PHP语言
一、PHP简介

什么是 PHP?
PHP 是强有力的服务器端脚本语言
PHP 是免费的,并且使用广泛
PHP能够包含文本、HTML、CSS以及PHP代码,在服务器上执行,结果以纯文本返回浏览器。PHP是从C和Perl发展而来的一种非常简单的语言,但是它看上去更像Java,同时也非常灵活
PHP 是一门令人惊叹的流行语言!
- 它强大到足以成为在网络上最大的博客系统的核心(WordPress)!
- 它深邃到足以运行最大的社交网络(facebook)!
- 而它的易用程度足以成为初学者的首选服务器端语言!
PHP 能够做什么?
-
PHP 能够生成动态页面内容
-
PHP 能够创建、打开、读取、写入、删除以及关闭服务器上的文件
-
PHP 能够接收表单数据
-
PHP 能够添加、删除、修改数据库中的数据
...
PHP_基本语法(一)
基本语法
PHP 文件的默认文件扩展名是 .php
// index.php
PHP可以和HTML互相嵌套使用,但是注意,必须在PHP文件中
PHP 脚本可以放在文档中的任何位置
// index.php文件
Document
服务器
温馨提示
PHP 中的每个代码行都必须以分号结束。
运行PHP文件
PHP文件的运行依赖XAMPP服务器,我们需要把文件放入到XAMPP中的htdocs目录下
然后用网络地址形式访问http://localhost/service/index.php
PHP的输出命令
通过 PHP,有两种在浏览器输出文本的基础指令:echo 和 print
PHP 中的注释
- 单行注释:
// 单行注释 - 单行注释:
# 单行注释 - 多行注释:
/* 多行注释 */
PHP_基本语法(二)
变量
与JavaScript类似,可以给 PHP 变量赋予某个值x=5或者表达式z=x+y
变量可以是很短的名称(如 x 和 y)或者更具描述性的名称(如 age、name)
变量规则
- 变量以
$符号开始,后面跟着变量的名称 - 变量名必须以字母或者下划线字符开始
- 变量名只能包含字母数字字符以及下划线(A-z、0-9 和 _ )
- 变量名不能包含空格
- 变量名是区分大小写的($y 和 $Y 是两个不同的变量)
温馨提示
在PHP中,连接符是
.(点)
PHP_数据类型(一)
数据类型
- String(字符串)
- Integer(整型)
- Float(浮点型)
- Boolean(布尔型)
- Array(数组)
- Object(对象)
- NULL(空值)
字符串
一个字符串是一串字符的序列,就像 "Hello world!"
整型
整数是一个没有小数的数字
温馨提示
- 整数是没有小数点的
- 整数可以是正数或负数
- 整型可以用三种格式来指定:十进制, 十六进制( 以 0x 为前缀)或八进制(前缀为 0)
var_dump() :函数用于输出变量的相关信息
浮点型
浮点数是带小数部分的数字
$num = 10.365;
var_dump($num);
布尔
布尔型可以是 true或 false,布尔型通常用于条件判断
$x = true;
$y = false;
PHP_数据类型(二)
数组可以在一个变量中存储多个值
语法
'冰冰','age'=>'40','love'=>'李晨');
?>
输出
echo $arr;报错,他只能输出基本数据类型
可以选择print_r()或者是var_dump()
print_r($arr)
var_dump($arr)
获取数组长度
可以使用count()方法
'冰冰','age'=>'40','love'=>'李晨');echo count($arr);
?>
数组遍历
foreach($arr as $key=>$val){//
}
$arr数组名字
$key 数组的键值
$val 数组的键值内容
';}foreach($arr as $key=>$val){echo $key.$val.'
';}
?>
PHP_运算符之算数运算符
| 运算符 | 名称 | 描述 | 实例 | 结果 |
|---|---|---|---|---|
| x + y | 加 | x 和 y 的和 | 2 + 2 | 4 |
| x - y | 减 | x 和 y 的差 | 5 - 2 | 3 |
| x * y | 乘 | x 和 y 的积 | 5 * 2 | 10 |
| x / y | 除 | x 和 y 的商 | 15 / 5 | 3 |
| x % y | 模(除法的余数) | x 除以 y 的余数 | 5 % 2 | 1 |
| - x | 取反 | x 取反 | 2 | -2 |
| a . b | 合并 | 连接两个字符串 | "Hi" . "Ha" | HiHa |
";// 减法$num3 = 200;$num4 = 300;echo $num4 - $num3;echo "
";// 乘法$num5 = 200;$num6 = 300;echo $num5 * $num6;echo "
";// 除法$num7 = 200;$num8 = 400;echo $num8 / $num7;echo "
";// 取余$num9 = 5;$num10 = 2;echo $num9 % $num10;echo "
";// 取反$num11 = 5;echo -$num11;echo "
";// 合并$num12 = "Hello";$num13 = "World";echo $num12.$num13;
?>
PHP_运算符之赋值运算符
| 运算符 | 等同于 | 描述 |
|---|---|---|
| x = y | x = y | 左操作数被设置为右侧表达式的值 |
| x += y | x = x + y | 加 |
| x -= y | x = x - y | 减 |
| x *= y | x = x * y | 乘 |
| x /= y | x = x / y | 除 |
| x %= y | x = x % y | 模(除法的余数) |
| a .= b | a = a . b | 连接两个字符串 |
";// 加等$num1 = 10;$num2 = 20;echo $num1 += $num2;echo "
";// 减等$num1 = 10;$num2 = 20;echo $num1 -= $num2;echo "
";// 乘等$num1 = 10;$num2 = 20;echo $num1 *= $num2;echo "
";// 除等$num1 = 10;$num2 = 20;echo $num1 /= $num2;echo "
";// 取余等$num1 = 10;$num2 = 6;echo $num1 %= $num2;echo "
";// 合并等$num1 = "Hello";$num2 = "World";echo $num1 .= $num2;
?>
PHP_运算符之递增/递减运算符
| 运算符 | 名称 | 描述 |
|---|---|---|
| ++x | 预递增 | x 加 1,然后返回 x |
| x++ | 后递增 | 返回 x,然后 x 加 1 |
| --x | 预递减 | x 减 1,然后返回 x |
| x-- | 后递减 | 返回 x,然后 x 减 1 |
";// 加加在后$num2 = 10;echo $num2++;echo "
";echo 10 + $num2;echo "
";// 减减在前$num3 = 10;echo --$num3;echo "
";// 减减在后$num4 = 10;echo $num4--;echo "
";echo 20 - $num4;
?>
PHP_运算符之比较运算符
| 运算符 | 名称 | 描述 | 实例 | 结果 |
|---|---|---|---|---|
