Vue基础学习 v-指令(2) 本地应用(记事本)
迪丽瓦拉
2024-05-28 22:44:12
0次
v-bind
设置元素的属性(比如:src,title,class)
v-bind:属性名=值
![]()
这串代码通过用v-for指令创建了一个item来遍历data中的arr,如果li标签中有内容的话 它也会一并遍历

item为遍历的每一项
- {{index}}{{item}}

index为索引,从0开始

如果在index后面+1 就会变成从1开始。
重点:
v-for指令的作用是 根据数据生成列表结构
数组经常和v-for结合使用
语法是{ item,index } in 数据
item 和 index 可以结合其他指令一起使用
数组长度的更新会同步到页面上,是响应式的
v-on补充
传递自定义参数,事件修饰符
methods: {doIt: function (p1, p2) {}}
如果事件需要我们按下某个特定的键盘,则需要事件修饰符的作用,语法是在函数后 .事件修饰符

当按下enter键:

重点:
事件绑定的方法写成函数调用的形式,可以传入自定义参数
定义方法时需要定义形参来接收传入的实参
事件的后面跟上 .修饰符 可以对事件进行限制
.enter 可以限制触发的按键为回车
v-model
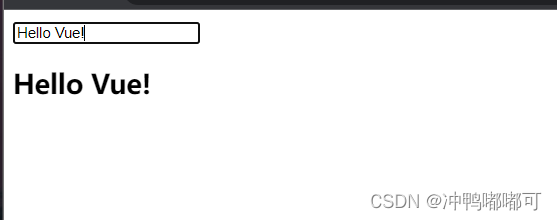
获取和设置表单元素的值(双向数据绑定)
{{message}}

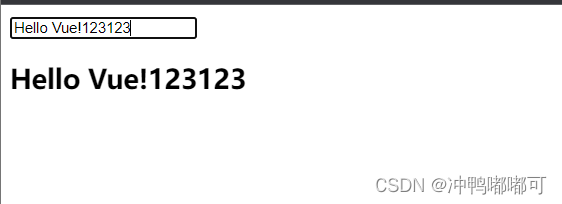
当我更改input框中的value值时:

会发现下方使用v-text差值表达式显示出来的message也随之改变,说明v-model表示的值是和message 双向绑定的
重点:
v-model 指令的作用是便捷的设置,和获取表单元素的值
绑定的数据会和表单元素值相关联
绑定的数据与表单元素的值双向绑定
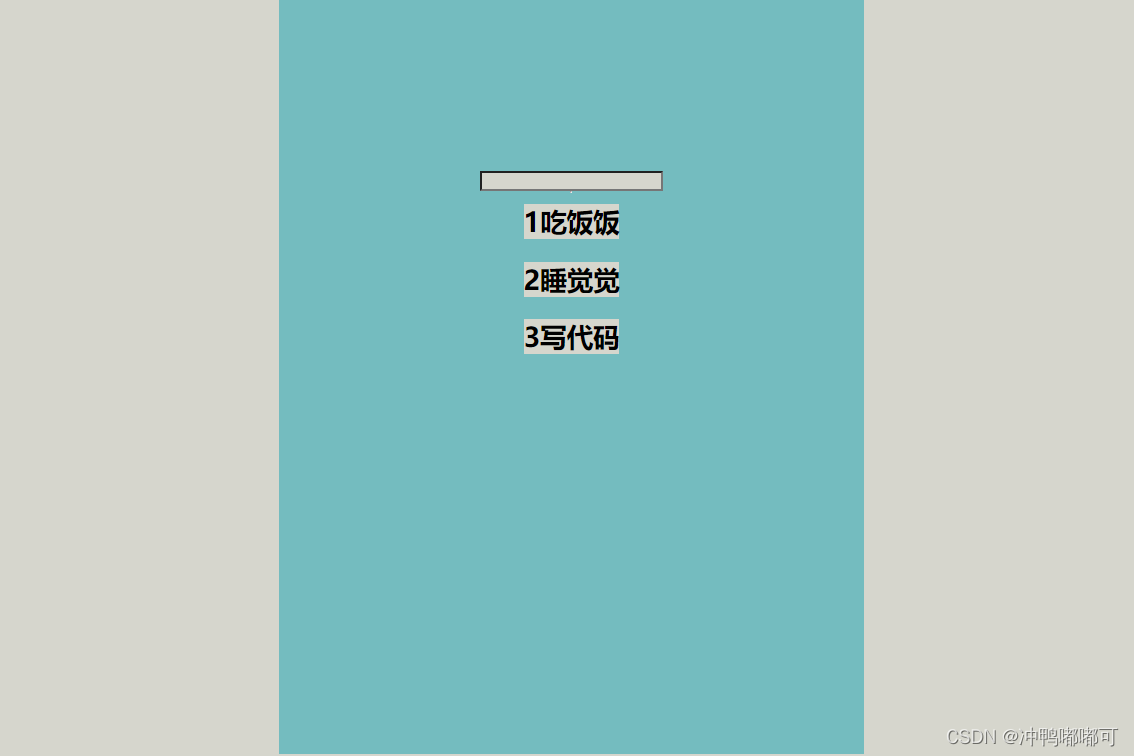
本地应用
应用名称:网页记事本
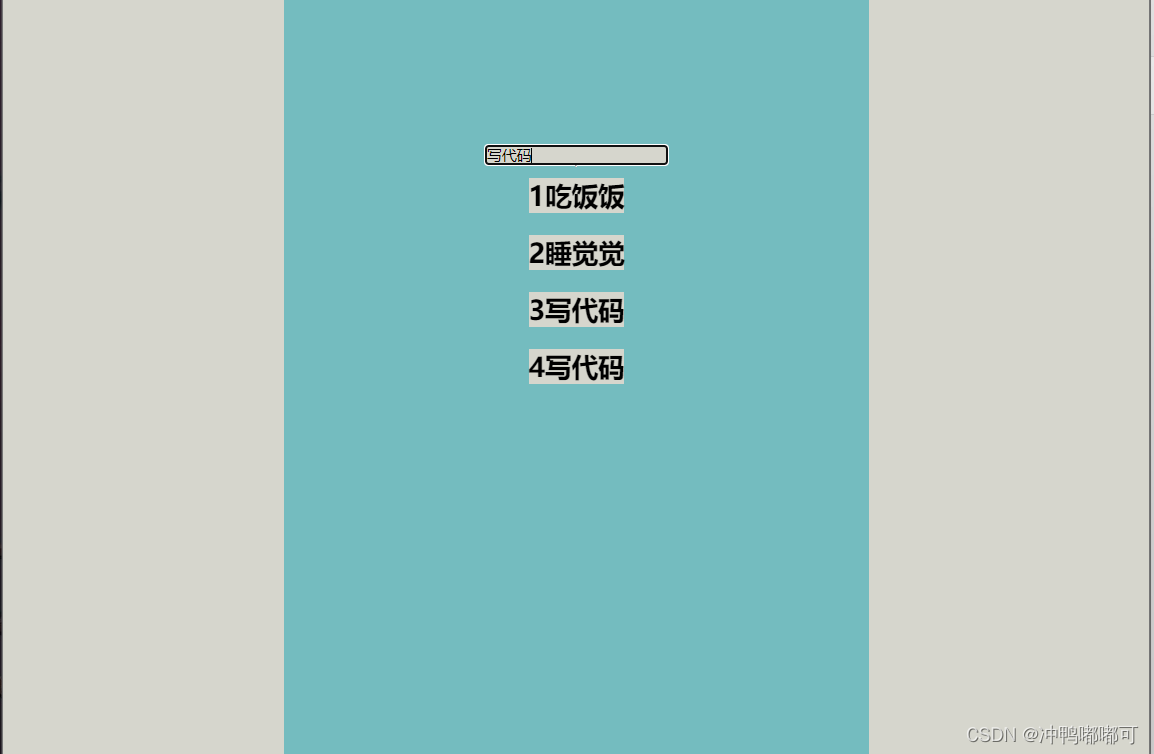
记事本
{{i+1}}{{item}}

当写入写代码在按回车时:

相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...