Vue(1)-vue核心
1.Vue核心
【课程链接】
目录
- 1.Vue核心
- 1.1.Vue介绍
- 1.1.1.官网
- 1.1.2.介绍与描述
- 1.1.3.Vue 的特点
- 1.1.4.与其它 JS 框架的关联
- 1.1.5.Vue 周边库
- 1.2.初识vue
- 1.3.Vue模板
- 1.4.数据绑定
- 1.5.el和data的两种写法
- 1.6.MVVM模型
- 1.7.数据代理
- 1.7.1.回顾Object.defineProperty方法
- 1.7.2.理解数据代理
- 1.7.3.VUE中数据代理
- 1.8.事件处理
- 1.8.1.事件效果
- 1.8.2.事件修饰符
- 1.8.3.键盘事件
- 1.8.4.事件补充
- 1.9.计算属性
- 1.10.监视属性
- 1.10.1.初识监视属性
- 1.10.2.深度监视
- 1.10.3.计算属性VS监测属性
- 1.11.绑定样式
- 1.12.条件渲染
- 1.13.列表渲染
- 1.13.1.基本列表
- 1.13.2.key的原理
- 1.13.3.列表过滤
- 1.13.4.列表排序
- 1.14.vue监测数据的原理
- 1.14.1.vue更新时存在的一个问题
- 1.14.2.vue监测数据变化的原理-对象
- 1.14.3.vue监测数据变化的原理-数组
- 1.14.4.总结
- 1.15.收集表单数据
- 1.16.过滤器
- 1.17.内置指令
- 1.18.自定义指令
- 1.19.生命周期
1.1.Vue介绍
1.1.1.官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
1.1.2.介绍与描述
- 动态构建用户界面的渐进式 JavaScript 框架
- 作者: 尤雨溪
1.1.3.Vue 的特点
- 遵循 MVVM 模式
- 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
- 它本身只关注 UI, 也可以引入其它第三方库开发项目
1.1.4.与其它 JS 框架的关联
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
1.1.5.Vue 周边库
- vue-cli: vue 脚手架
- vue-resource
- axios
- vue-router: 路由
- vuex: 状态管理
- element-ui: 基于 vue 的 UI 组件库(PC 端) …
1.2.初识vue
初识Vue:
1. 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2. root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3. root容器里的代码被称为【vue模板】
4. 容器和vue实例是一一对应的
5. 真实开发中只有一个vue实例,配合着组件一起使用
6. {{xxx}}中xxx只能放js表达式,且xxx可以自动读取到data中的所有属性
7. 一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
注意区分:js表达式 和 js代码(语句)
1. 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
2. js代码(语句)
(1)if(){}
(2)for(){}
hello, {{name}}
>1.3.Vue模板
Vue模板语法有2大类:
- 插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 - 指令语法:
功能:用于解析标签(包括: 标签属性、标签体内容、绑定事件…)
举例: v-bind:href="xxx”或 简写为 :href=“xxx”,xxx同样要写js表达式且可以直接读取到data中的所有属性。
备注: Vue中有很多的指令,且形式都是:v-????,此处我们只是v-bind举个例子。
1.4.数据绑定
Vue中有2种数据绑定的方式:
单向绑定(v-bind): 数据只能从data流向页面双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data。
备注:- 双向绑定一般都应用在表单类元素上 (如: input、select等)
- v-model:value 可以简写为
v-model,因为v-model默认收集的就是value值。
单向数据绑定
双向数据绑定
单向数据绑定
双向数据绑定
1.5.el和data的两种写法
data与e1的2种写法
- e1有2种写法
(1).new Vue时候配置el属性。
(2).先创建vue实例,随后再通过vm.mount(#root)指定el的值,
const v = new Vue({el:'#root', //第一种写法data:{name:'brisa'}
})
console.log(v)
setTimeout(()=>{//第二种写法,更为常用,因为可以延时解析-mount有挂载的意思v.$mount('#root')
},1000);
- data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错.
