Flutter 自定义今日头条版本的组件,及底部按钮切换静态样式
迪丽瓦拉
2024-05-29 17:47:56
0次
这里写目录标题
- 1. 左右滑动实现标题切换,点击标题也可实现切换;
- 2. 自定义KeepAliveWrapper 缓存页面;
- 2.2 使用
- 3. 底部导航切换;
- 4. 自定义中间大导航;
- 5.AppBar自定义顶部按钮图标、颜色
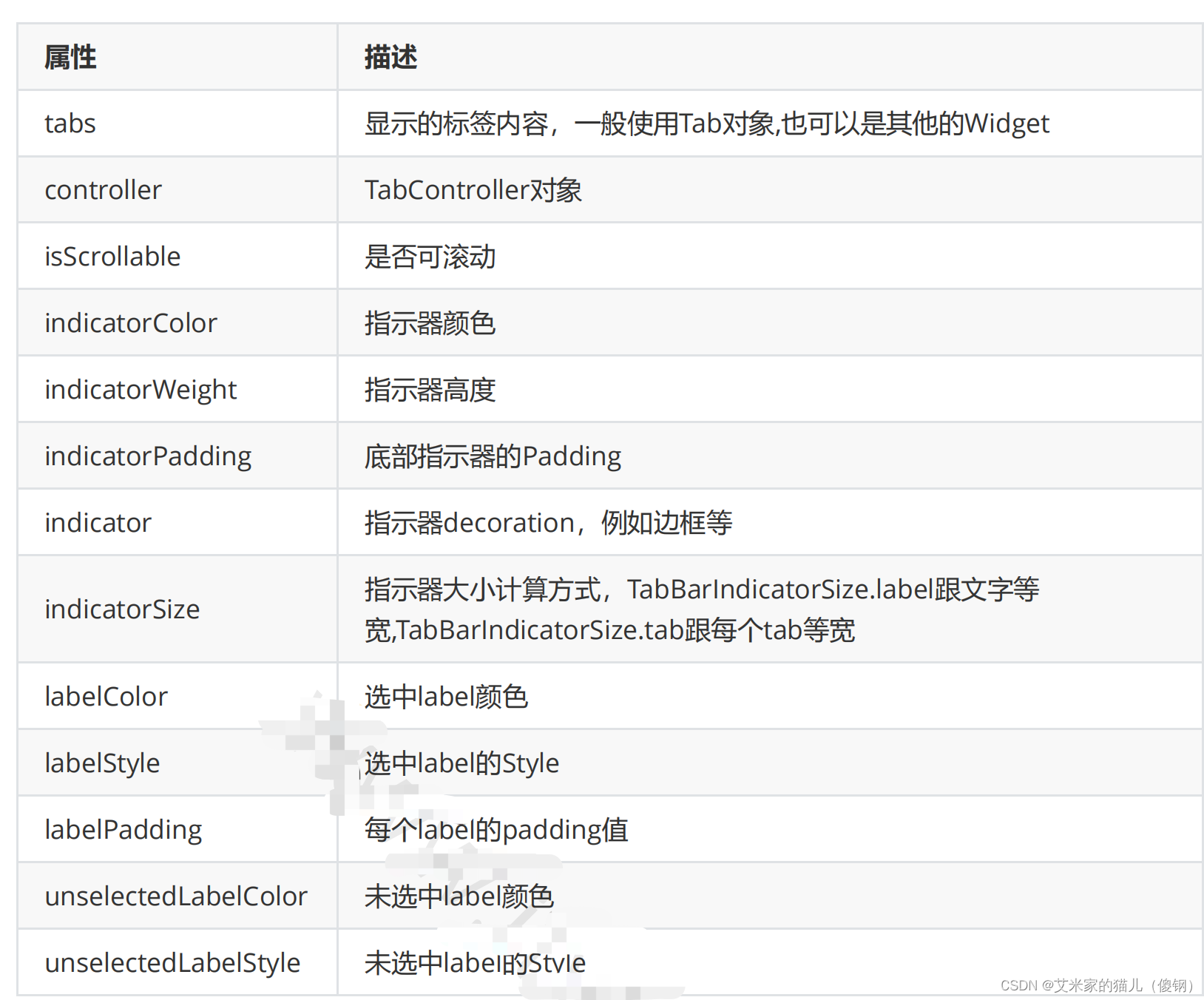
- 6. Tabbar TabBarView实现类似头条顶部导航
- 6. 1.混入SingleTickerProviderStateMixin
- 6.2.定义TabController
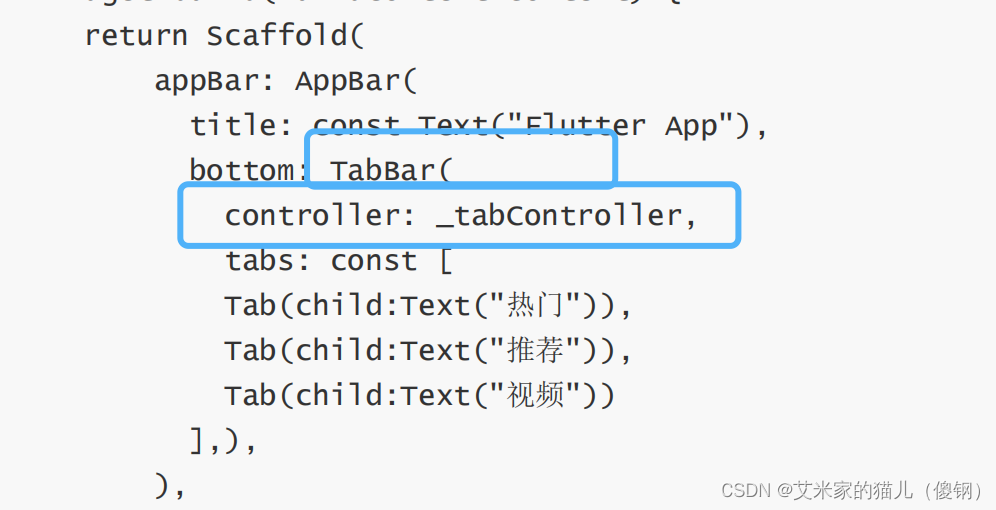
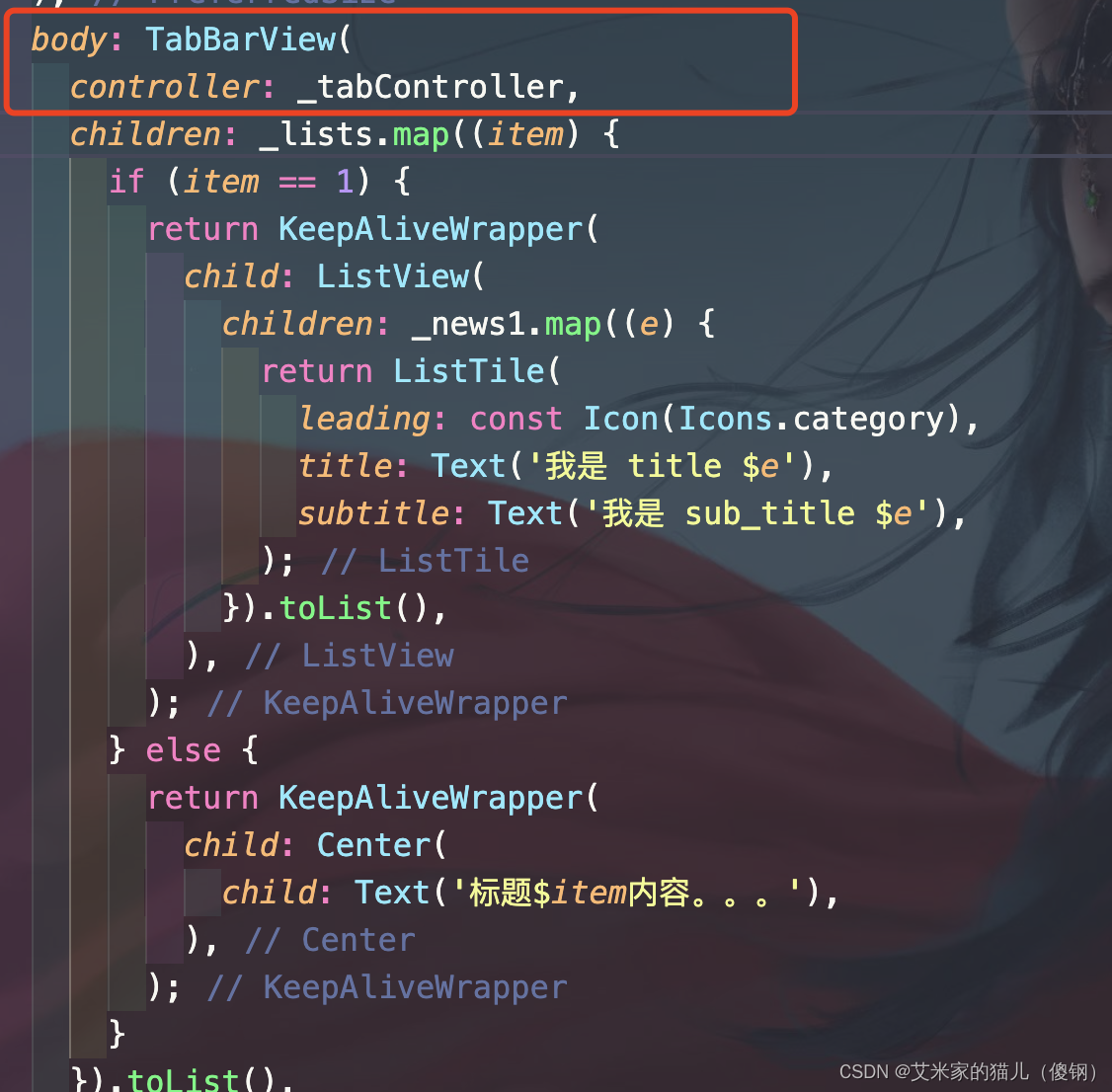
