Flex弹性布局一文通【最全Flex教学】
文章目录
- 一.Flex布局
- 1.1 传统布局和flex布局
- 1.1.1 传统布局
- 1.1.2 flex弹性布局
- 1.2 flex初步体验
- 1.3 布局原理
- 二.常见Flex属性
- 2.1 常见父项属性
- 2.2 flex-direction主轴的方向
- 2.3 justify-content设置主轴上的子元素排列方式
- 2.4 设置子元素是否flex-wrap换行
- 2.5 align-itmes设置侧轴上的子元素排列方式(单行)
- 2.6 align-icontent设置侧轴上的子元素排列方式(多行)
- 2.7 align-content 和 align-items 区别
- 2.8 flex-flow 相当于flex-direction和flex-wrap
- 2.9 flex 布局子项常见属性
- 2.9. 1 flex属性
一.Flex布局
1.1 传统布局和flex布局
1.1.1 传统布局
-
兼容性好
-
布局繁琐
-
局限性,不能再移动端很好的布局
1.1.2 flex弹性布局
-
操作方便,布局极为简单,移动端应用很广泛
-
PC 端浏览器支持情况较差
-
E11或更低版本,不支持或仅部分支持
建议:
1.如果是 PC 端页面布局,我们还是传统布局。
2.如果是移动端或者不考虑兼容性问题的 PC 端页面布局,我们还是使用 flex 弹性布局
1.2 flex初步体验
先写一段简单的flax弹性布局案例来看一下flax~
html代码:
123
CSS代码:
div {display: flex;width: 80%;height: 300px;background-color: pink;justify-content: space-around;
}
div span {/* width: 150px; */height: 100px;background-color: purple;margin-right: 5px;flex: 1;
}
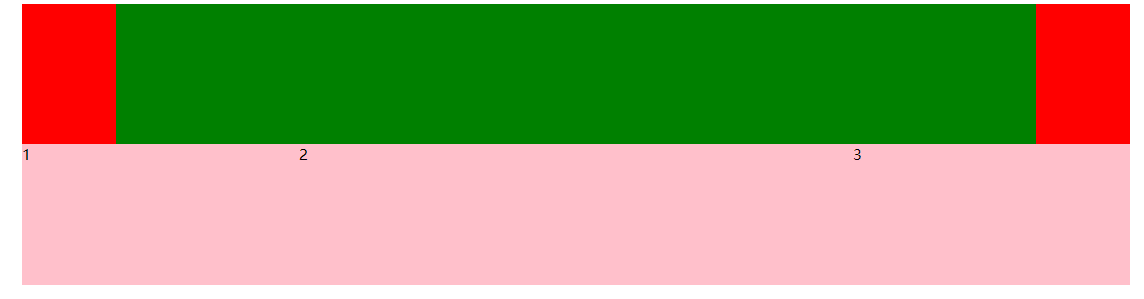
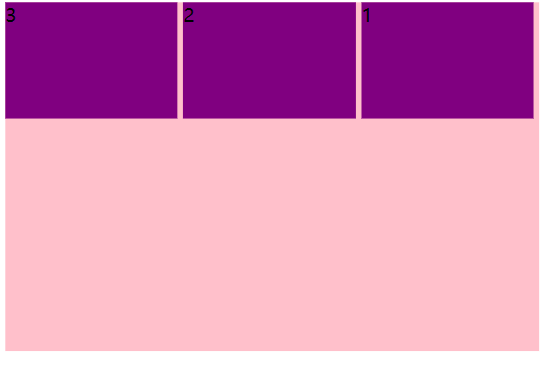
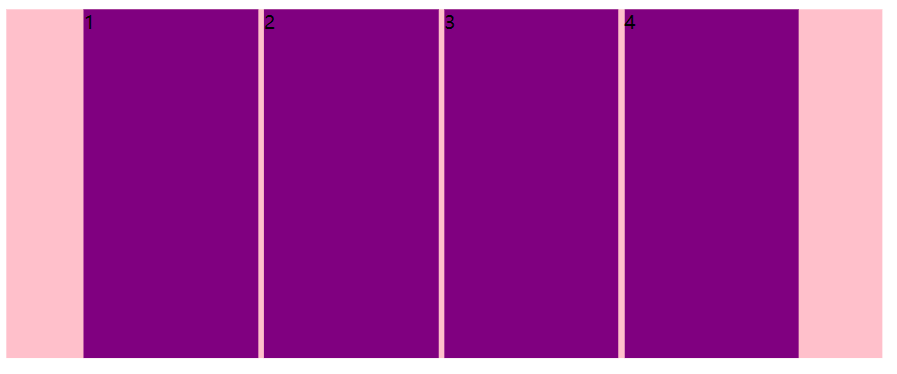
效果预览图:

