Vue组件进阶(动态组件,组件缓存,组件插槽,具名插槽,作用域插槽)与自定义指令
迪丽瓦拉
2024-05-29 01:10:24
0次
Vue组件进阶与自定义指令
- 一、Vue组件进阶
- 1.1 动态组件
- 1.2 组件缓存
- 1.3 组件激活和非激活
- 1.4 组件插槽
- 1.5 具名插槽
- 1.6 作用域插槽
- 1.7 作用域插槽使用场景
- 二、自定义指令
- 2.1 自定义指令--注册
- 2.2 自定义指令-传参
一、Vue组件进阶
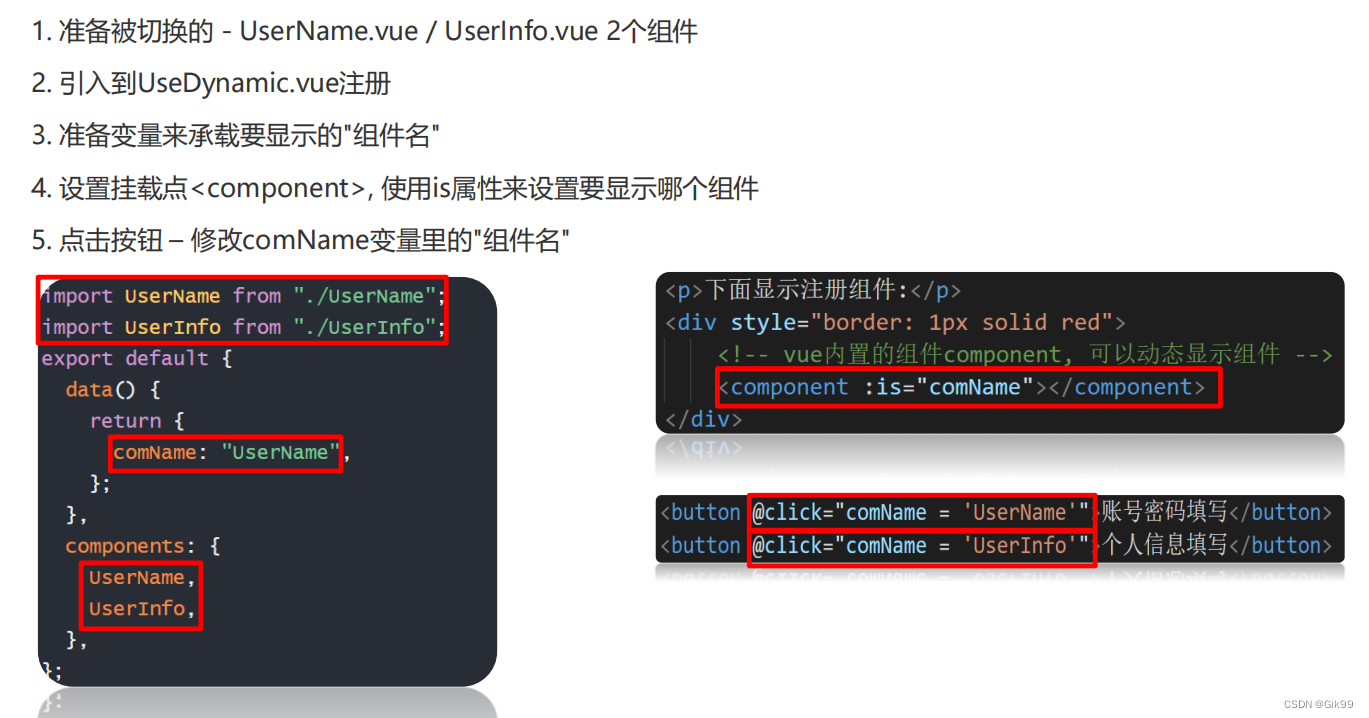
1.1 动态组件
多个组件使用同一个挂载点,并动态切换

