一文教你全方位揭秘Ajax指南
Ajax初识
1.ajax的产生
ajax是前后端通信的桥梁,所以前端程序员一定要掌握Ajax这个知识点。是一种创建交互式网页应用的网页开发技术,通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新,因此JavaScript是核心语言。
ajax全称

ajax的优势
提交方式可以通过任意的事件进行触发
最大的优点就是页面无需刷新,在页面内与服务器通信,非常好的用户体验
使用异步的方式与服务器通信,不需要中断操作
可以把以前服务器负担的工作转嫁给客户端,减轻服务器和带宽,可以最大程度减少冗余请求
基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
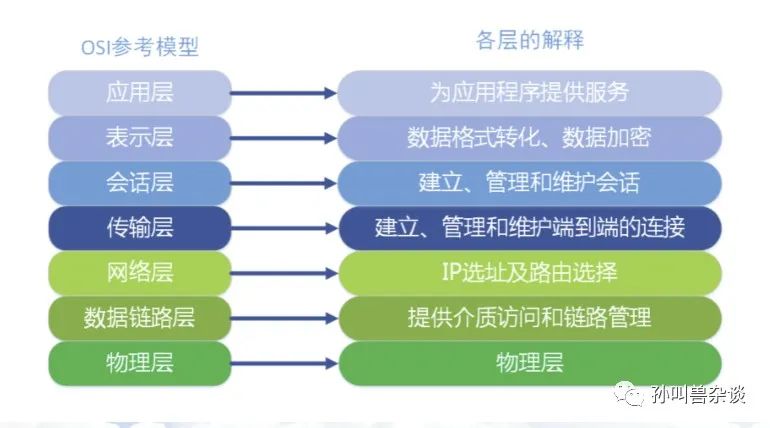
2.网络通信
网路架构

TCP/IP
从字面意义上讲,有人可能会认为 TCP/IP 是指 TCP 和 IP 两种协议。实际生活当中有时也确实就是指这两种协议。然而在很多情况下,它只是利用 IP 进行通信时所必须用到的协议群的统称。具体来说,IP 或 ICMP、TCP 或 UDP、TELNET 或 FTP、以及 HTTP 等都属于 TCP/IP 协议。他们与 TCP 或 IP 的关系紧密,是互联网必不可少的组成部分。TCP/IP 一词泛指这些协议,因此,有时也称 TCP/IP 为网际协议群。
互联网进行通信时,需要相应的网络协议,TCP/IP 原本就是为使用互联网而开发制定的协议族。因此,互联网的协议就是 TCP/IP,TCP/IP 就是互联网的协议。
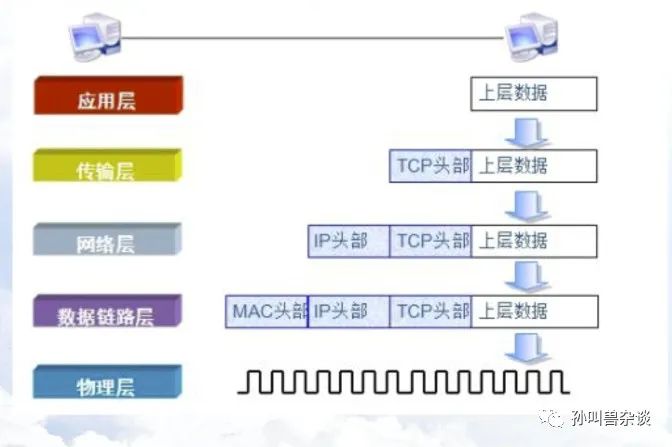
传输过程