主要代码解释:
justify-content:属性定义了浏览器之间,如何分配顺着弹性容器主轴 (或者网格行轴) 的元素之间及其周围的空间。
space-between 最左、最右item贴合左侧或右侧边框,item与item之间间距相等。
space-around 每个item 左右方向的margin相等。两个item中间的间距会比较大
1.3 布局原理
flex 是 flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 foat、clear 和 vertical-align 属性将失效。
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局 flex 布局
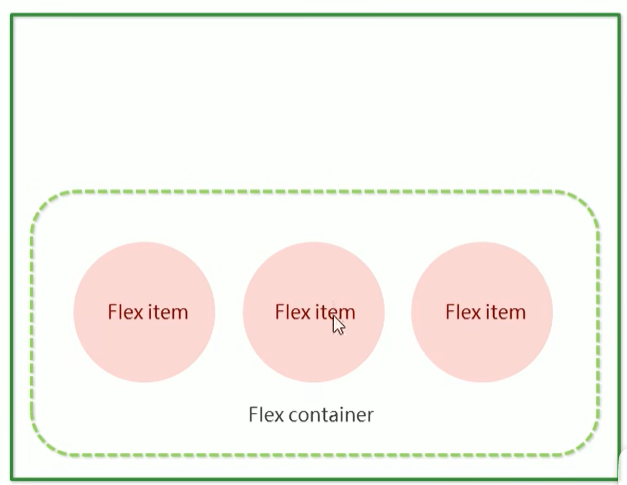
采用 Flex 布局的元素, 称为 Flex 容器(flex container) , 简称"容器"。它的所有子元素自动成为容器成员, 称为 Flex 项目(flex item) , 简称"项目"。

- 体验中 div 就是 flex 父容器。
- 体验中 span 就是子容器 flex 项目
- 子容器可以横向排列也可以纵向排列
总结 flex 布局原理:
就是通过给父盒子添加 flex 属性,来控制子盒子的位置和排列方式
二.常见Flex属性
2.1 常见父项属性
flex-direction:设置主轴发方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-icontent:设置侧轴上的子元素排列方式(多行)
align-itmes:设置侧轴上的子元素排列方式(单行)
flex-flow:符合属性,相当于flex-direction和flex-wrap
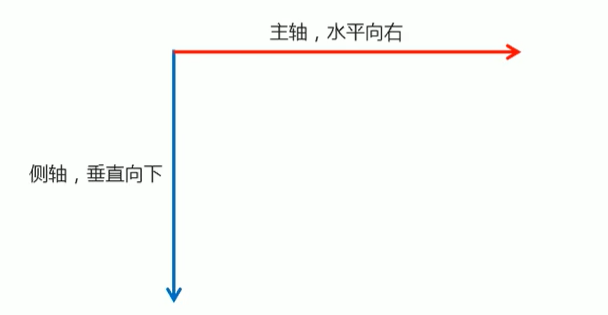
2.2 flex-direction主轴的方向
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、×轴和 y 轴


row-reverse:

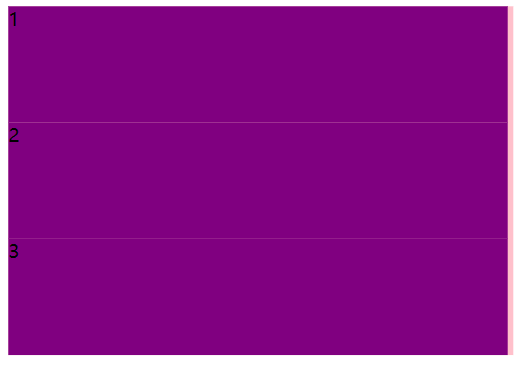
将主轴设置为y轴:
flex-direction: column;

注意:主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
2.3 justify-content设置主轴上的子元素排列方式
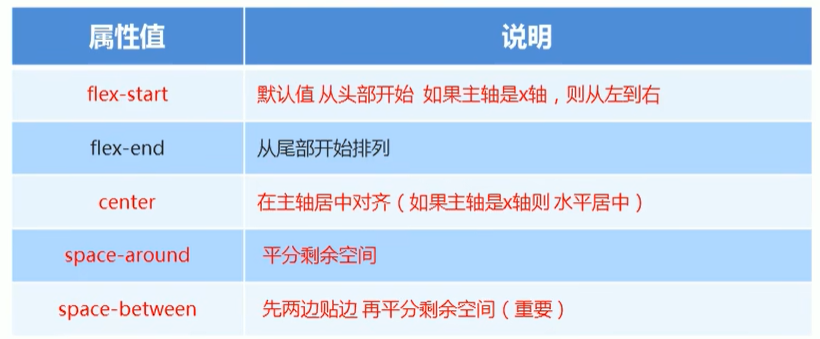
justify-content 属性定义了项目在主轴上的对齐方式

平分剩余空间:
justify-content: space-around;

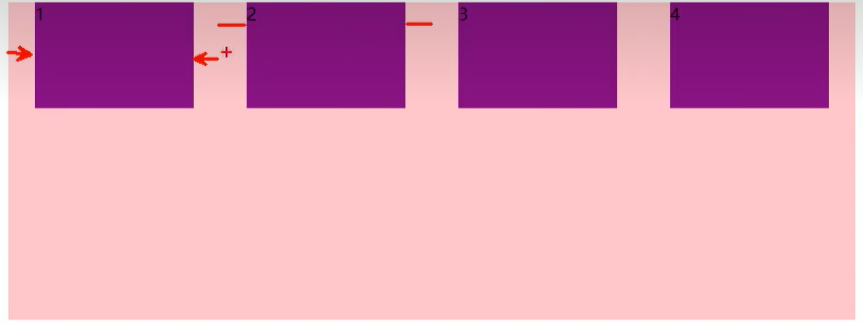
先俩边贴边,然后再平分剩余空间:
justify-content: space-between;