实现流程

代码
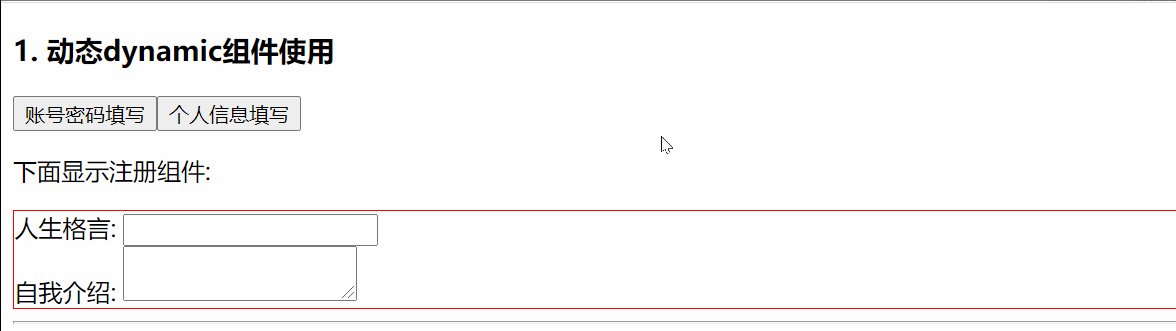
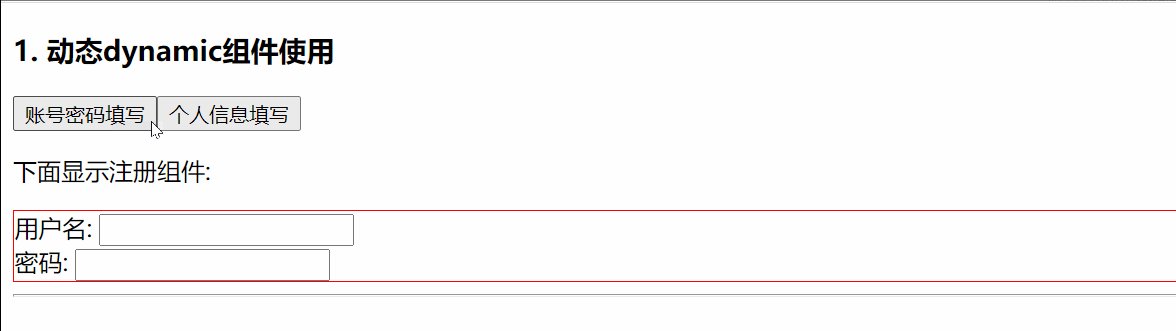
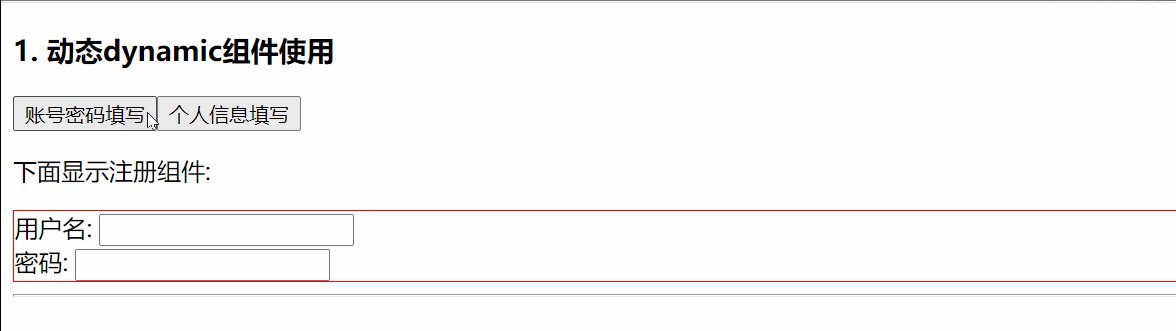
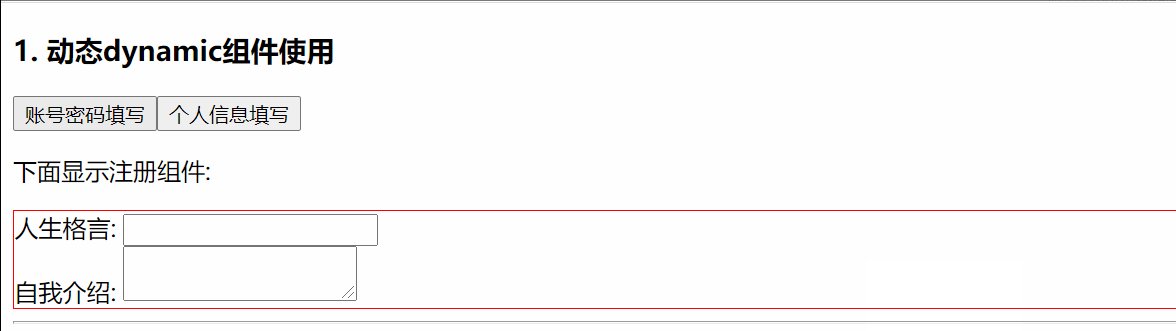
下面显示注册组件的动态切换
1.2 组件缓存
原因:频繁的切换会导致组件频繁创建和销毁,性能不高
语法: Vue内置的keep-alive组件 包起来要频繁切换的组件
//dom更改后created() {console.log('username组件创建了');},//实例销毁destroyed() {console.log('username组件销毁了');},
1.3 组件激活和非激活
扩展2个新的生命周期方法
activated -- 激活时触发deactivated -- 失去激活状态触发
//组件缓存后 多了两个钩子函数activated() {console.log('username组件激活了');},deactivated() {console.log('username组件失去激活状态');}
1.4 组件插槽
通过 slot 标签, 让组件内可以接收不同的标签结构显示