| x == y | 等于 | 如果 x 等于 y,则返回 true | 5==8 | false |
| x === y | 绝对等于 | 如果 x 等于 y,且它们类型相同,则返回 true | 5==="5" | false |
| x != y | 不等于 | 如果 x 不等于 y,则返回 true | 5!=8 | true |
| x !== y | 绝对不等于 | 如果 x 不等于 y,或它们类型不相同,则返回 true | 5!=="5" | true |
| x > y | 大于 | 如果 x 大于 y,则返回 true | 5>8 | false |
| x < y | 小于 | 如果 x 小于 y,则返回 true | 5<8 | true |
| x >= y | 大于等于 | 如果 x 大于或者等于 y,则返回 true | 5>=8 | false |
| x <= y | 小于等于 | 如果 x 小于或者等于 y,则返回 true | 5<=8 | true |
";// 绝对等于$num1 = 10;$num2 = "10";var_dump($num1 === $num2);// bool(false)echo "
";// 不等于$num1 = 10;$num2 = "10";var_dump($num1 != $num2);// bool(false)echo "
";// 绝对不等于$num1 = 10;$num2 = "10";var_dump($num1 !== $num2);// bool(true)echo "
";// 大于$num1 = 10;$num2 = 20;var_dump($num1 > $num2);// bool(false)echo "
";// 小于$num1 = 10;$num2 = 20;var_dump($num1 < $num2);// bool(true)echo "
";// 大于等于$num1 = 10;$num2 = 20;var_dump($num1 >= $num2);// bool(false)echo "
";// 小于等于$num1 = 10;$num2 = 20;var_dump($num1 <= $num2);// bool(true)echo "
";
?>
PHP_运算符之逻辑运算符
| 运算符 | 名称 | 描述 | 实例 | 结果 |
|---|---|---|---|---|
| x && y | 与 | 如果 x 和 y 都为 true,则返回 true | x=6 y=3 (x < 10 && y > 1) | true |
| x || y | 或 | 如果 x 和 y 至少有一个为 true,则返回 true | x=6 y=3 (x==5 || y==5) | false |
| ! x | 非 | 如果 x 不为 true,则返回 true | x=6 y=3 !(x==y) | true |
$num2 && $num1 < $num2);echo "
";// 或$num1 = 5;$num2 = 10;var_dump($num1 > $num2 || $num1 < $num2);echo "
";// 非$flag = false;var_dump(!$flag);
?>
PHP_条件语句if...else语句
if 语句:在条件成立时执行代码
if...else 语句:在条件成立时执行一块代码,条件不成立时执行另一块代码
if...else if....else 语句:在若干条件之一成立时执行一个代码块
15){echo "计算正确";}else{echo "计算错误";}echo "
";$score = 55;if($score < 60){echo "不及格:D";}else if($score > 60 && $score <= 70){"及格:C";}else if($score > 70 && $score <= 80){"优秀:B";}else{"优+:A";}?>PHP_for循环
语法
for (初始值; 条件; 增量){// 要执行的代码;
}
初始值:主要是初始化一个变量值,用于设置一个计数器(但可以是任何在循环的开始被执行一次的代码)
条件:循环执行的限制条件。如果为 true,则循环继续。如果为 false,则循环结束
增量:主要用于递增计数器(但可以是任何在循环的结束被执行的代码)
实例
";}
?>
PHP_foreach 循环
foreach循环用于遍历数组
语法
foreach ($array as $key=> $value){// 要执行代码;
}
实例
"张三","age"=>"20","sex"=>"男");foreach($arr as $key=>$val){echo $key."=".$val."
";}
?>
PHP_函数
函数是一段可以反复调用的代码块
语法
function FNName($name,$age){// 代码块return;
}
关键点解析
function 关键字
FNName 函数名称(符合变量命名规则)
($name,$age) 参数列表
{} 函数体
return 返回值
温馨提示
函数最好先声明后使用
实例
";// 2.带有参数的函数function fn2($name,$age){echo "姓名:".$name."
"."年龄:".$age;}fn2("iwen",19);echo "
";// 3.带有参数,还有返回值function fn3($val){return $val;}$getVal = fn3("数据");echo $getVal;echo "
";// 4.比较两个数的大小function maxName($x,$y){return $x > $y ? $x : $y;}$getMax = maxName(10,20);echo $getMax;?>PHP_时间与日期
在 Web 开发中对日期和时间的使用与处理是必不可少的,例如表单提交的时间、用户登录的时间、数据库中数据的更新和删除的时间等。
在 PHP中可以使用 date() 函数来格式化一个本地的时间或日期
基本语法
date(format,timestamp)
| 参数 | 描述 |
|---|---|
| format | 必需。规定时间戳的格式 |
| timestamp | 可选。规定时间戳。默认是当前时间和日期 |
获得简单的日期
date() 函数的格式参数是必需的,它们规定如何格式化日期或时间
下面列出了一些常用于日期的字符
- d - 表示月里的某天(01-31)
- m - 表示月(01-12)
- Y - 表示年(四位数)
- 1 - 表示周里的某天
echo "今天是 " . date("Y/m/d") . "
";
echo "今天是 " . date("Y.m.d") . "
";
echo "今天是 " . date("Y-m-d") . "
";
echo "今天是 " . date("l");
获得简单的时间
下面是常用于时间的字符
- h - 带有首位零的 12 小时小时格式
- i - 带有首位零的分钟
- s - 带有首位零的秒(00 -59)
- a - 小写的午前和午后(am 或 pm)
echo "现在时间是 " . date("h:i:sa");
通过 PHP mktime() 创建日期
语法
mktime(hour,minute,second,month,day,year)
实例
$d=mktime(9, 12, 31, 6, 10, 2030);
echo "创建日期是 " . date("Y-m-d h:i:sa", $d);
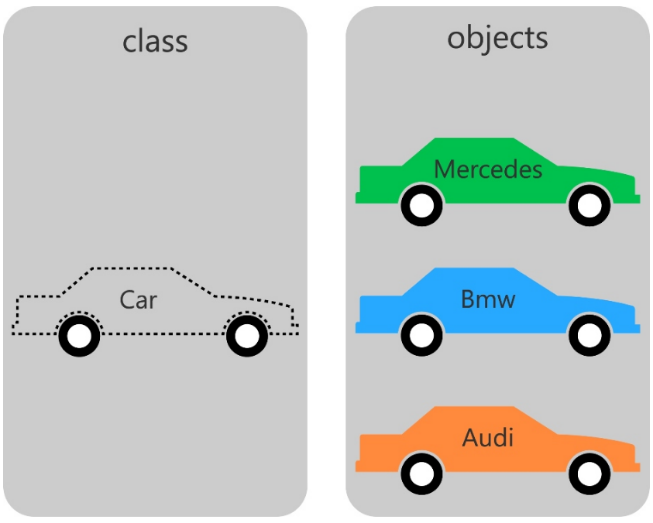
PHP_类

