型方式就是RGB的表示方式(red,green,blue)
这里的三原色不是美术中的三原色(红黄蓝),美术中的三原色等比例混合是得到的黑色!
前端中是给RGB各分配了一个字节,每个字节的范围是0~255/0~FF(计算机中的典型表示)
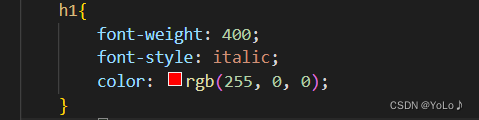
实际表示颜色可以这样写:



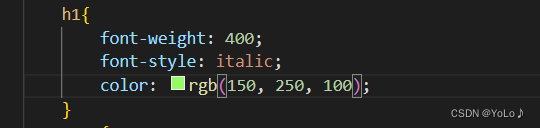
 通过这三个分量的不同比例的搭配,就可以调和出不同的颜色
通过这三个分量的不同比例的搭配,就可以调和出不同的颜色
到底是用哪个颜色更好看呢?这不是一个技术问题,是一个艺术问题,很多公司都有美工,设计,UI,UED这样的专门用来设计切图的部门,使用PS设计出初稿,再让程序员来实现,PS甚至能直接导出CSS代码
此处的0~255也可以用十六进制来表示



#ff0000和#f00是相同的
AABBCC能缩写成ABC
AABBCD不能缩写,要求三个分量都是"叠字形式"才能缩写
颜色也能用英文单词来表示,使用较少,大部分情况需要调和
其它的和颜色相关的属性也是这套规则
文字对齐
文字可以靠左靠右居中对齐
使用text-align属性设置,我们看一个例子
默认情况下是左对齐的
这是一个div














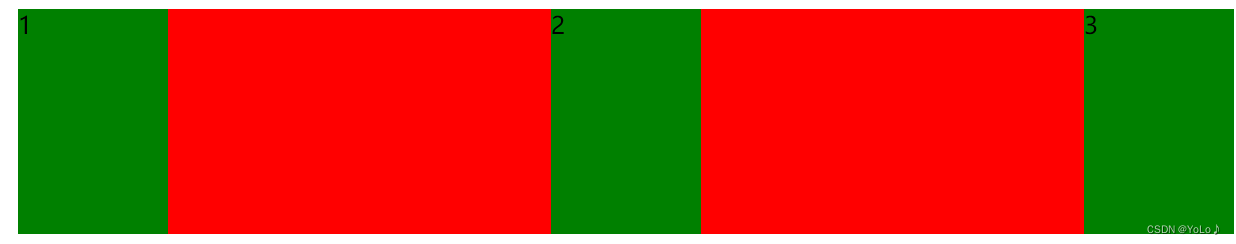
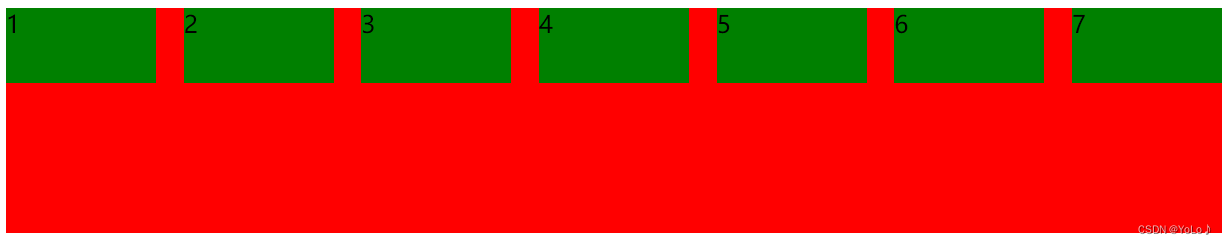
 此时外边距就出来了
此时外边距就出来了