语法
1.组件内使用进行占位 2.使用组件时夹着的地方,传入标签替换slot

插槽默认内容
内放置内容, 作为默认显示内容 不给组件传标签. slot内容原地显示给组件内传标签, 则slot整体被换掉
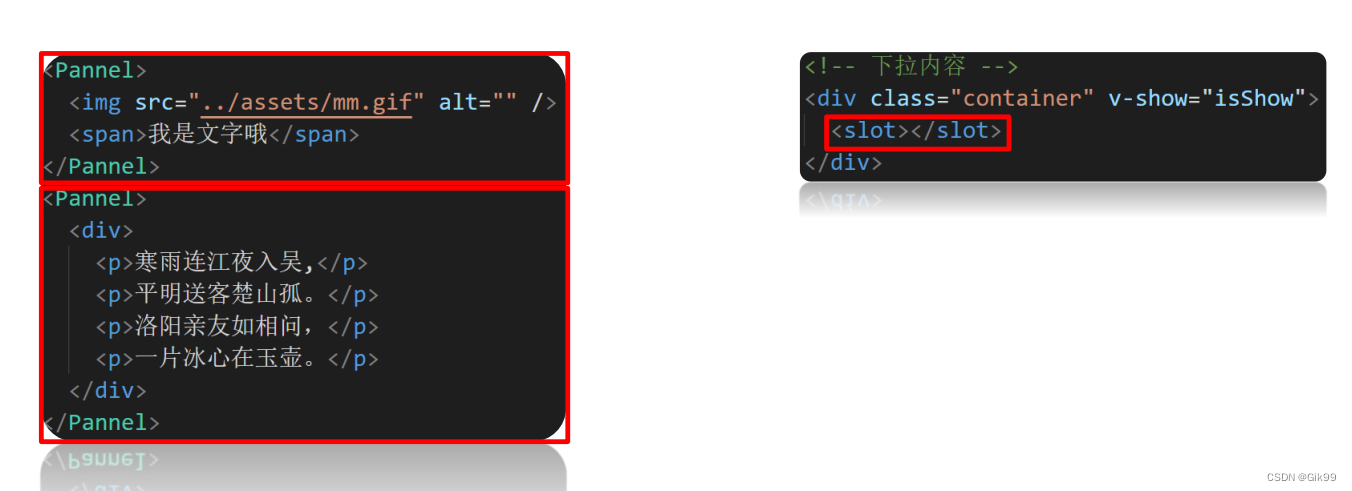
父组件代码
![]() 我是图片
我是图片
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
子组件代码
芙蓉楼送辛渐
{{ isShow ? "收起" : "展开" }}我是默认的显示内容
1.5 具名插槽
一个组件内有2处以上需要外部传入标签的地方
语法1.slot使用name属性区分名字2.template配合v-slot:名字来分发对应标签
v-slot; 可以简写为#