类
定义了一件事物的抽象特点。类的定义包含了数据的形式以及对数据的操作
对象
是类的实例

类定义
每个类的定义都以关键字 class 开头,后面跟着类名,后面跟着一对花括号,里面包含有类的属性与方法
温馨提示
类的命名规则符合变量命名规则
命名符合大驼峰命名法
示例
找到属性// 属性是不添加$的echo $this -> name;}}$zhangdan = new Person();$zhangdan ->getName();?>使用类(new关键字)
要创建一个类的实例,必须使用 new 关键字
$sc = new SimpleClass();
$sc->displayVar(); // -> 代表调用
温馨提示
当一个方法在类定义内部被调用时,有一个可用的伪变量 $this。$this 是一个到当前对象的引用。
PHP_类的构造函数
构造函数是类中的一种特殊函数,当使用 new 关键字实例化一个对象时,构造函数将会自动调用。
构造函数就是当对象被创建时,类中被自动调用的第一个函数,并且一个类中只能存在一个构造函数。和普通函数类似构造函数也可以带有参数,如果构造函数有参数的话,那么在实例化也需要传入对应的参数
温馨提示
构造函数中,访问控制器必须使用
public
构造函数中,函数命名固定为:__construct()
实例
name = $name;$this -> age = $age;}// 声明方法public function getName(){echo $this -> name . $this -> age."
";}}$lisi = new Person("李四",22);$lisi -> getName();$lisi = new Person("王武",26);$lisi -> getName();?>PHP_访问控制器
对类中的属性或方法的访问控制,是通过在前面添加关键字 public、protected或 private来实现的
public 所定义的类成员可以在任何地方被访问
protected 定义的类成员则可以被其所在类的子类和父类访问
private 定义的类成员则只能被其所在类访问
class MyClass{public $name = 'Public name';protected $age = 'Protected age';private $sex = 'Private sex';function printHello(){echo $this->name;echo $this->age;echo $this->sex;}
}$obj = new MyClass();
echo $obj->name; // 这行能被正常执行
echo $obj->age; // 这行会产生一个致命错误
echo $obj->sex; // 这行也会产生一个致命错误
$obj->printHello(); // 输出 Public、Protected 和 Private
PHP_类继承
继承定义,以原有的类为基础,创建一个新类,从而代码复用的目的
name = $name;$this -> age = $age;}function say() {echo "my name is:".$this->name."
";echo "my age is:".$this->age;}}// 类的继承class Student extends Person {var $school; //学生所在学校的属性public function __construct($name,$age,$school){parent::__construct($name,$age);$this -> school = $school;}function study() {echo "my name is:".$this->name."
";echo "my shool is:".$this->school;}}$xiaoming = new Person("小明","高中");$xiaoming -> say();$xiaoming = new Student("小明",15,"高中");$xiaoming -> say();
?>
继承注意事项
父类中声明的属性和方法是public和protected是可以继承,但是如果声明为private是不可以继承的
name = $name;}protected function sayHello(){echo "Hello";}}// 类的继承class Student extends Person {var $school; //学生所在学校的属性public function __construct($name,$school){parent::__construct($name);$this -> school = $school;}public function study() {echo "my name is:".$this->name."
";echo "my shool is:".$this->school;}public function getSayHello(){$this -> sayHello();}}$xiaoming = new Student("小明","高中");$xiaoming -> getSayHello();
?>
二、MySQL数据库
MySQL_数据库简介

数据库是“按照数据结构来组织、存储和管理数据的仓库”
数据库有很多:
- MySQL
- Oracle
- DB2
- MongoDB
- ...
MySQL 是一款安全、跨平台、高效的,并与 PHP、Java 等主流编程语言紧密结合的数据库系统。该数据库系统是由瑞典的 MySQL AB 公司开发、发布并支持
MySQL 的象征符号是一只海豚,代表着 MySQL 数据库的速度、能力、精确和优秀本质

目前 MySQL 被广泛地应用在 Internet 上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,使得很多公司都采用 MySQL 数据库以降低成本
下图展示了项目中一个模块的开发流程:将网站的内容存储在 MySQL 数据库中;然后使用 PHP 通过 SQL 查询获取这些内容并以 HTML 格式输出到浏览器中显示。或者将用户在表单中输出的数据,通过在 PHP 程序中执行 SQL 查询,将数据保存在 MySQL 数据库中。也可以在 PHP 脚本中接受用户在网页上的其他相关操作,再通过 SQL 查询对数据库中存储的网站内容进行管理

MySQL_数据库可视化工具
- XAMPP自带的网页访问形式:phpMyAdmin
- Navicat可视化软件
phpMyAdmin
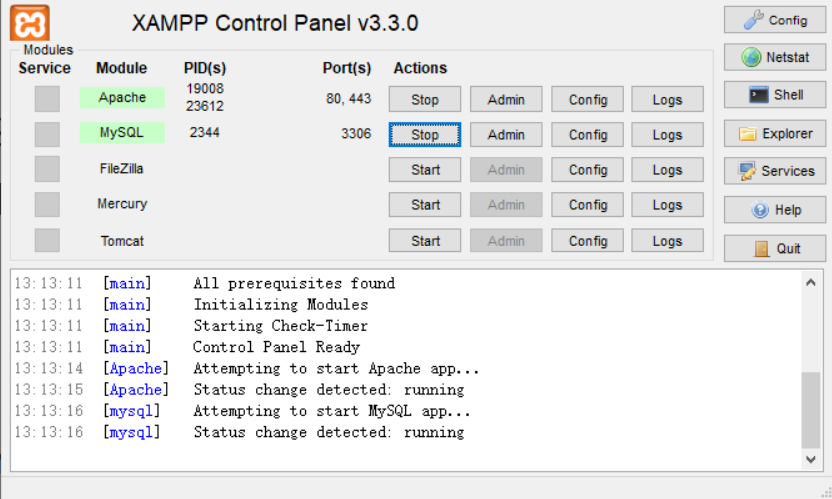
第一步:启动MySQL

