vue router elementui template CDN模式实现多个页面跳转
迪丽瓦拉
2024-05-29 16:52:02
0次
文章目录
- 前言
- 一、elementui Tabs标签页和NavMenu 导航菜单是什么?
- 二、使用方式
- 1.代码如下
- 2.页面效果
- 总结
前言
写上一篇bloghttps://blog.csdn.net/jianyuwuyi/article/details/128959803的时候因为整个前端都写在一个index.html页面里,为了写更少的代码还有看起来更简洁做了许多偷懒操作,比如用elementui 的Tabs标签页当NavMenu 导航菜单用,虽然效果上看起来差不多,但是导航菜单功能更强大,也更能体现出CDN模式下vue的router、templete的挂载状态,这样才能更好的学习vue、vue-router,开发页面较少的项目时还可以用这种方式少写很多代码。当然,也是为了以后用起vue来更顺手。
一、elementui Tabs标签页和NavMenu 导航菜单是什么?
官方文档:https://element.eleme.cn/#/zh-CN/component/menu

二、使用方式
1.代码如下
就这一个页面
登录
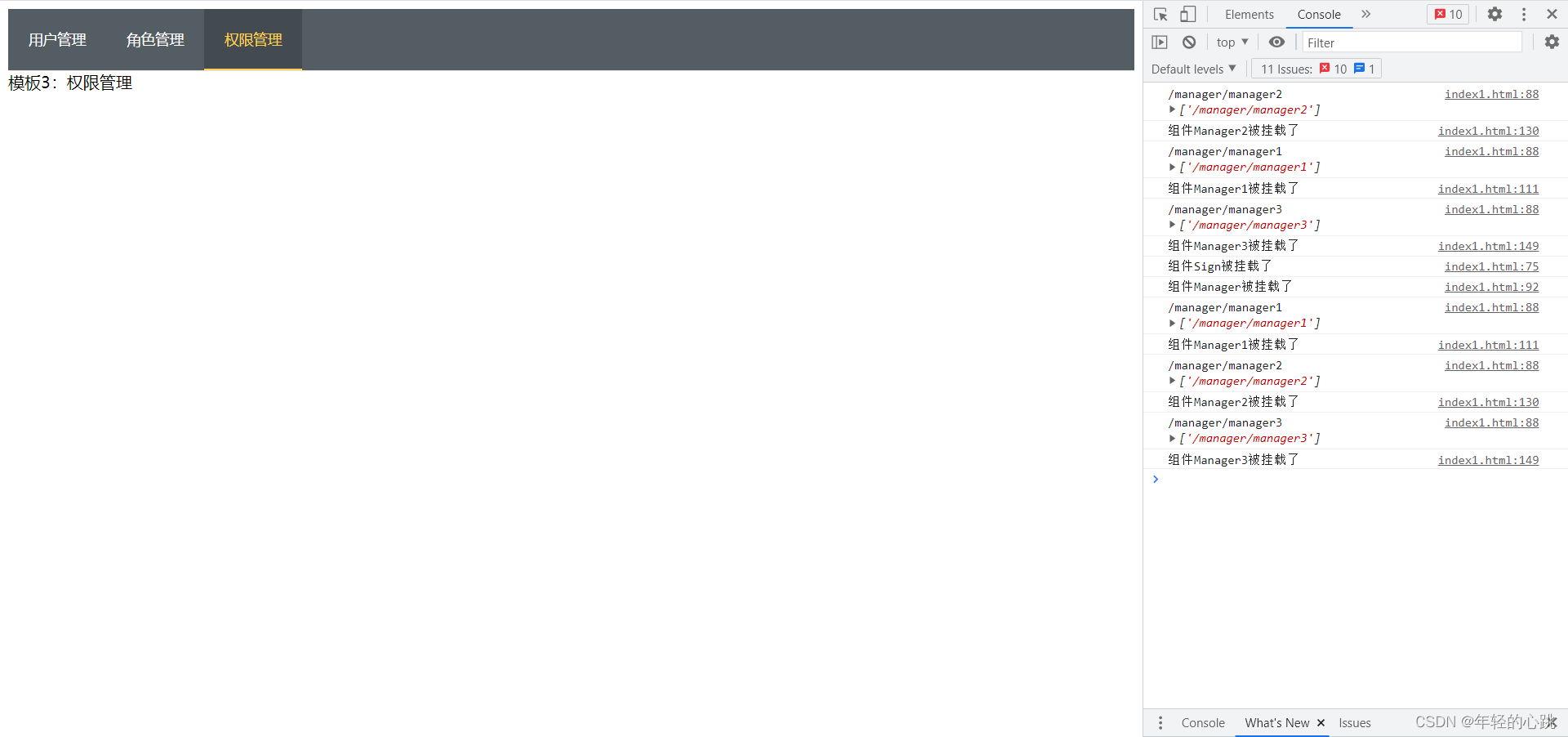
用户管理 角色管理 权限管理 2.页面效果

总结
这回贴的代码简洁明了了,没啥好总结的。哦,还有,如果标签页还需要携带参数的话可以参考这篇文章https://blog.csdn.net/qq_40197100/article/details/111587781 ,或者在el-menu-item标签里写个@click事件直接调路由。
下一篇:Spark广播变量与累加器
相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...