1.2 CSS标签选择器,类选择器
迪丽瓦拉
2024-05-28 18:17:18
0次
CSS选择器: 根据不同的需求选出不同的标签,进行美化装饰

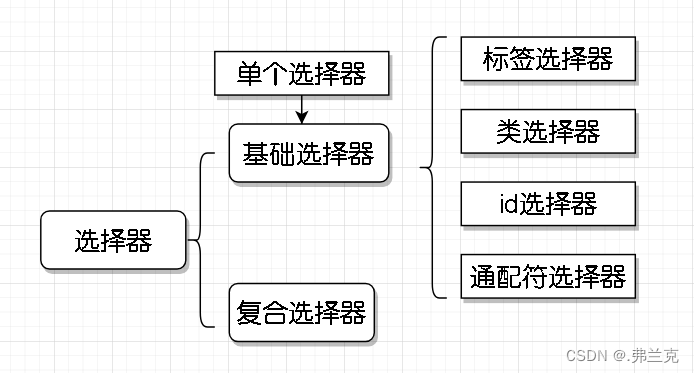
1. 标签选择器
标签选择器(元素选择器):用 HTML标签名作为选择器,按标签名称进行分类,为页面某一类标签指定统一的CSS样式
作用: 可以把某一类标签全部选中,进行css美化
优点:能够快速的为页面中 同类型的 统一设置CSS样式
缺点:不能差异化美化标签
语法
标签名 {属性1: 属性值1 属性2: 属性值2 属性3: 属性值3 ...
}
举个栗子
类选择器class(SSS)
类选择器 : 需要以class属性来定义它的CSS样式
口诀: 类选择器口诀: 样式点定义,结构类调用,一个或多个,开发最常用
注:
- 类名可以由数字,字母,下划线中划线组成
- 一个标签可以有多个类名,类名之间以空格隔开
- 以个类选择器可以选择多个标签
- 类名可以重复
语法
.类名 {属性1: 属性值1
属性2: 属性值2...
}
举个栗子
我是div标签,我的calss是红色
我是div标签,我的class是黄色
我是div标签,我的class是蓝色
我是div标签,我的class是粉色
我虽然是p标签,但我的class也是蓝色
多类名选择器(SSS)
给一个标签设置多个类名,从而这些类名都能选中该标签
注:
1.也是为了简写css代码,相同属性用一个类名封装调用,修饰一群鸟,可以造出他们共有的属性,再根据不同的鸟调用不同的类选择器
语法
- 在标签class属性内写多个类名
- 多个类名中间用空格隔开
亚瑟
举个栗子
周星驰 发哥
举个栗子(改前)
红色蓝色红色
举个栗子(改后)
红色蓝色红色
注意
- 各个类名之间用空格隔开
- 多类名选择器,比较节省CSS代码
相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
Retinanet网络与foc...
参考代码:https://github.com/yhenon/pytorch-reti...