Vue数据双向绑定
vue实现数据双向绑定的原理,就是采用 数据劫持 结合 发布者-订阅者模式 ,通过 Object. defineProperty()来劫持各属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。
而所谓的双向绑定,就是 当视图发生改变 的时候传递给VM(ViewModel),让数据得到更新,当数据发生改变 的时候,传给VM,使视图发生变化。
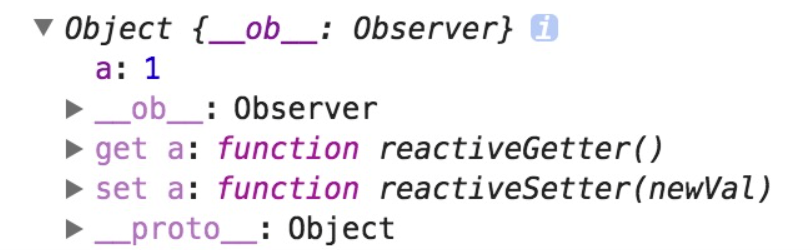
首先可以看一下vue初始化数据上的对象是什么
var vm = new Vue({data: {obj: {a: 1}},created: function () {console.log(this.obj);}
});
可以发现属性a有相对应的两个get和set方法。 而vue就是通过Object.defineProperty()实现数据劫持的。
Object.defineProperty()是什么呢?
Object.defineProperty(obj, prop, descriptor) 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
obj:要定义属性的对象
prop:要定义或修改的属性的名称或 Symbol
descriptor:要定义或修改的属性描述符
返回值:被传递给函数的对象
在平常,我们很容易就可以打印出一个对象的属性数据:
var Book ={name:'vue权威指南'};
console.log(Book.name);// vue权威指南1234如果想要在执行console.log(book.name)的同时,直接给书名加个书名号,那要怎么处理呢?或者说要通过什么监听对象 Book 的属性值。这时候Object.defineProperty( )就派上用场了,代码如下:
var Book = {}
var name = '';
Object.defineProperty(Book, 'name', {set: function (value) {name = value;console.log('你取了一个书名叫做' + value);},get: function () {return '《' + name + '》'}
})Book.name = 'vue权威指南'; // 你取了一个书名叫做vue权威指南
console.log(Book.name); // 《vue权威指南》我们通过Object.defineProperty( )设置了对象Book的name属性,对其get和set进行重写操作,顾名思义,get就是在读取name属性这个值触发的函数,set就是在设置name属性这个值触发的函数,所以当执行 Book.name = ‘vue权威指南’ 这个语句时,控制台会打印出 “你取了一个书名叫做vue权威指南”,紧接着,当读取这个属性时,就会输出 “《vue权威指南》”,因为我们在get函数里面对该值做了加工了。

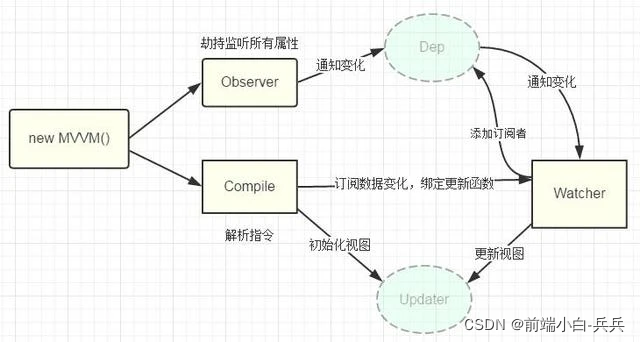
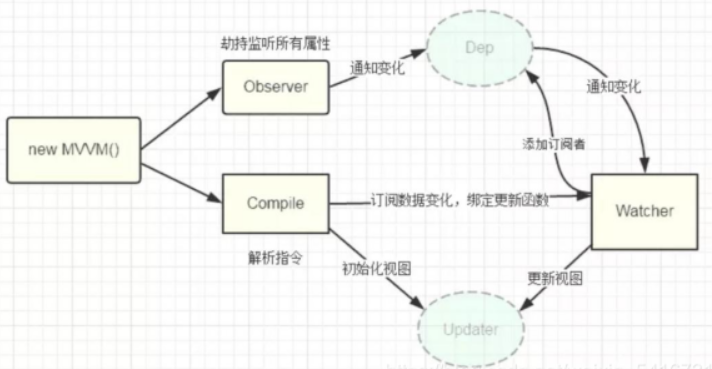
具体步骤
需要 observer 的数据对象进行 递归遍历,包括子属性对象的属性,都加上 setter 和 getter 这样的话,给这个对象的某个属性 赋值,就会触发 setter ,那么就能监听到了数据变化。
compile 解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图。
watcher 订阅者是 Observer 和 compile 之间通信的桥梁,主要做的事情是:
1)在自身实例化时往属性订阅器(dep)里面添加自己
2)自身必须有一个update() 方法
3)当属性变动 dep.notice() 通知时,能调用自身的 update() 方法,并触发 compile中绑定的回调。
MVVM 作为数据绑定的入口,整合Observer、Compile 和 Watcher 三者,通过Observer 来监听自己的model数据变化,通过Compile 来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。