3.http协议

http协议特点
无状态连接
不会建立持久连接
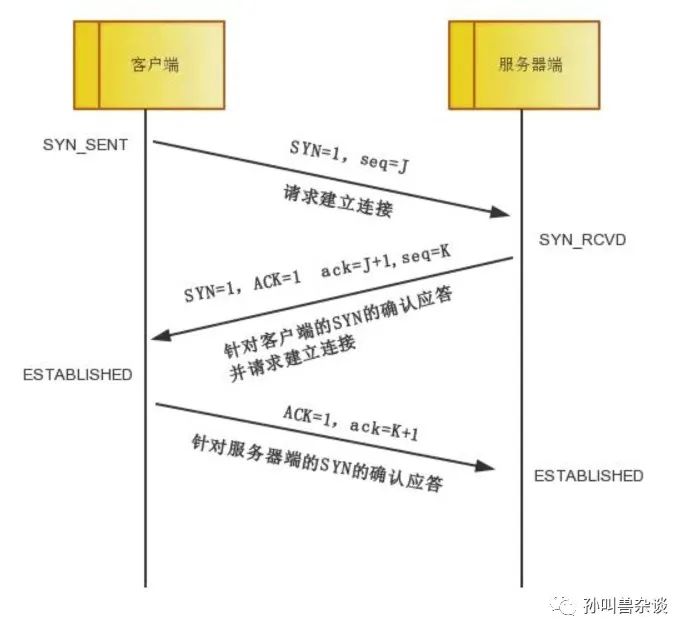
三次握手
TCP 提供面向有连接的通信传输。面向有连接是指在数据通信开始之前先做好两端之间的准备工作。
所谓三次握手是指建立一个 TCP 连接时需要客户端和服务器端总共发送三个包以确认连接的建立。在socket编程中,这一过程由客户端执行connect来触发。

第一次握手:客户端将标志位SYN置为1,随机产生一个值seq=J,并将该数据包发送给服务器端,客户端进入SYN_SENT状态,等待服务器端确认。
第二次握手:服务器端收到数据包后由标志位SYN=1知道客户端请求建立连接,服务器端将标志位SYN和ACK都置为1,ack=J+1,随机产生一个值seq=K,并将该数据包发送给客户端以确认连接请求,服务器端进入SYN_RCVD状态。
第三次握手:客户端收到确认后,检查ack是否为J+1,ACK是否为1,如果正确则将标志位ACK置为1,ack=K+1,并将该数据包发送给服务器端,服务器端检查ack是否为K+1,ACK是否为1,如果正确则连接建立成功,客户端和服务器端进入ESTABLISHED状态,完成三次握手,随后客户端与服务器端之间可以开始传输数据了。
Node.js服务
1node.js介绍
它是一个Javascript运行环境
依赖于Chrome V8引擎进行代码解释
事件驱动
非阻塞I/O
轻量、可伸缩,适于实时数据交互应用
单进程,单线程
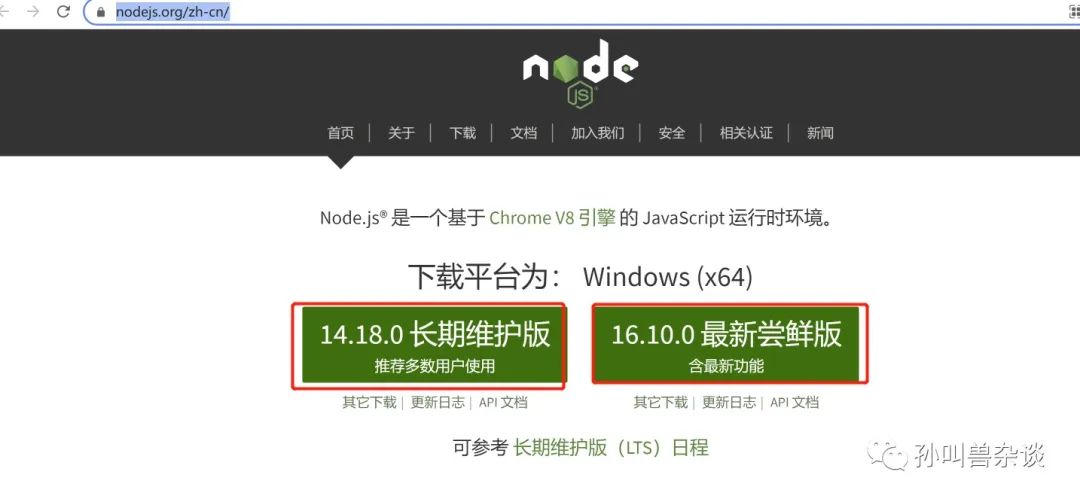
官网地址:https://nodejs.org/zh-cn/