父组件代码
芙蓉楼送辛渐
![]() 我是图片111
我是图片111
v-slot:可简写成#号
![]() 我是图片222
我是图片222
子组件代码
我是默认的显示内容
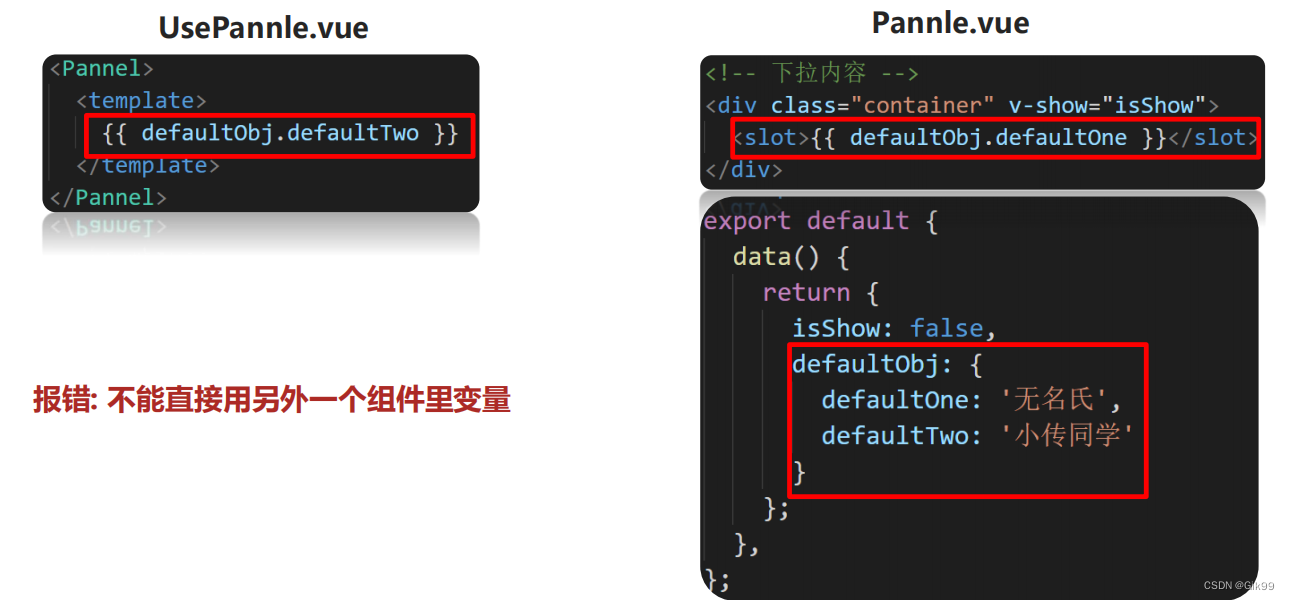
1.6 作用域插槽
在使用子组件时,父组件需要使用子组件里的变量

步骤
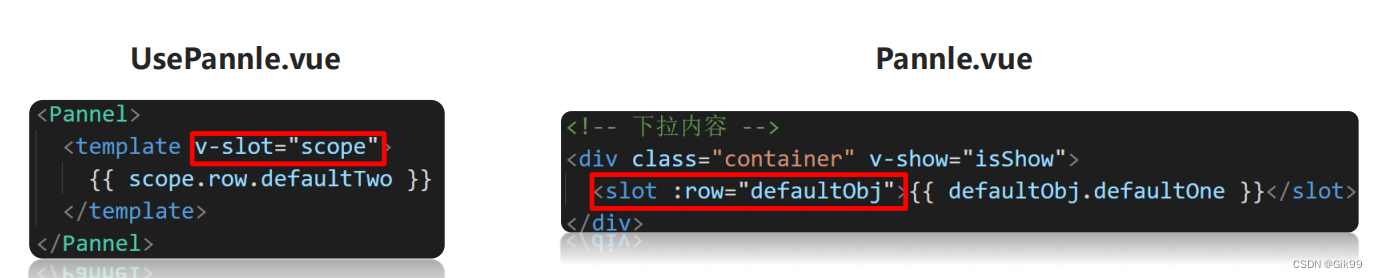
1.子组件, 在slot上绑定属性和子组件内的值2. 父组件, 传入自定义标签, 用template和v-slot="自定义变量名"3. scope变量名自动绑定slot上所有属性和值scope = {row: defaultObj}

父组件代码
{{ scope.row.defaultTwo }}
子组件代码
作用域插槽
{{ isShow ? "收起" : "展开" }}{{ defaultObj.defaultOne }}
子组件代码
序号 姓名 年龄 头像 {{ index + 1 }} {{ obj.name }} {{ obj.age }} {{ obj.headImgUrl }}
二、自定义指令
2.1 自定义指令–注册
获取标签, 扩展额外的功能
全局注册 main.js
//全局指令 到处直接使用
Vue.directive("gfocus", {inserted(el) {console.log('el', el);el.focus(); //触发标签的事件方法}
})
局部注册
directives: {focus: {inserted(el) {el.focus()}}},
使用 v-指令名
2.2 自定义指令-传参
语法
//注意:inserted方法 指令所在标签,被插入到网页上才会触发(一次)
//update方法 指令对应数据/标签更新时,此方法执行
//目标:自定义指令全局 传值
Vue.directive('color', {inserted(el, binding) {console.log('binding', binding);el.style.color = binding.value},update(el, binding) {el.style.color = binding.value}
})
上一篇:【数学基础】
下一篇:【云原生】Gateway网关选型
相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...