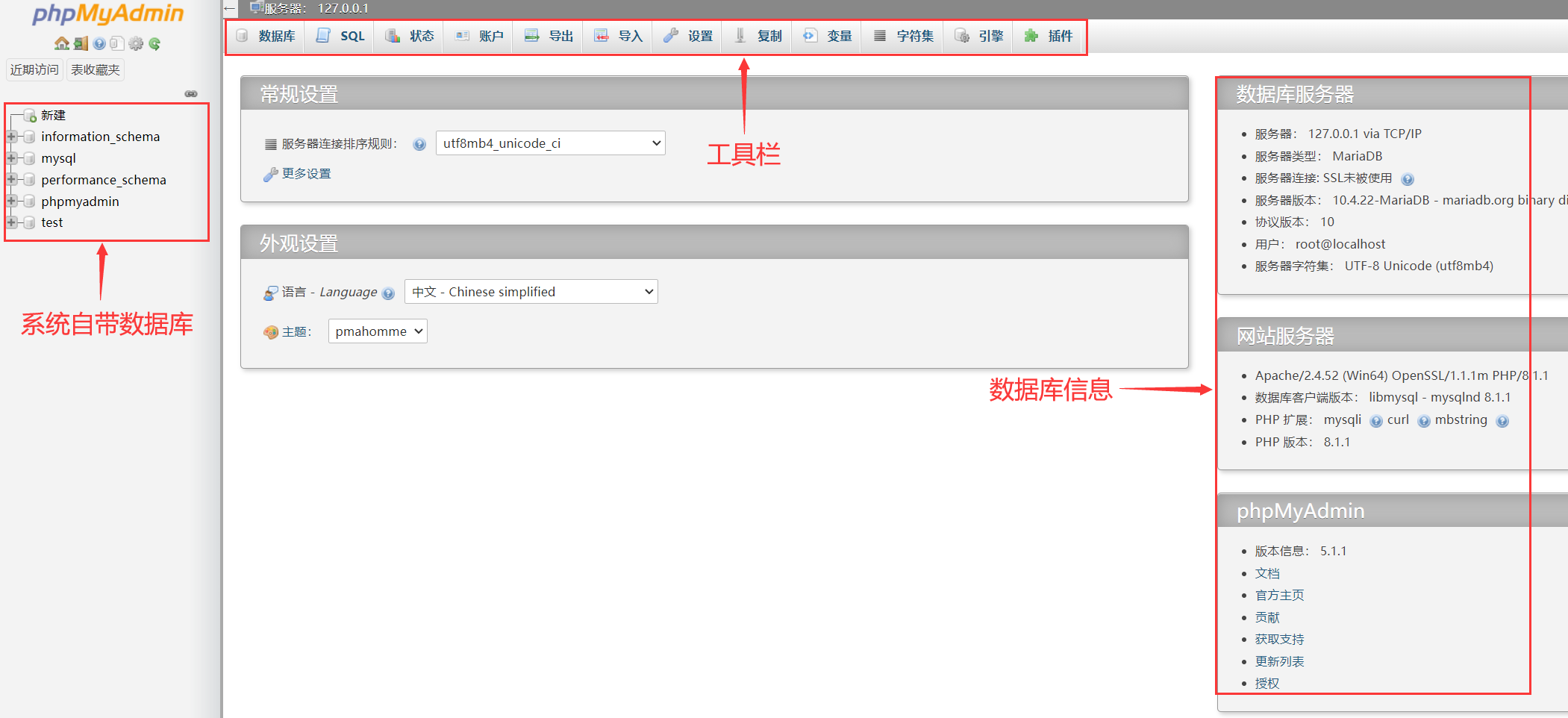
第二步:进入phpMyAdmin
访问地址 http://localhost/phpmyadmin/

第三步:结构简介
下列区域对应不同的功能

Navicat可视化工具
因为Navicat是付费软件,所以更推荐使用phpMyAdmin,我们学习期间可以进行试用
第一步:安装软件
与一般软件一样,下一步,下一步...完成