// 2.data的两种写法
new Vue({el:'#root', //data的第一种写法:对象式data:{name:'brisa'}
new Vue({el:'#root', // data的第二种写法:函数式,以后都都得用这种了,不能用箭头函数/* data:function(){console.log('@',this)//this指向vue实例对象return {name:'brisa'}} */data(){console.log('@',this)//this指向vue实例对象return {name:'brisa'}}
})
- 一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一且写了箭头函数,this就不再是Vue实例了。
1.6.MVVM模型
MVVM模型
- M:模型(Model) : data中的数据
- V: 视图(view) : 模板代码
- VM: 视图模型(viewModel)
Vue实例观察发现:
- data中所有的属性,最后都出现在了vm身上
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用
名字:{{name}}
地址:{{address}}
测试1:,{{1+1}}
测试2:,{{$options}}
测试3:,{{_c}}
1.7.数据代理
1.7.1.回顾Object.defineProperty方法
let number = 18
let Person = {name:'张三',sex:'男',
}Object.defineProperty(Person, 'age',{/* value:18,enumerable:true,//控制属性是否可以枚举,默认falsewritable:true,//控制属性是否可以被修改,默认falseconfigurable:true,//控制属性是否可以被删除,默认false *///当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值get(){console.log('有人读取了age属性')return number},//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到具体的值set(value){console.log('有人修改了age,且值是',value)number = value}
})
for (let key in Person) {console.log(Person[key])
}
console.log(Person)
1.7.2.理解数据代理
数据代理:通过一个对象代理另一个对象中属性的操作
let obj1 = {x:100}
let obj2 = {y:99}
Object.defineProperty(obj2,'x',{get(){return obj1.x},set(value){obj1.x=value}
})
1.7.3.VUE中数据代理
- Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写) - Vue中数据代理的好处:
更加方使的操作data中的数据 - 基本原理:
通过object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写) data中对应的属性。

1.8.事件处理
1.8.1.事件效果
事件的基本使用:
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名; - 事件的回调需变配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
@click="demo”和@click="demo($event)”效果一致,但后者可以传参;
欢迎来到{{name}}
1.8.2.事件修饰符
vue中的事件修饰符:
prevent: 阻止默认事件 (常用):stop: 阻止事件冒泡 (常用) ;once:事件只触发一次 (常用)capture:使用事件的捕获模式:self: 只有event.target是当前操作的元素时才触发事件;passive: 事件的默认行为立即执行,无需等待事件回调执行完毕;
Document
1.8.3.键盘事件
-
Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right -
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。 -
也可以使用keyCode去指定具体的按键(不推荐)
-
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
1.8.4.事件补充
- 修饰符可以连着写
@click.prevent.stop='showInfo' - 键盘事件 ctrl等,要确定与之触发的另一个按键,可以直接再后面加
@keyup.ctrl.y='showInfo'
1.9.计算属性
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
姓:
名:
姓名:{{fullName}}
姓名:{{fullName}}
1.10.监视属性
1.10.1.初识监视属性
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
今天天气很{{info}}
1.10.2.深度监视
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
今天天气很{{info}}
a的值:{{numbers.a}}
b的值:{{numbers.b}}
1.11.绑定样式
绑定样式:
1. class样式
写法:class=“xxx” xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style样式
:style="{fontSize: xxx}“其中xxx是动态值。
:style=”[a,b]"其中a、b是样式对象。
{{name}}
{{name}}
{{name}}
{{name}}
{{name}}
{{name}}
{{name}}
1.12.条件渲染
条件渲染:
1.v-if
写法:
(1).v-if=“表达式”
(2).v-else-if=“表达式”
(3).v-else=“表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show写法:v-show="表达式"适用于:切换频率较高的场景。特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
当前的n值是:{{n}}
{name}} 欢迎来到{{name}}
-->{name}} -->{name}} -->AngularReactVue哈哈哈哈你好啊!!!---1
你好啊!!!---2
你好啊!!!---3
1.13.列表渲染
1.13.1.基本列表
人员表格
遍历数组
{p.name}}-{{p.age}}-->- {{p.name}}-{{p.age}}
- {{p.name}}-{{p.age}}
遍历对象
- {{key}}-{{value}}
遍历字符串(用得少)
- {{index}}-{{char}}
遍历指定次数(用的少)
- {{index}}-{{number}}
1.13.2.key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
-
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: -
对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。 -
用index作为key可能会引发的问题:
-
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。 -
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
-
-
开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
人员列表
遍历数组
- {{p.name}}-{{p.age}}
1.13.3.列表过滤
人员列表
- {{p.name}}-{{p.age}}-{{p.sex}}
1.13.4.列表排序
人员列表
- {{p.name}}-{{p.age}}-{{p.sex}}
1.14.vue监测数据的原理
1.14.1.vue更新时存在的一个问题
人员列表
{{p.name}}-{{p.age}}-{{p.sex}}
1.14.2.vue监测数据变化的原理-对象
vue如何实现对数据的监视?