- 6.3、配置TabBar和TabBarView 都需要配置 controller(自查别漏了)
- 7.Scaffold 中可以使用Scaffold 如何重新自定义第二个Scaffold
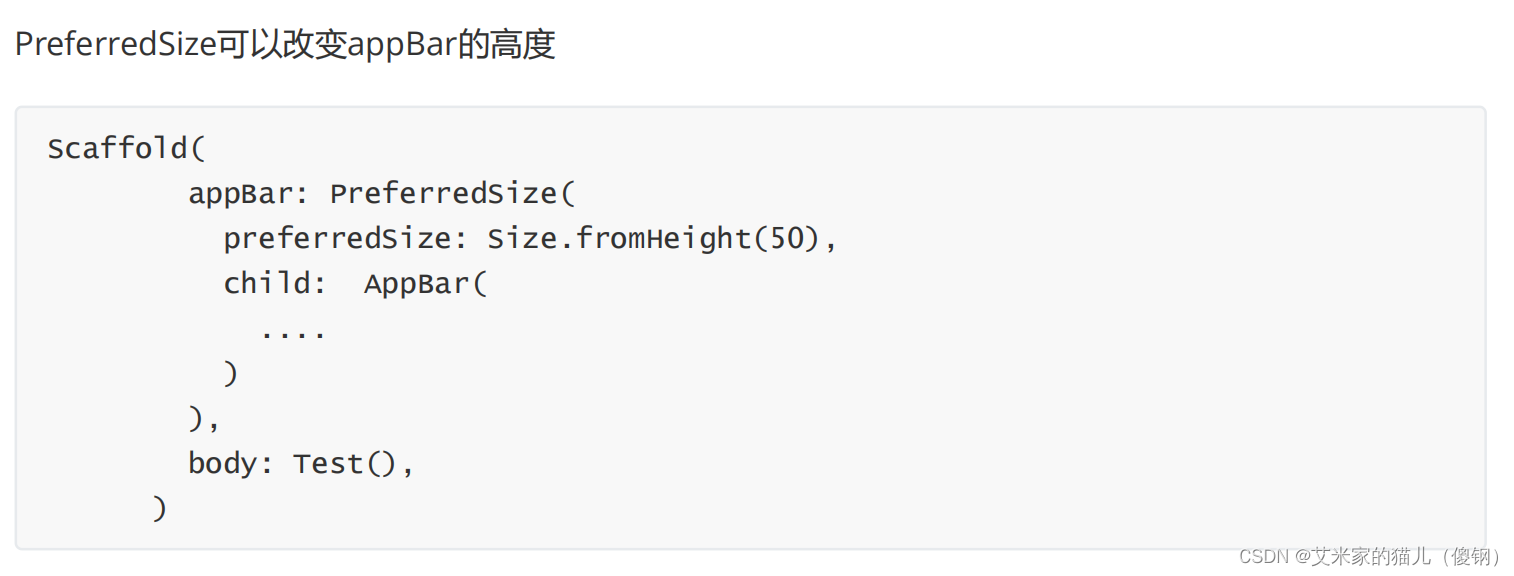
- 7.1 PreferredSize可以改变appBar的高度,再给TabBar 包一个 sizebox 即可!
自用 无商业用途!!!!