第二步:链接数据库
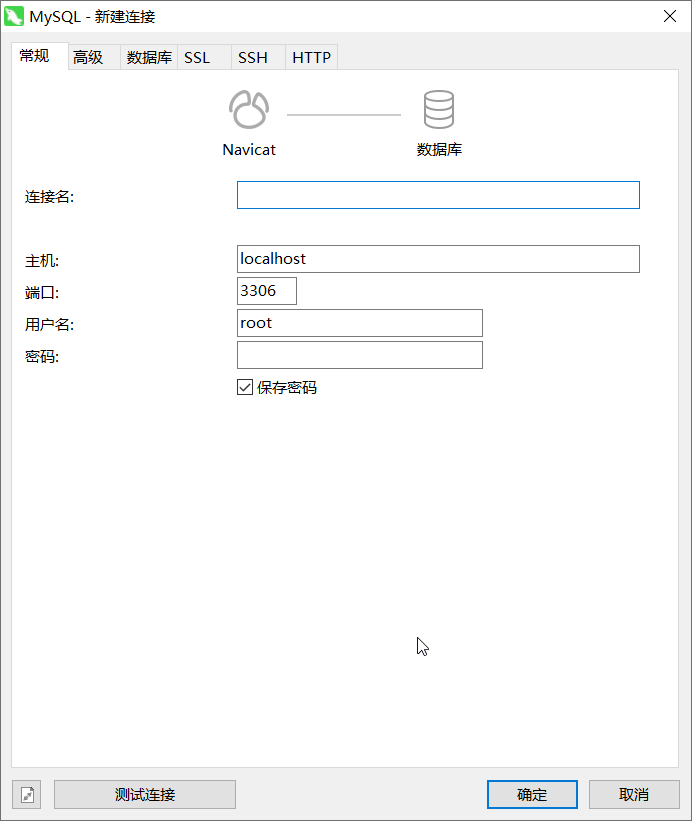
点击:文件 -> 新建链接 -> MySQL

第三步:填写数据库信息
连接名:按自己信息填写即可,然后确定链接

MySQL_创建数据库
创建数据库,打开 phpMyAdmin 点击新建,进入数据库模块

输入数据库名称,后面是编码格式,默认即可

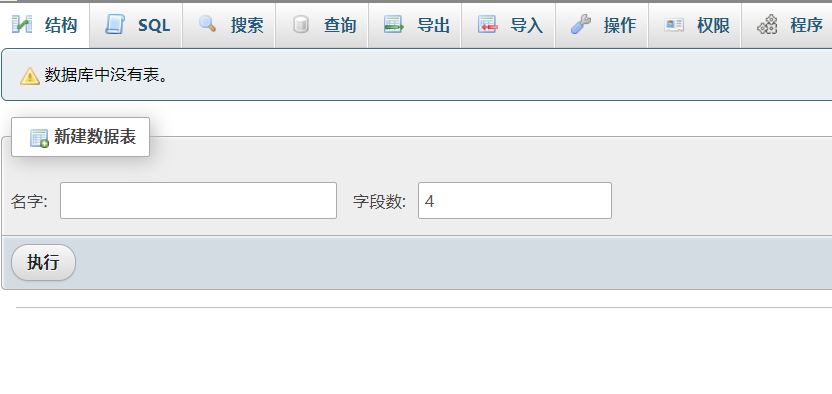
进入到表的创建,输入表名称和字段数量

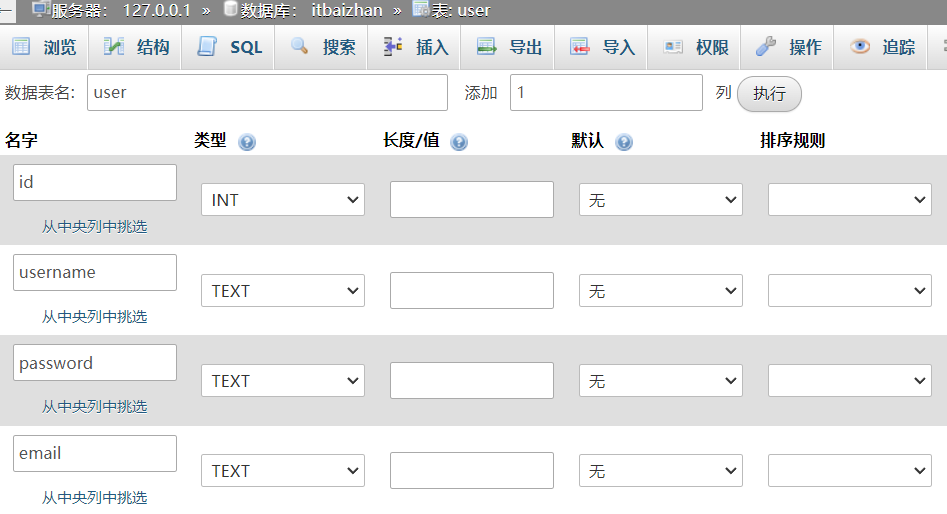
输入表结构

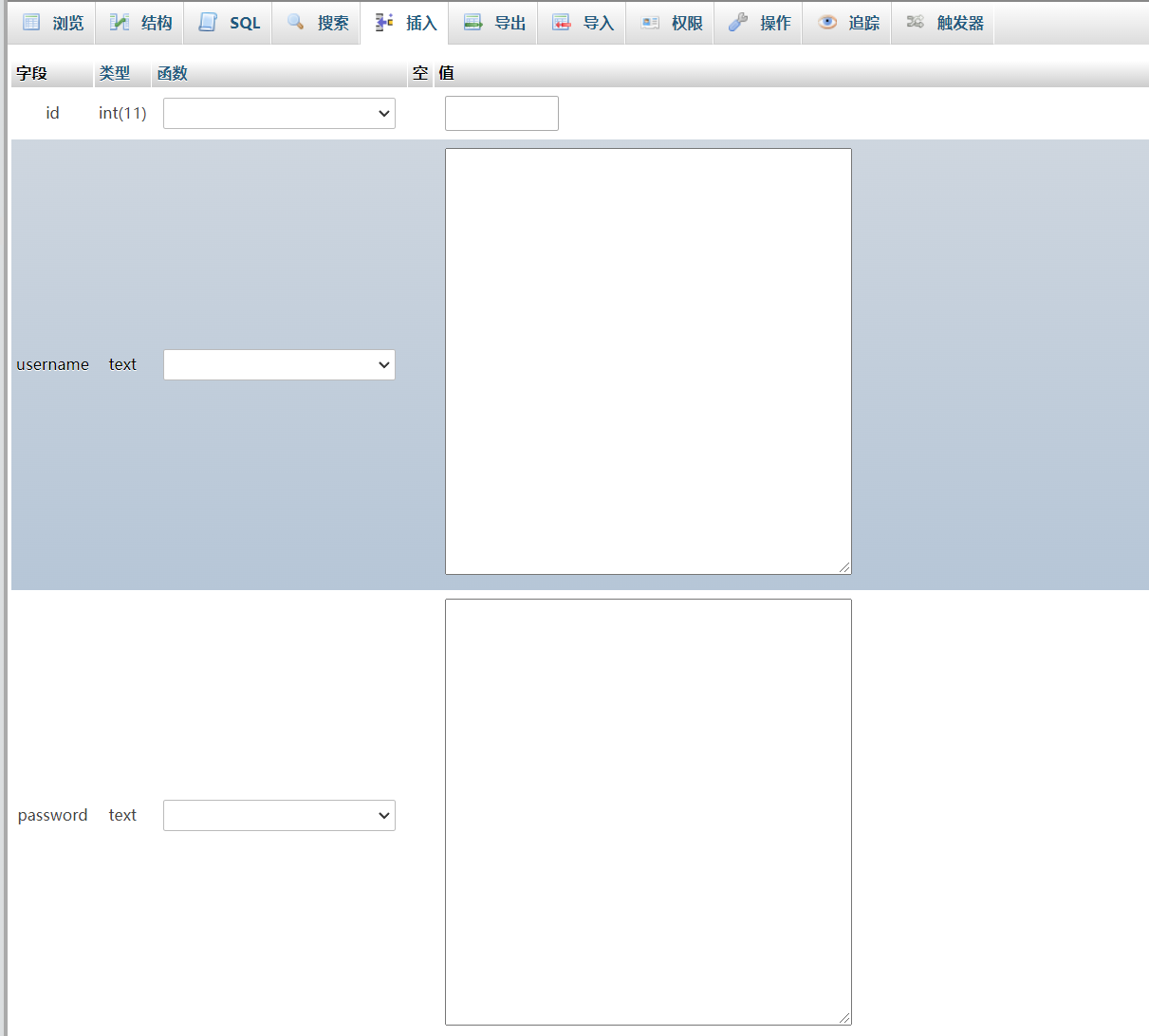
输入表数据,存储到数据库中

执行,完成表的创建

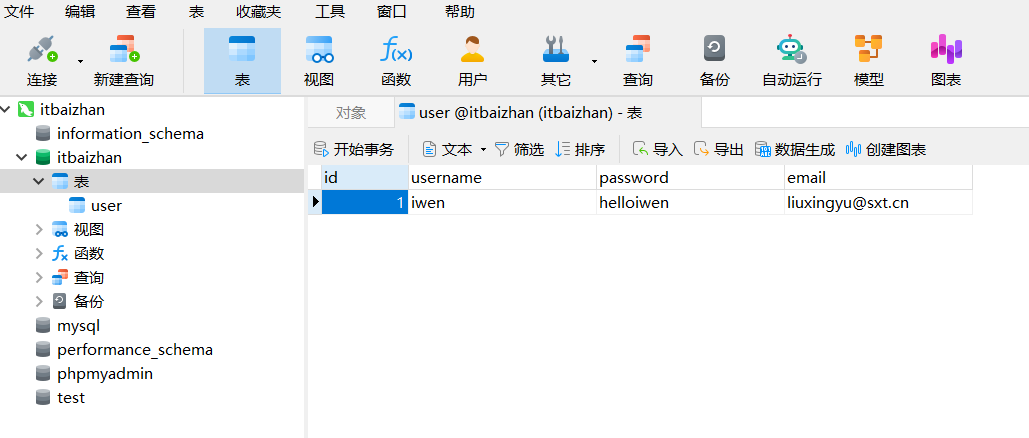
利用Navicat查看新建的表结构

MySQL_数据库语句(一)
数据库语句操作为:增删改查(CRUD)
数据库语句_增加
INSERT INTO `user` VALUES (null,'彭天爱','pta123456','pta@sxt.cn');
温馨提示
- 字段必须一一对应
- id字段为主键自增,不需要指定内容
- 查询表名或者字段名字需要用反引号(``)
数据库语句_删除
DELETE FROM `user` WHERE id=2
温馨提示
删除的时候,需要指定条件,例如
where id=2
数据库语句_修改
UPDATE `user` SET `password`='pta123456',`email`='ptamail@sxt.cn' WHERE id=1
MySQL_数据库语句(二)

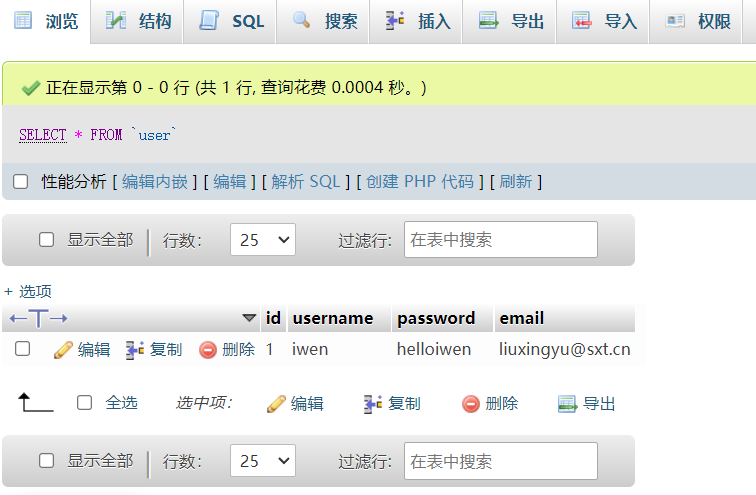
数据库语句_查询
查询整张表
SELECT * FROM `user`
条件查询
SELECT * FROM `user` WHERE id=1;
SELECT * FROM `user` WHERE `username`='ime'
多条件查询
SELECT * FROM `user` WHERE `username`='ime' and `password`='pta123456'
SELECT * FROM `user` WHERE `username`='ime' or `username`='iwen'
三、服务器与数据库交互
PHP链接MySQL数据库(一)

php创建数据库连接
语法:Object mysqli_connect("域名","DB账号","DB密码","DB库名")
例子:$con = mysqli_connect('localhost','root','','itbaizhan');
判断数据库是否链接成功 var_dump($con);
向DB中插入数据时包含中文出现乱码的解决方案
语法:mysqli_query(链接对象,"设置编码格式");
例子:mysqli_query($con,"set names utf8");
设置client端和server端保持字符编码一致
创建数据库语句
$sql = "select * from user";
执行sql语句
语法:$结果 = $DB连接->query(sql语句);
例子:$result =mysqli_ query($con,$sql);
返回结果
语法:$result=mysqli_query($sql)
例子:print_r($result);
从结果集中获取所有数据
语法:$data = mysqli_fetch_all(数据库返回结果);
格式化数据
echo "";
例子:$data = mysqli_fetch_all($result);