一般我们使用长期维护版,比较稳定,体验新特性的同志可以下载体验版。
可以打开上面官网地址,下载无脑安装即可。
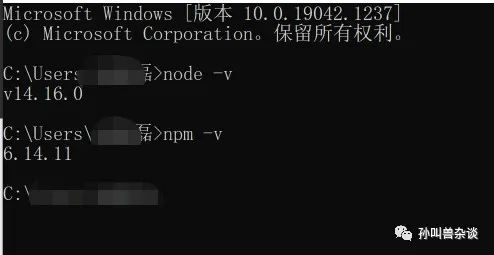
可以使用cmd进入命令窗口,使用node -v查看当前的版本及是否安装成功。顺便可以查看一下npm的版本

2.Koa框架

Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。通过利用 async 函数,Koa 帮你丢弃回调函数,并有力地增强错误处理。Koa 并没有捆绑任何中间件, 而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序。
├─.gitignore // 忽略文件配置
├─app.js // 应用入口
├─config.js // 公共配置文件
├─ecosystem.config.js // pm2配置文件
├─package.json // 依赖文件配置
├─README.md // README.md文档
├─routes // 路由
| ├─private.js // 校验接口
| └public.js // 公开接口
├─models // 数据库配置及模型
| ├─index.js // 数据库配置
| └user.js // 用户的schema文件
├─middlewares // 中间件
| ├─cors.js // 跨域中间件
| ├─jwt.js // jwt中间件
| ├─logger.js // 日志打印中间件
| └response.js // 响应及异常处理中间件
├─logs // 日志目录
| ├─koa-template.log
| └koa-template.log-2019-05-28
├─lib // 工具库
| ├─error.js // 异常处理
| └mongoDB.js // mongoDB配置
├─controllers // 操作业务逻辑
| ├─index.js // 配置
| ├─login.js // 登录
| └test.js // 测试
├─services // 操作数据库
| ├─index.js // 配置
| ├─user.js // 用户
├─bin // 启动目录
| └www // 启动文件配置初始化
npm init
安装
npm install koa3.搭建Web服务器
它的基本思路就是利用了node.js中的http模块,让http暴露你的端口并进行监听,这个端口是在配置文件config.js中引入的。
#!/usr/bin/env node/*** Module dependencies.*/const app = require('../app')
const http = require('http')
const config = require('../config')/*** Get port from environment and store in Express.*/const port = normalizePort(process.env.PORT || config.port)
// app.set('port', port);/*** Create HTTP server.*/const server = http.createServer(app.callback())/*** Listen on provided port, on all network interfaces.*/server.listen(port)
server.on('error', onError)
server.on('listening', onListening)/*** Normalize a port into a number, string, or false.*/function normalizePort(val) {
const port = parseInt(val, 10)if (isNaN(port)) {
// named pipe
return val}if (port >= 0) {
// port number
return port}return false
}/*** Event listener for HTTP server "error" event.*/function onError(error) {
if (error.syscall !== 'listen') {
throw error}const bind = typeof port === 'string'? 'Pipe ' + port: 'Port ' + port// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges')process.exit(1)
break
case 'EADDRINUSE':
console.error(bind + ' is already in use')process.exit(1)
break
default:
throw error}
}/*** Event listener for HTTP server "listening" event.*/function onListening() {
const addr = server.address()
const bind = typeof addr === 'string'? 'pipe ' + addr: 'port ' + addr.port
console.log('Listening on ' + bind)
}用户使用用户名密码来请求服务器
服务器进行验证用户的信息
服务器通过验证发送给用户一个token
客户端存储token,并在每次请求时附送上这个token值
服务端验证token值,并返回数据
AJAX的秘密
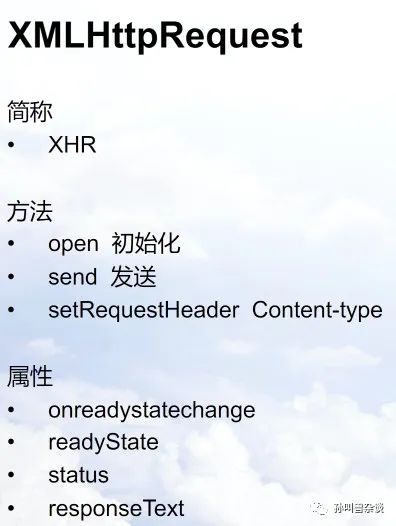
1.XMLHttpRequest



