[ant-design-vue] tree 组件功能使用
迪丽瓦拉
2024-05-28 18:20:23
0次
[ant-design-vue] tree 组件功能使用
- 描述
- 环境信息
- 相关代码
- 参数说明
描述
是希望展现一个树形的菜单,并且对应的菜单前有复选框功能,但是对比官网的例子,我们在使用的过程中涉及到对半选中情况的处理:

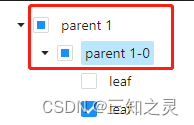
半选中状态:
选中子节点中的一个leaf节点后,该节点是被选中的,但是其它节点是未选中的,那么此时父节点 parent1 与parent 1-0 都是半选中状态

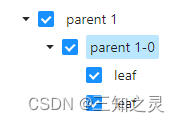
全选中状态:
被选中的子节点leaf是全选中状态;
所有子节点都被选中的父节点是全选中状态;
所以关于Api中的selectedKeys和checkedKeys 在设置时有很多疑问,所以在研究后记录一下
环境信息
"ant-design-vue": "^3.2.13","vue": "^3.2.45",
相关代码
参数说明
checkedKeys:根据 checkedKeys 的api说明,传递的只能是所有的叶子节点,不能包含所有的父级节点,否则根据联动规则,对应父级节点的所有子节点都被选中对的。该参数是初始化全选中的节点。
selectedKeys:操作之后的当前全选中节点
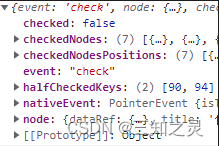
checkNode(check, event)参数说明:
check:全选中的所有节点(包括父节点与子节点)
event.halfCheckedKeys:半选中节点(仅仅包含半选中节点)

相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...