关闭数据库
mysqli_close($con);
";// 9.查看结果print_r($data);
}else{echo "连接失败";
}?>PHP链接MySQL数据库(二)
下列是面向对象风格的写法,如果大家喜欢此种形式,可以选择此种方式来写
connect_errno){die("数据库连接失败:".$mysql -> connect_errno);}else{$mysql -> query("set names utf8");$sql = "select * from user";$result = $mysql -> query($sql);$data = $result -> fetch_all();$mysql -> close();}echo "";print_r($data);?>
PHP链接数据库实现增删改查
PHP链接数据库实现增删改
connect_errno){die("数据库访问失败:".$mysql -> connect_errno);}else{// 增加数据$sql1 = "insert into user values (null,'彭天爱','pta123456','ptamail@163.com')";$sql11 = "insert into user values (null,'王爽','ws123456','wsamail@163.com')";// 修改数据$sql2 = "update user set password='ptapta123' where id=4";// 删除数据$sql3 = "delete from user where id=3";$result = $mysql -> query($sql3);$mysql -> close();}echo "";print_r($result);?>
PHP链接数据库实现查询(整张表或者多条件查询)
connect_errno){die("数据库访问失败:".$mysql -> connect_errno);}else{$mysql -> query("set names utf8");// 查找整张表$sql1 = "select * from user";// 多条件查询$sql2 = "select * from user where username='iwen' or username='du'";$result = $mysql -> query($sql2);// MYSQLI_ASSOC : 这个属性返回的数据带有属性名,而不是用数字代替;$data = $result -> fetch_all(MYSQLI_ASSOC);$mysql -> close();}echo "";print_r($data);?>
PHP+MySQL完成前后端交互
// login.php
Document
// server.php
connect_errno){die("数据库连接失败:".$mysql -> connect_errno);}else{$mysql -> query("set names utf8");$sql = "select * from user where username='$username' and password='$password'";$result = $mysql -> query($sql);$data = $result -> fetch_all(MYSQLI_ASSOC);$mysql -> close();}echo "";// 判断用户名或密码是否正确;if($data){echo "登录成功";}else{echo "用户名或密码不正确";}// print_r($data);?>PHP与Ajax交互