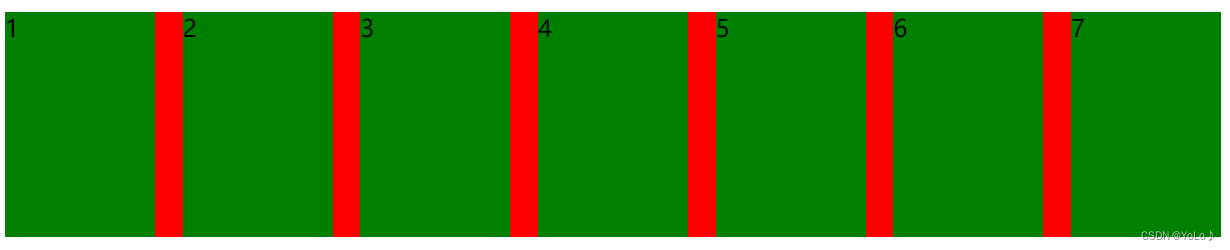
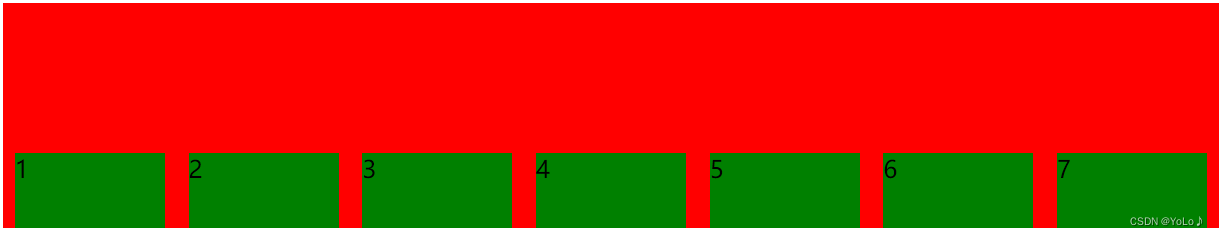
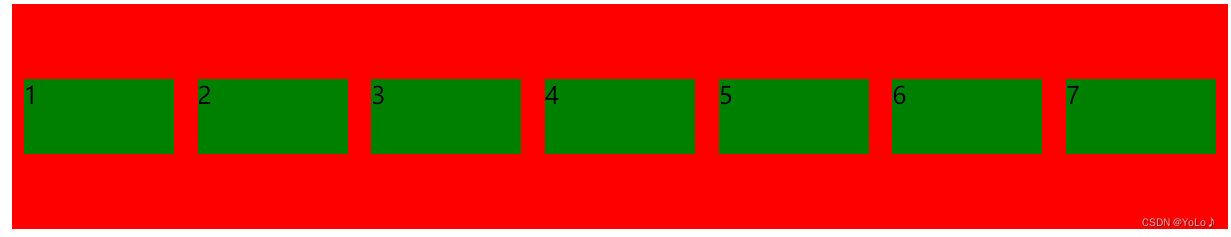
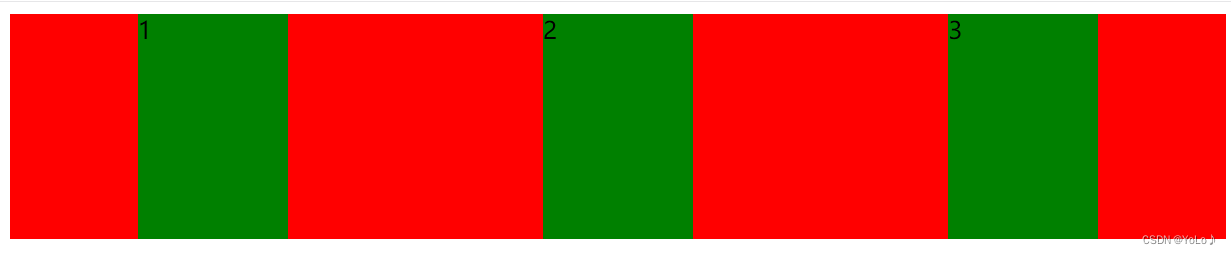
 justify-content: space-between:中间有空白环绕
justify-content: space-between:中间有空白环绕