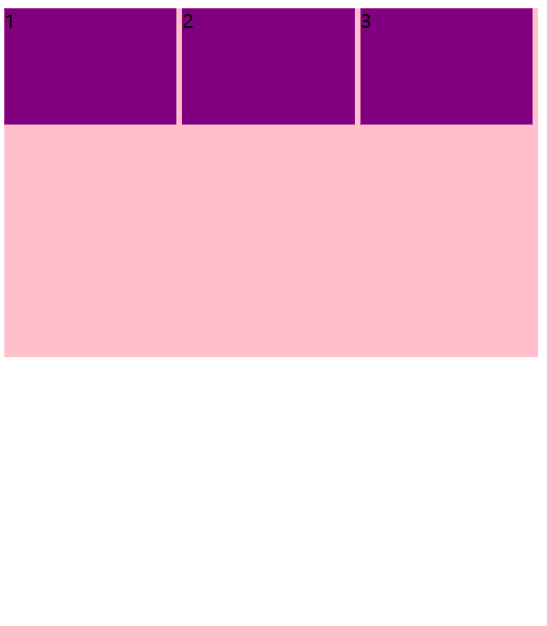
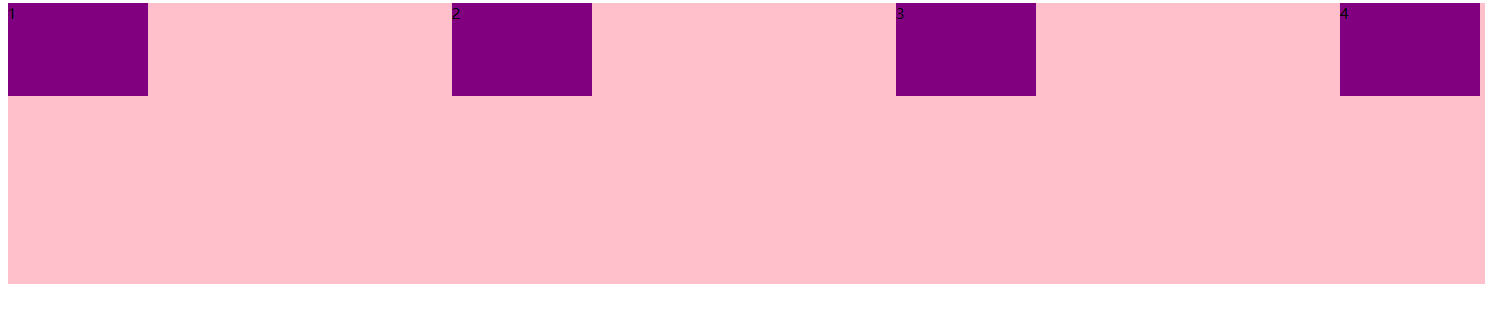
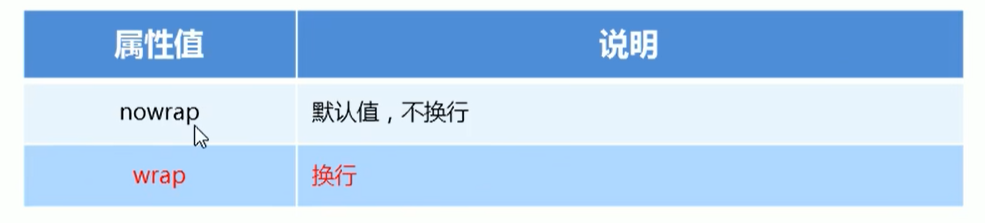
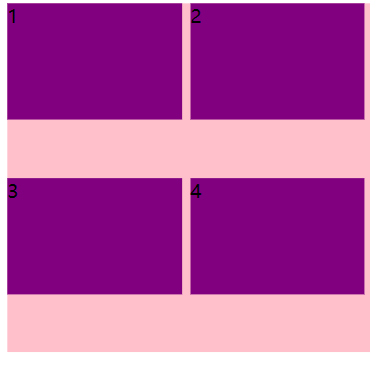
2.4 设置子元素是否flex-wrap换行
flex-wrap: wrap;


2.5 align-itmes设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是 y 轴)上的排列方式在子项为单项的时候使用

align-items: center;

拉伸:
align-items: stretch;

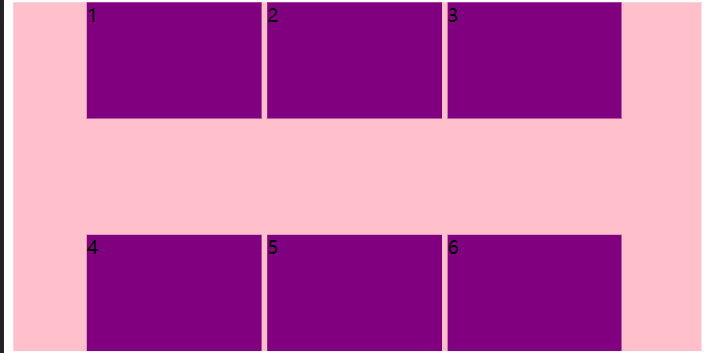
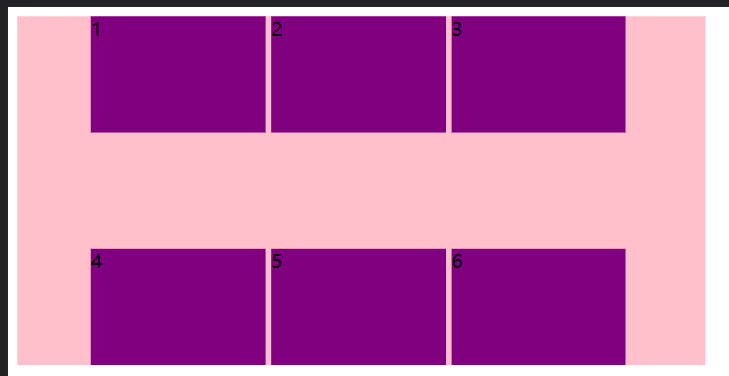
2.6 align-icontent设置侧轴上的子元素排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。