加工data,将其变为响应式(set get),实现对其的监视
学校信息
学校名称:{{name}}
学校地址:{{address}}
{leader}} -->
学生信息
学生姓名:{{student.name}}
{sex}} -->学生性别:{{student.sex}}
学生年龄:真实年龄{{student.age.rAge}},对外年龄{{student.age.sAge}}
朋友们
- {{f.name}}--{{f.age}}
1.14.3.vue监测数据变化的原理-数组
要改变数组只能用 push尾加 pop尾删 unshift 头加 shift头删 splice任一位置加 sort排序 reverse逆反 进行更改
vue将被侦听的数组的变更方法进行了包裹,所以他们也会触发视图更新。这些被包裹的方法与Array原型上数组的方法已经不相等了
vm.student.hobby.unshift(‘swim’)
用Vue.set(vm._data.hobby,1,‘swiming’)也可以改
学生信息
学生姓名:{{student.name}}
学生性别:{{student.sex}}
学生年龄:真实年龄{{student.age.rAge}},对外年龄{{student.age.sAge}}
爱好
- {{h}}
朋友们
- {{f.name}}--{{f.age}}
1.14.4.总结
Vue监视数据的原理:
-
vue会监视data中
所有层次的数据。 -
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或
vm.$set(target,propertyName/index,value) -
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。 -
在
Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set()或vm.$set()
特别注意:
Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
替换数组,filter,slice,concat这些方法不会改变原数组,总是返回新的数组,当使用非变更方法时,可以用新数组替换旧数组
数据劫持(数据代理),就是数据更改后,setter会被调用,页面也会重新解析更改
Document 学生信息
学生姓名:{{student.name}}
{sex}} -->学生性别:{{student.sex}}
学生年龄:{{student.age}}
爱好
- {{h}}
朋友们
- {{f.name}}--{{f.age}}
1.15.收集表单数据
收集表单数据:
若:,则v-model收集的是value值,用户输入的就是value值。
若:,则v-model收集的是value值,且要给标签配置value值。
若:
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
1.16.过滤器
一个数据处理的方式,非必须
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
显示格式化后的时间
现在是:{{time}}
处理后的效果:{{fmtTime}}
处理后的效果:{{getfmtTime()}}
处理后的效果:{{time | timeFormater}}
处理后的效果:{{time | timeFormater('YYYY_MM_DD')}}