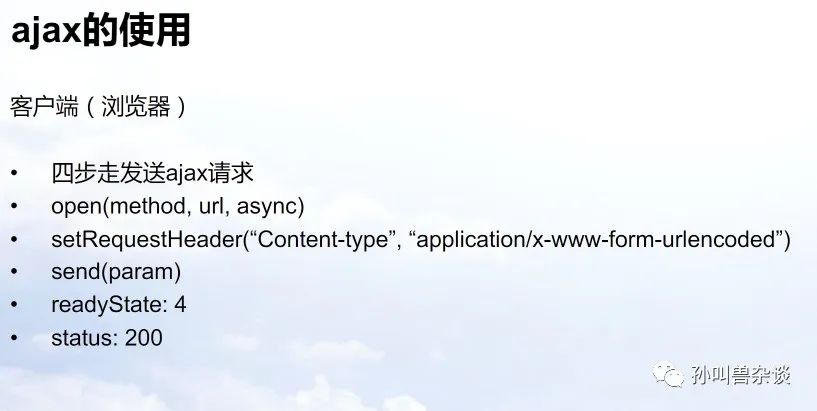
2.AJAX的使用


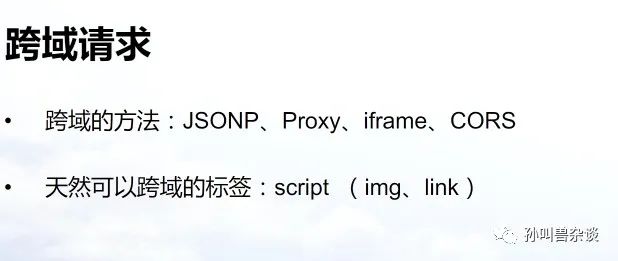
3.跨域请求

浏览器有一种保护自身的机制叫同源策略。只要协议名、主机名(域名或者IP)、端口号有一个不一样就会跨域。

解决跨域的方法一般可以使用jsonp、设置反向代理、使用cors、iframe等方法。
Jquery中的AJAX
1.jquery介绍

这个js比较简单,一些老项目和原生的js项目会用这种框架,总体来说比较简单,写得少,做的更多是这个框架的特点,使用$符号控制id’选择器。
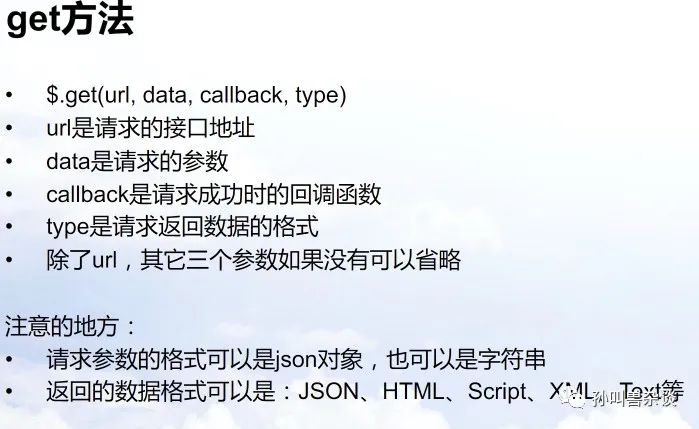
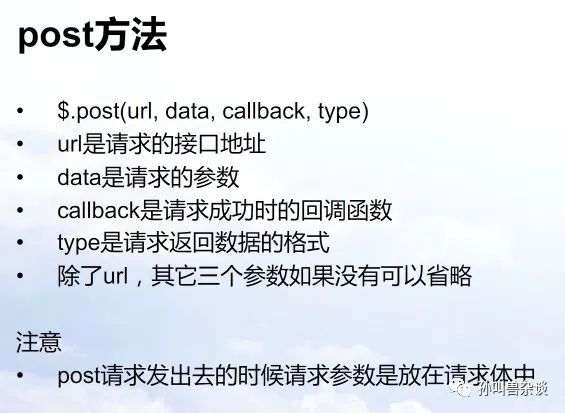
2.get和post方法

$("button").click(function(){$.get("demo_ajax_load.txt", function(result){$("div").html(result);});
});
$("input").keyup(function(){txt=$("input").val();$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){$("span").html(result);});
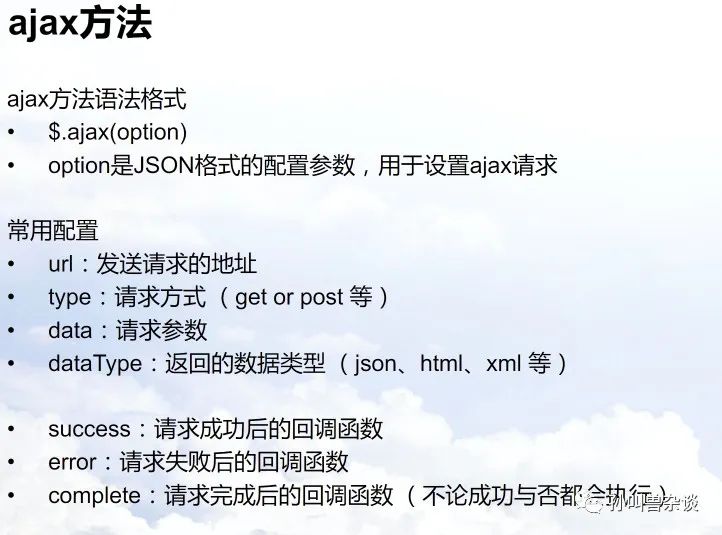
});3.ajax方法

$(document).ready(function(){$("#b01").click(function(){htmlobj=$.ajax({url:"/jquery/test1.txt",async:false});$("#myDiv").html(htmlobj.responseText);});
});
AJAX的实战案例
页面

js
后端
总结
AJAX的全称是Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
ajax不是新的编程语言,而是一种使用现有标准的新方法。ajax是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换。ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的网页(不使用ajax)如果需要更新内容,必须重载整个网页面。
ajax的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。
ajax前景非常乐观,可以提高系统性能,优化用户界面。AJAX现有直接框架AjaxPro,可以引入AjaxPro.2.dll文件,可以直接在前台页面JS调用后台页面的方法。但此框架与FORM验证有冲突。另微软也引入了AJAX组建,需要添加AjaxControlToolkit.dll文件,可以在控件列表中出现相关控件。
ajax的优点:
1、最大的一点是页面无刷新,用户的体验非常好。
2、使用异步方式与服务器通信,具有更加迅速的响应能力。。
3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
5、ajax可使因特网应用程序更小、更快,更友好。
ajax的缺点:
1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
5、不容易调试
js原生的ajax的开发步骤
1)创建Ajax引擎对象
2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
3)绑定提交地址
4)发送请求
5)监听里面处理响应数据