PHP+HTML互相混合跳转其实不利于项目的后期维护
目前绝大多数的项目是前后端分离
前后端分离
前后端分离指的是,前后端各司其职
前端: 负责页面的搭建与向后台获取数据
后台: 只负责数据,不需要对前端页面部分负责
优点
- 有更好的性能优化
- 更具有专一性
- 更利于后期维护
// login.html
Document
用户名:
密码:
// login.php
connect_errno){die("数据库连接失败:".$mysql -> connect_errno);}else{$mysql -> query("set names utf8");$sql = "select * from user where username='$username' and password='$password'";$result = $mysql -> query($sql);$data = $result -> fetch_all(MYSQLI_ASSOC);$mysql -> close();echo "";if(count($data) > 0){echo "登录成功";}else{echo "用户名或密码不正确";}}?>四、AJAX基础

AJAX简介
AJAX不是JavaScript的规范,它只是一个哥们“发明”的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行网络请求
AJAX是一种技术方案,但并不是一种新技术。它依赖现有的CSS/HTML/JavaScript,而其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在页面不刷新页面的情况下和服务器进行数据交互。
AJAX请求步骤
- 创建
XMLHttpRequest对象 - 发出 HTTP 请求
- 接收服务器传回的数据
- 更新网页数据
第一步:创建XMLHttpRequest对象
XMLHttpRequest本身是一个构造函数,可以使用new命令生成实例。它没有任何参数
var xhr = new XMLHttpRequest();
第二步:发出 HTTP 请求
一旦新建实例,就可以使用open()方法发出 HTTP 请求
xhr.open('GET', 'http://www.itbaizhan.com/page.php');
xhr.send();
第三步:接收服务器传回的数据
指定函数,监听通信状态(readyState属性)的变化
xhr.onreadystatechange = handleStateChange;
function handleStateChange() {// ...
}
第四步:更新网页数据
if (xhr.readyState === 4){if (xhr.status === 200){console.log(xhr.responseText);} else {console.error(xhr.statusText);}
}
| 属性 | 描述 |
|---|---|
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化 |
| 0: 请求未初始化 | |
| 1: 服务器连接已建立 | |
| 2: 请求已接收 | |
| 3: 请求处理中 | |
| 4: 请求已完成,且响应已就绪 | |
| status | 200: "OK" |
| 404: 未找到页面 |
Document
前后端交互数据格式

前后端交互是需要带有格式化的数据,目前就是XML和JSON两种格式,不过XML也已经过时了
XML和JSON都是WEB传输过程中数据的格式,其中JSON 使用比较广泛,主要用来前后端交互数据
XML格式
XML(Extensible Markup Language)扩展标记语言
beijing taiyuan itbaizhan learn it
JSON格式
JSON全称JavaScaript对象表示法(JavaScript Object Notation),是存储和交换文本信息的语法。具有文本量更小、更快和更易解析的特点。
在 JS 语言中,一切都是对象。因此,任何支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。但是对象和数组是比较特殊且常用的两种类型:
- 对象表示为键值对
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
{ "name":"xie","sex" :"man","id" : "66"
}
复杂的数据格式
[ { "name":"sxt","sex" :"man","id" : "14" },{ "name":"itbaizhan","sex" :"man","id" : "4" },{ "name":"iwen","sex" :"man","id" : "25" }
]
获取JSON格式数据转换为JS对象
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://iwenwiki.com:3000/search?keywords=solo');
xhr.send();
xhr.onreadystatechange = function () {if (xhr.readyState === 4) {if (xhr.status === 200) {console.log(JSON.parse(xhr.responseText));} else {console.error(xhr.statusText);}}
}
获取JSON格式数据转换为JS对象的实例
// index.html
Document
AJAX请求方式

AJAX请求方式主要有两种方式
GETPOST
GET请求方式
特点
- 参数携带,会在浏览器输入框上显示
- 统一资源定位
// get.html
Document
POST请求方式
特点
- 参数不会显示在浏览器输入框中,安全性更高
- 参数数量长度大小不受限制
// post.html
Document
回调函数
概念
回调函数就是函数作为另一个函数的参数,等待另一个函数的调用之后才会执行的函数
简单的说:”一个等待被调用的函数“\
function say(callback,name){fn(name);
}say(function(name){console.log(name);
},"itbaizhan")
事件
事件也可以理解为回调函数
var btn = document.getElementById("btn");
btn.onclick = function(){console.log("事件");
}
回调函数应用场景
在网络请求这里,回调函数是最常见的
function myAjax(success){var xhr = new XMLHttpRequest();xhr.open('GET', 'http://iwenwiki.com:3000/search?keywords=solo');xhr.send();xhr.onreadystatechange = function () {if (xhr.readyState === 4) {if (xhr.status === 200) {success(JSON.parse(xhr.responseText));} else {console.log(xhr.statusText);}}}
}myAjax(function(data){console.log(data);
})
封装AJAX思路