处理后的效果:{{time | timeFormater('YYYY_MM_DD') | mySlice}}
过滤器使用在插值语法和v-bind
{{msg | mySlice}}
1.17.内置指令
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
{{name}}
哈哈哈
cookie用于网站服务器与浏览器的校验,获得了cookie就能模拟登录,cookie安全至关重要
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
{{name}}哈哈哈
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
{{name}}
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
初始化的n值是:{{n}}
当前的n值是:{{n}}
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
1.18.自定义指令
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) })
(2).全局指令:Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
{{name}}
当前的n值是:
放大10倍后的n值是:
// 全局指令定义
Vue.directive("fbind", {//全局指令bind(element, binding) {//指令与元素成功绑定时(一上来)element.value = binding.value;// console.log('fbind-bind',this)},inserted(element, binding) {//指令所在元素被插入页面时element.focus();// console.log('fbind-inserted',this)},update(element, binding) {//指令所在模板被重新解析时element.value = binding.value;// console.log('fbind-update',this)},
});
Vue.directive("big", function (element, binding) {// 两者的绑定关系//不靠返回值,靠其收到的参数element.innerText = binding.value * 10;console.log("big", this);
});
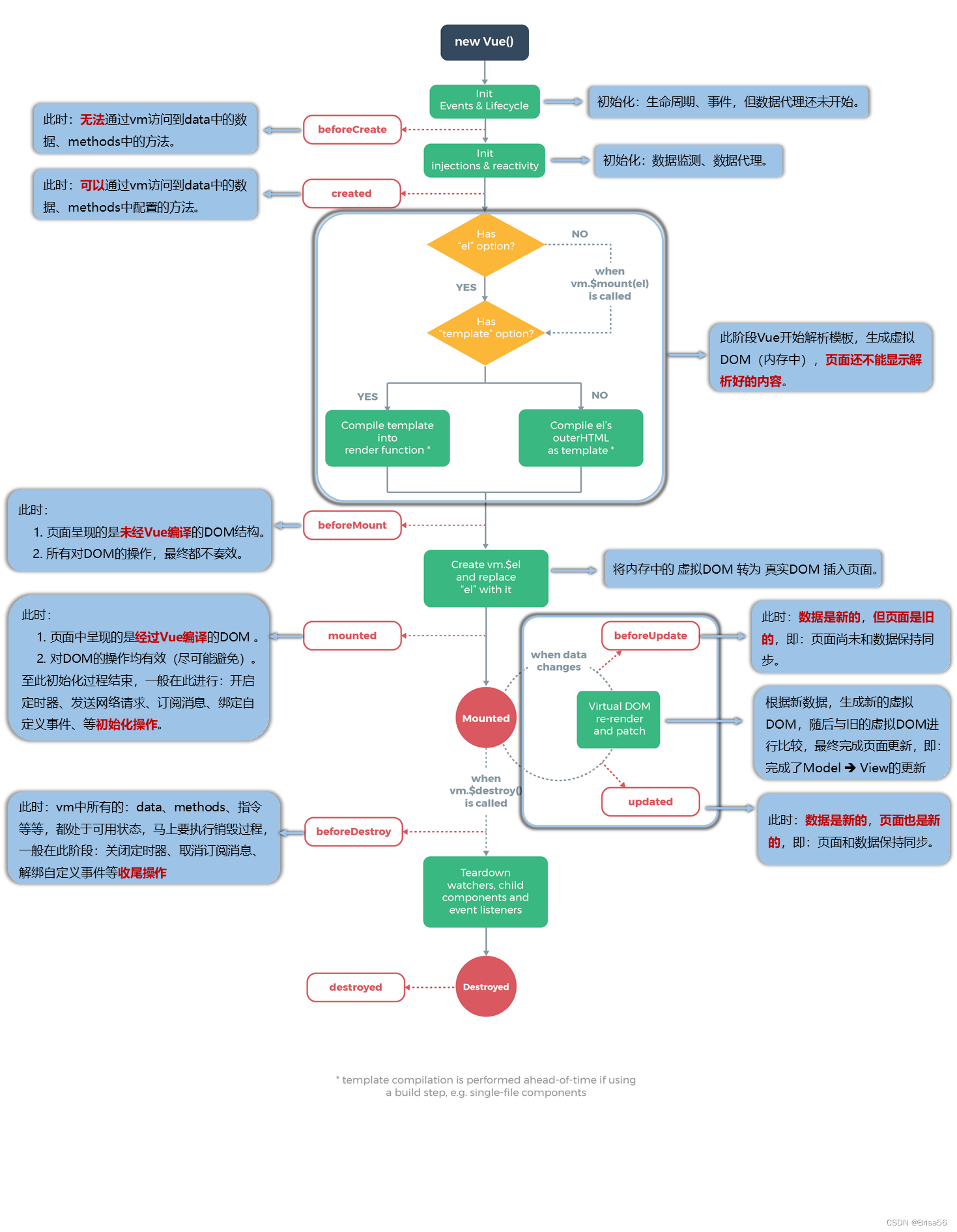
1.19.生命周期
回调函数,通俗理解-自己写的函数,自己没有调用,但到最后该函数却执行了
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。

vm的一生(vm的生命周期):
将要创建调用——>beforeCreate函数。
创建完毕——>调用created函数。
将要挂载——>调用beforeMount函数
挂载完毕——>调用mounted函数。——>[重要的钩子]
将要更新——>调用beforeUpdate函数。——>
更新完毕——>调用updated函数。
将要销毁——>调用beforeDestroy函数。——>[重要的钩子]3=
销毁完毕——>调用destroyed函数。
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。