1. 左右滑动实现标题切换,点击标题也可实现切换;
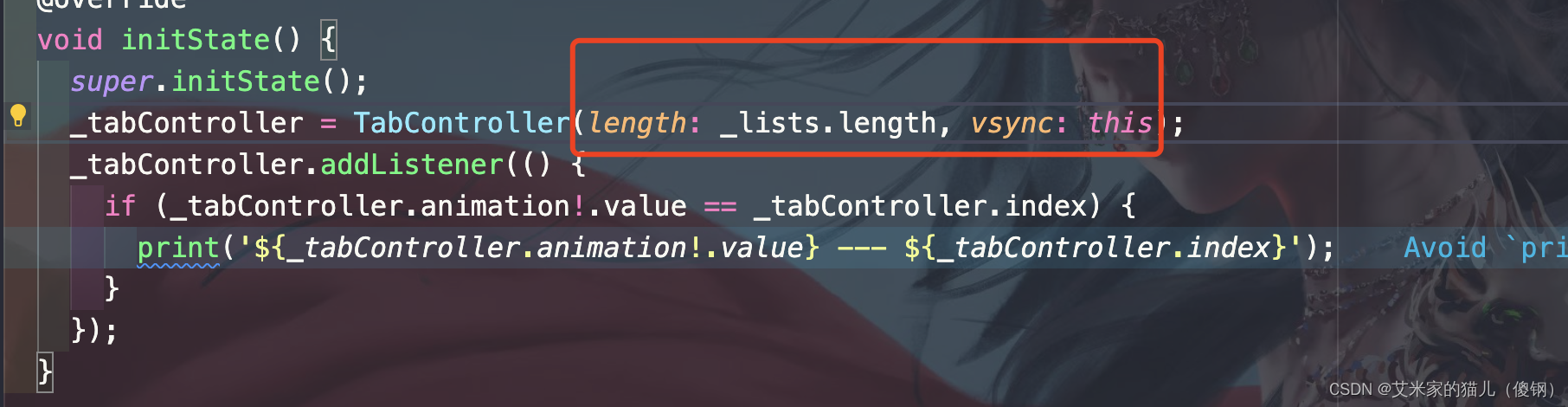
注意:点击顶部按钮时候会触犯_tabController.index会触发两次,普通左右滑动触发一次,所以为了避免触发两次,需要加如下判断
if (_tabController.animation!.value == _tabController.index) {print('${_tabController.animation!.value} --- ${_tabController.index}');
}
2. 自定义KeepAliveWrapper 缓存页面;
2.1 定义keepAliveWrapper.dart 文件;
import 'package:flutter/material.dart';class KeepAliveWrapper extends StatefulWidget {const KeepAliveWrapper({Key? key, @required this.child, this.keepAlive = true}): super(key: key);final Widget? child;final bool keepAlive;@overrideState createState() => _KeepAliveWrapperState();
}class _KeepAliveWrapperState extends Statewith AutomaticKeepAliveClientMixin {@overrideWidget build(BuildContext context) {return widget.child!;}@overridebool get wantKeepAlive => widget.keepAlive;@overridevoid didUpdateWidget(covariant KeepAliveWrapper oldWidget) {if (oldWidget.keepAlive != widget.keepAlive) {// keepAlive 状态需要更新,实现在 AutomaticKeepAliveClientMixin 中updateKeepAlive();super.didUpdateWidget(oldWidget);}}
} 2.2 使用
// 引入你自己的路径 记得替换
import '../../util/keepAliveWrapper.dart'; // 引入你自己的路径 记得替换
// 要缓存数据的组件包起来
KeepAliveWrapper(child: Center(child: Text('标题$item内容。。。'),),
)
3. 底部导航切换;
4. 自定义中间大导航;
5.AppBar自定义顶部按钮图标、颜色

6. Tabbar TabBarView实现类似头条顶部导航

6. 1.混入SingleTickerProviderStateMixin
class _HomePageState extends State with SingleTickerProviderStateMixin{}
6.2.定义TabController
late TabController _tabController;
@overridevoid initState() {super.initState();_tabController = TabController(length: _lists.length, vsync: this); // 初始化长度_tabController.addListener(() {if (_tabController.animation!.value == _tabController.index) {print('${_tabController.animation!.value} --- ${_tabController.index}');}});}
6.3、配置TabBar和TabBarView 都需要配置 controller(自查别漏了)



7.Scaffold 中可以使用Scaffold 如何重新自定义第二个Scaffold
7.1 PreferredSize可以改变appBar的高度,再给TabBar 包一个 sizebox 即可!


git地址
相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...