把共同的同样的功能封装成一个函数 ,使用的时候直接调用函数名就好了
-
函数名:
ajax -
参数:对象类型
jsonData
{url:"url地址(接口)",data:"接口参数",success:"成功回调函数",type:"请求方式:get|post"
}
// index.html
Document
封装AJAX的具体实现:
// ajax.js
// 封装ajaxfunction ajax(jsonObj){var xhr = new XMLHttpRequest();// 最终参数形式var newData = "";// 转化参数/*user_id:"iwen@qq.com",password:"iwen123",verification_code:"crfvw"转换成:user_id=iwen@qq.com&password=iwen123&verification_code=crfvw*/ if(jsonObj.data){var str = "";var arr = [];for(let key in jsonObj.data){str = key + "=" + jsonObj.data[key];arr.push(str);}newData = arr.join("&")}// 类型get | postif(jsonObj.type === "get"){//get请求jsonObj.url += "?" + newData;xhr.open(jsonObj.type,jsonObj.url);xhr.send();}else if(jsonObj.type === "post"){// post请求xhr.open(jsonObj.type,jsonObj.url);xhr.setRequestHeader('content-type','application/x-www-form-urlencoded')xhr.send(newData)}xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status === 200){jsonObj.success(JSON.parse(xhr.responseText));}else{jsonObj.error(xhr.statusText);}}}}// ajax.html
Document
什么是跨域

在了解跨域之前,首先要知道什么是同源策略(same-origin policy)。简单来讲同源策略就是浏览器为了保证用户信息的安全,防止恶意的网站窃取数据,禁止不同域之间的JS进行交互。对于浏览器而言只要域名、协议、端口其中一个不同就会引发同源策略,从而限制他们之间如下的交互行为,其中就包含AJAX请求不能发送

温馨提示
如果看到上述错误信息,证明出现了跨域
什么情况下会产生跨域
跨域的严格一点的定义是:只要协议,域名,端口有任何一个的不同,就被当作是跨域。
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js | 同一域名下 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js | 同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://70.32.92.74/b.js | 域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js | 主域相同,子域不同(一级、二级) | 不允许 |
| http://www.cnblogs.com/a.js http://www.a.com/b.js | 不同域名 | 不允许 |
为什么要跨域
既然有安全问题,那为什么又要跨域呢? 有时公司内部有多个不同的子域,比如一个是location.company.com ,而应用是放在app.company.com , 这时想从 app.company.com去访问 location.company.com 的资源就属于跨域
// index.html
Document
跨域解决方案之JSONP

跨域的解决方案有很多种
- 通过jsonp跨域
- 跨域资源共享(CORS)
- document.domain + iframe跨域
- postMessage跨域
- nginx代理跨域
- ...
使用JSONP解决跨域的问题:
Document
京东商品价格接口
跨域解决方案之CORS:
CORS是一个W3C标准,全称是“跨域资源共享”(Cross-origin resource sharing)
普通跨域请求:只服务端设置Access-Control-Allow-Origin即可,前端无须设置
实现CORS主要在于服务器的设置,关键在于服务器HTTP响应报文首部的设置。前端部分大致还是跟原来发AJAX请求没什么区别,只是需要对AJAX进行一些相关的设置。
CORS参考文档
跨域资源共享 CORS 详解 - 阮一峰的网络日志
http://www.ruanyifeng.com/blog/2016/04/cors.html
// index.html
Document
// ajax.js
// 封装ajaxfunction ajax(jsonObj){var xhr = new XMLHttpRequest();// 最终参数形式var newData = "";// 转化参数/*user_id:"iwen@qq.com",password:"iwen123",verification_code:"crfvw"转换成:user_id=iwen@qq.com&password=iwen123&verification_code=crfvw*/ if(jsonObj.data){var str = "";var arr = [];for(let key in jsonObj.data){str = key + "=" + jsonObj.data[key];arr.push(str);}newData = arr.join("&")}// 类型get | postif(jsonObj.type === "get"){//get请求jsonObj.url += "?" + newData;xhr.open(jsonObj.type,jsonObj.url);xhr.send();}else if(jsonObj.type === "post"){// post请求xhr.open(jsonObj.type,jsonObj.url);xhr.setRequestHeader('content-type','application/x-www-form-urlencoded')xhr.send(newData)}xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status === 200){jsonObj.success(JSON.parse(xhr.responseText));}else{jsonObj.error(xhr.statusText);}}}}jQuery封装的ajax
get请求
Document
post请求
Document
jQuery AJAX实现Toast提示框
// toast.html
Document
请等待...
jQuery AJAX 快捷方法

jQuery还增加了一些网络请求的快捷方式,用起来更加的方便
- $.get()
- $.post()
- $.getJSON()
$.get()
$.get("http://iwenwiki.com/wapicovid19/guonei.php",{city:"北京"
},function(data){console.log(data);
})
$.post()
$.post("http://iwenwiki.com/api/blueberrypai/login.php",{user_id:"iwen@qq.com",password:"iwen123",verification_code:"crfvw"
},function(data){console.log(data);
})
$.getJSON()
$.getJSON("http://iwenwiki.com/wapicovid19/guonei.php",{city:"北京"
},function(data){console.log(data);
})
jQuery Ajax跨域处理
Document
网络请求实现用户信息读取
// userinfo.php
connect_errno){die("用户名或密码不正确,连接失败");}else{$mysql -> query("set names utf8");$sql = "select * from userinfo where nick = '$nick' ";$result = $mysql -> query($sql);$data = $result -> fetch_all(MYSQLI_ASSOC);$mysql -> close();if($data){echo json_encode(array("msg"=>"读取成功","result"=>$data));}else{echo json_encode(array("msg"=>"暂无数据"));}// echo "";// print_r($data);}?>
// index.html
Document
前后端交互实操_百度搜索联想
Document
数据格式化工具与测试工具

测试工具-Postman
Postman 工具的安装与使用有三种方式
- chrome应用商店下载安装
- 官网下载:
Postman官网 https://www.postman.com/
https://www.postman.com/ - 网站直接使用测试
格式化工具--------JSON Viewer
JSON Viewer 有两种安装方式
- chrome应用商店下载安装
chrome商店工具店 https://chrome.zzzmh.cn/#/index
https://chrome.zzzmh.cn/#/index