align-content: space-between;

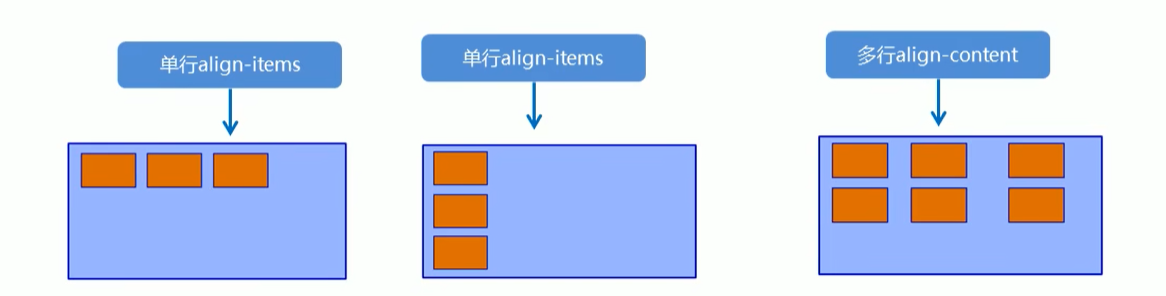
2.7 align-content 和 align-items 区别
-
align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸
-
align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
-
总结就是单行找 align-items 多行找 align-content

2.8 flex-flow 相当于flex-direction和flex-wrap
flex-flow: row wrap;

-
flex-direction :设置主轴的方向
-
justify-content:设置主轴上的子元素非列方式
-
flex-wrap :设置子元素是否换行
-
align-content :设置侧轴上的子元素的排列方式(多行)
-
align-items :设置侧轴上的子元素排列方式(单行)
-
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
2.9 flex 布局子项常见属性
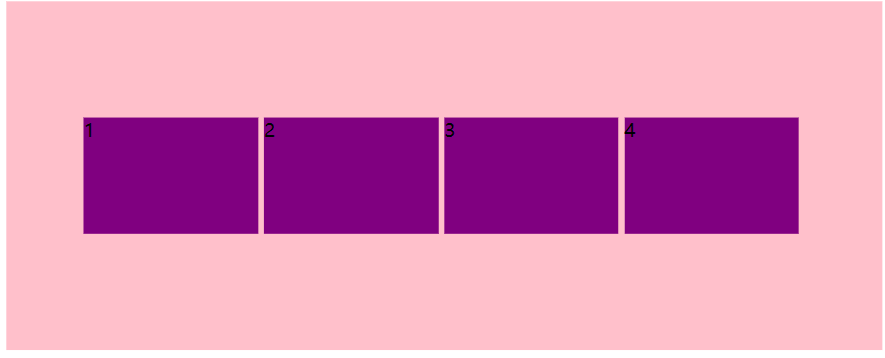
2.9. 1 flex属性
flex 属性定义子项目分配剩余空间,用 flex 来表示占多少份数。
html如下:
css如下:
效果如下:


新建一个
123
CSS:
p{display: flex;width: 60%;height: 150px;background-color: pink;margin: 0 auto;
}
p span{flex: 1;
}
p span:nth-child(2){flex: 2;
}
效果预览: