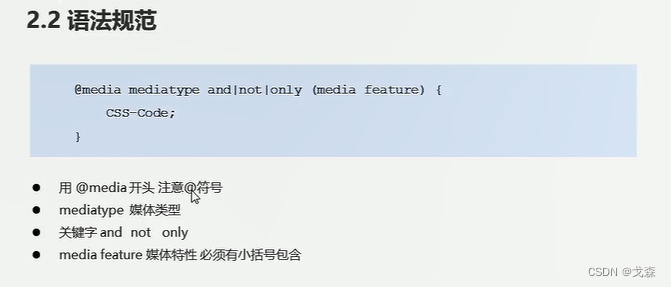
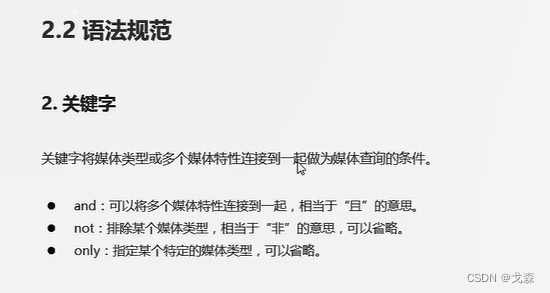
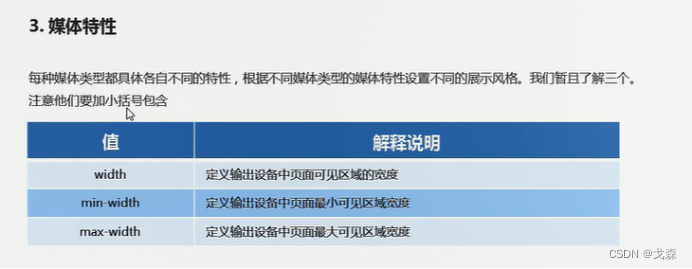
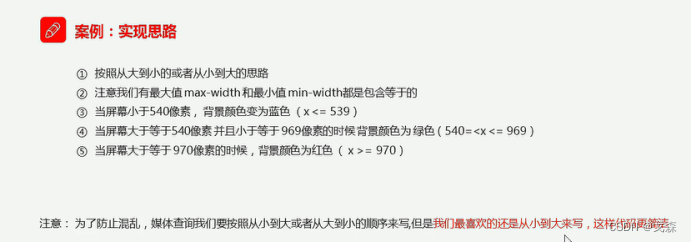
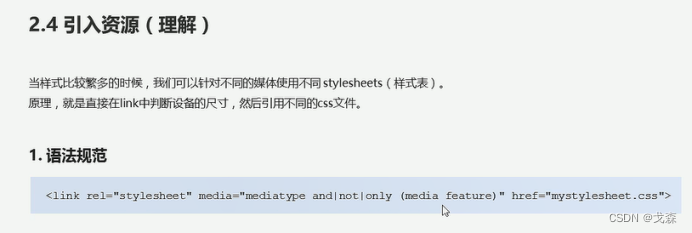
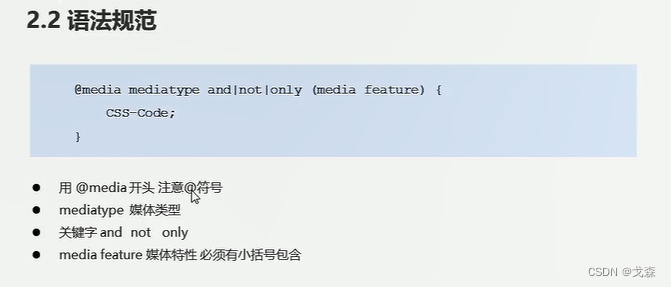
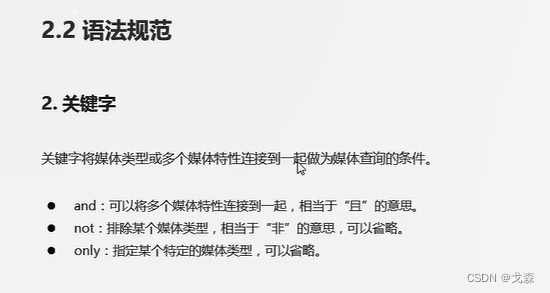
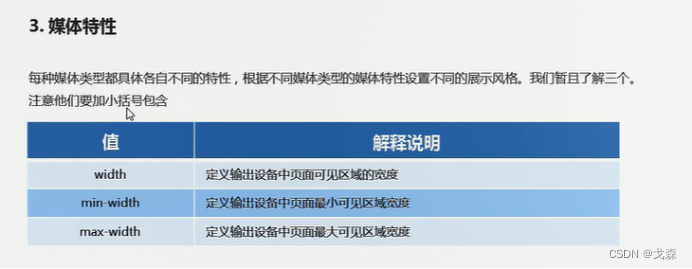
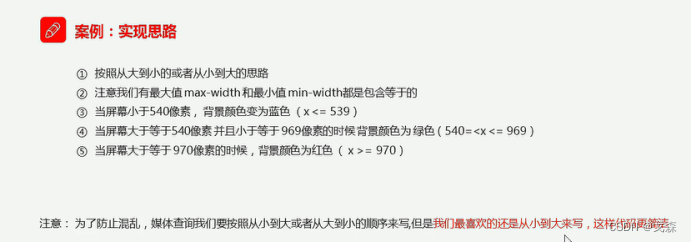
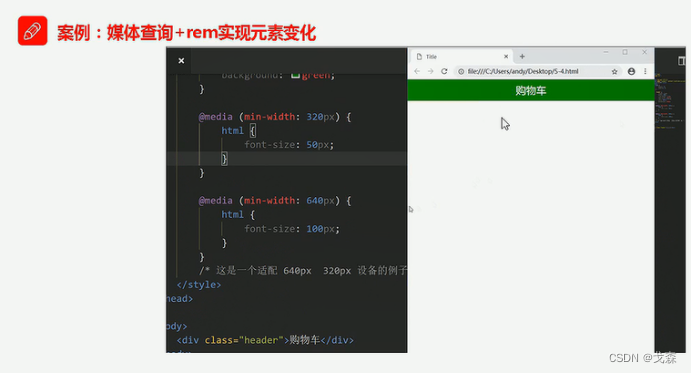
4-1 媒体查询













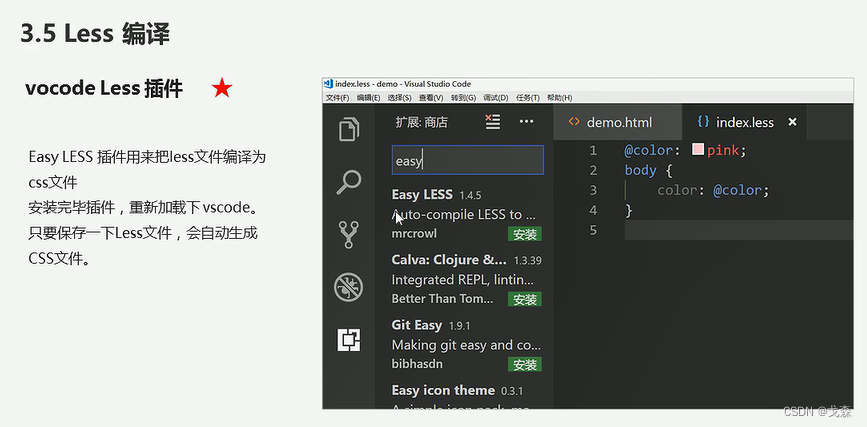
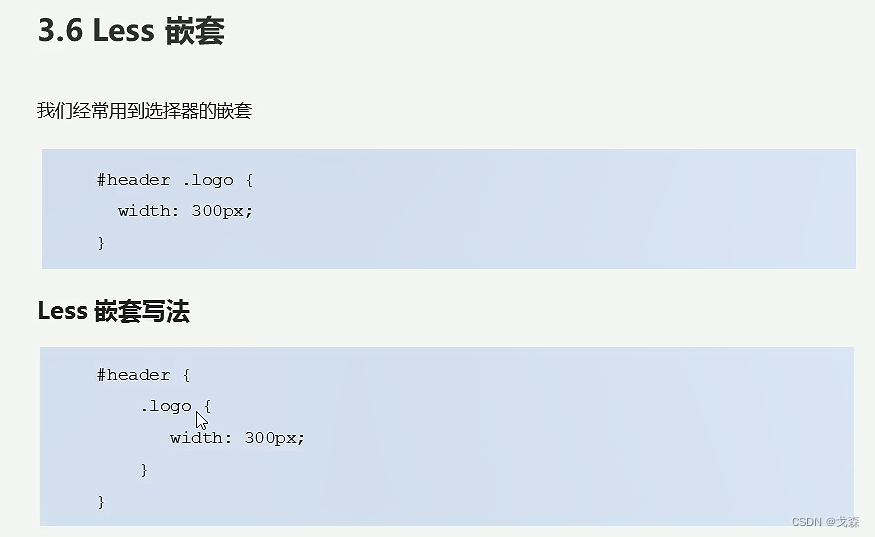
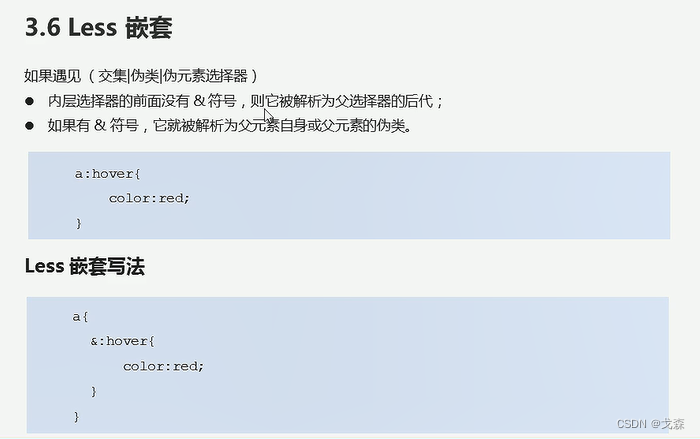
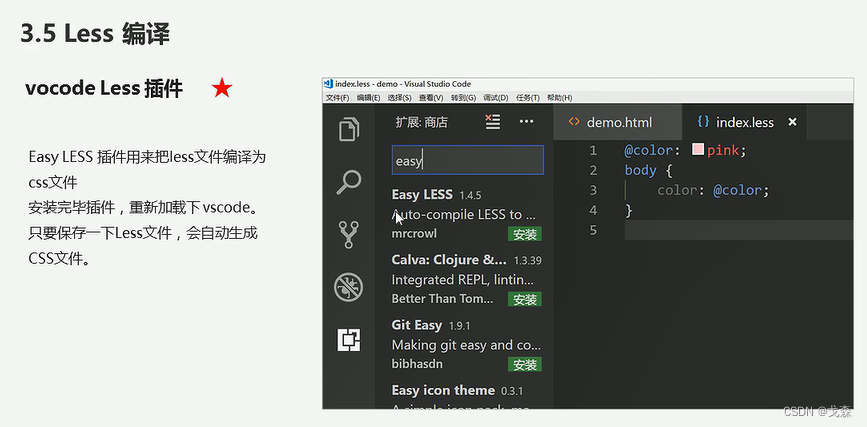
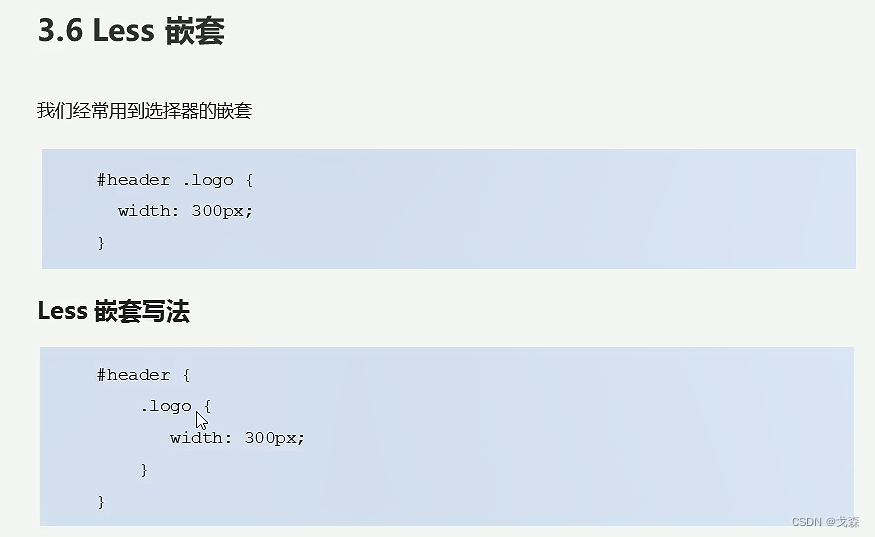
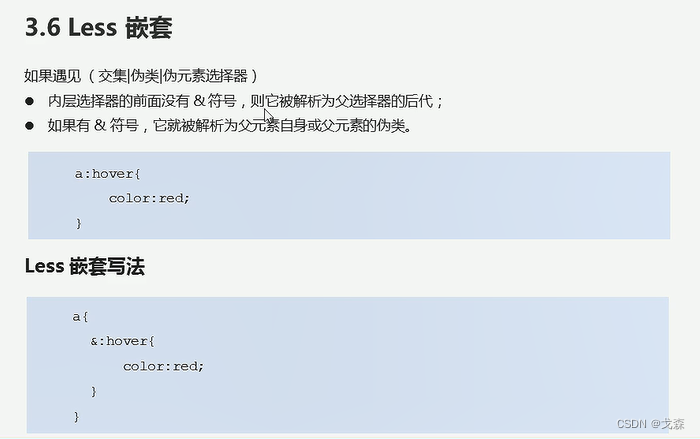
4-2 less介绍和使用










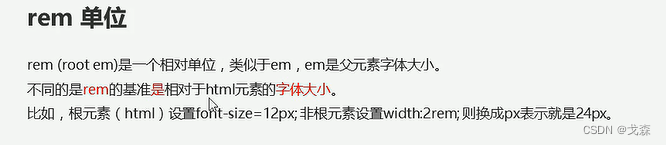
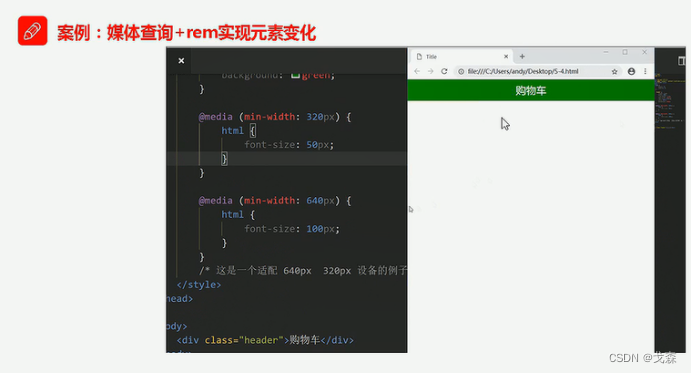
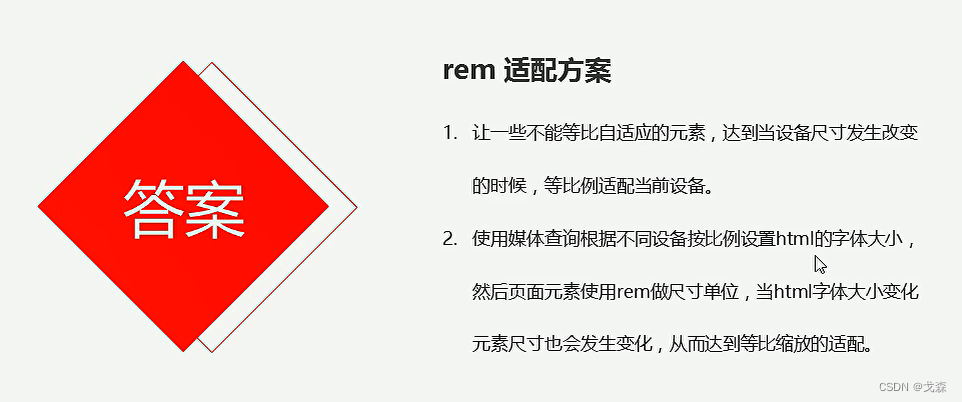
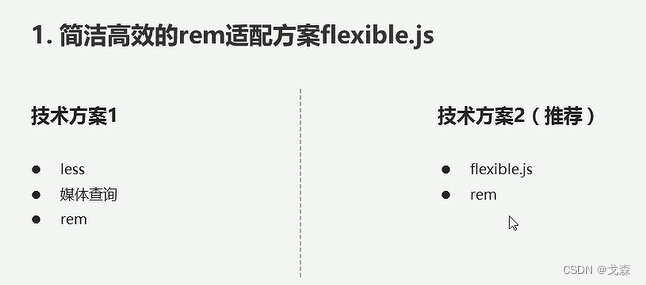
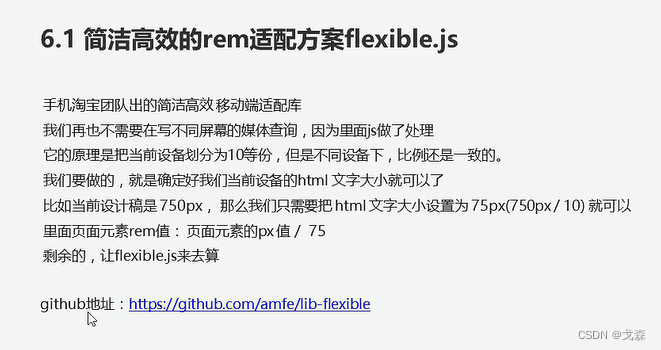
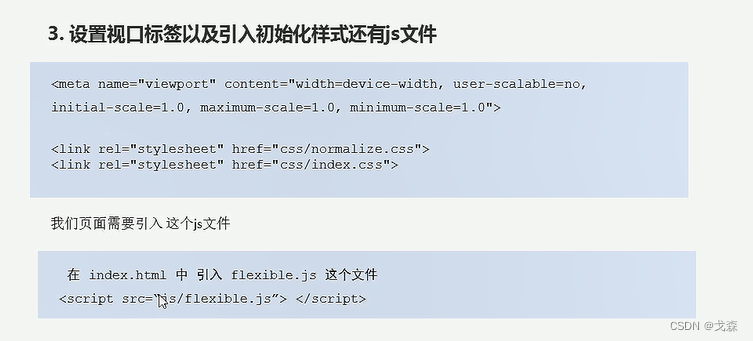
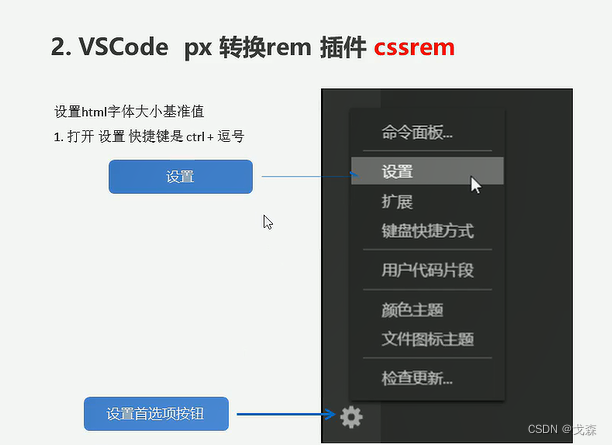
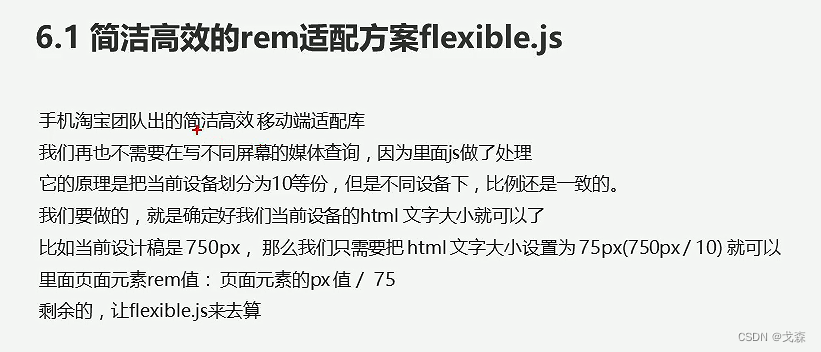
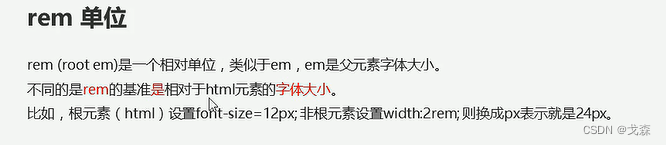
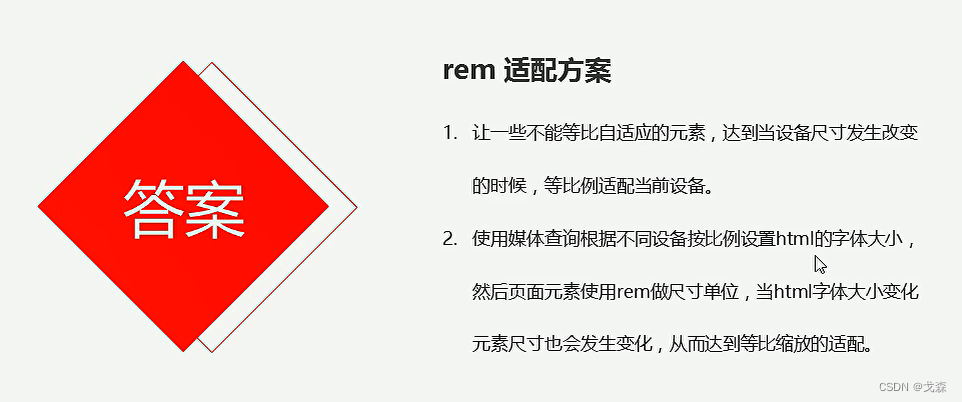
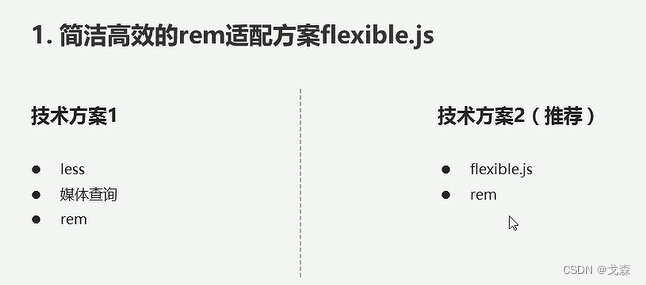
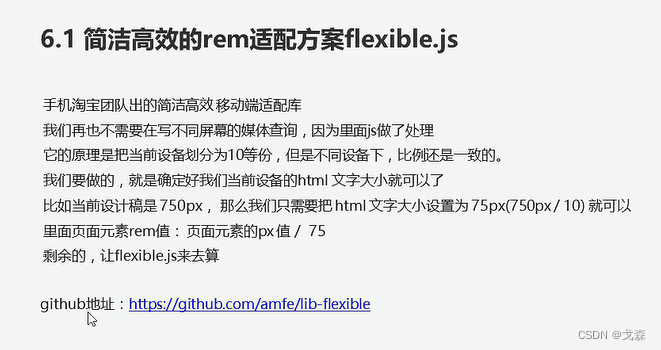
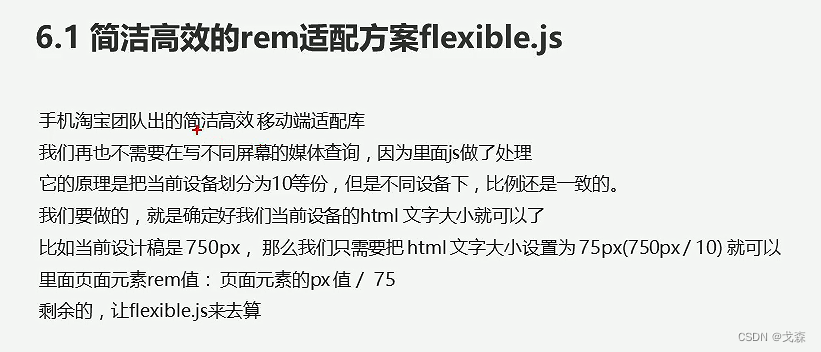
4-3 rem适配及原理







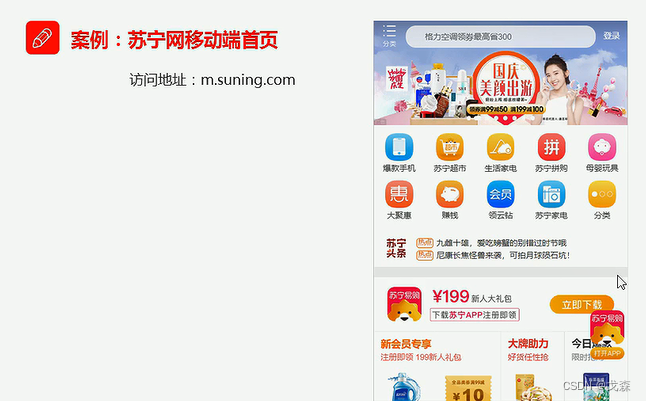
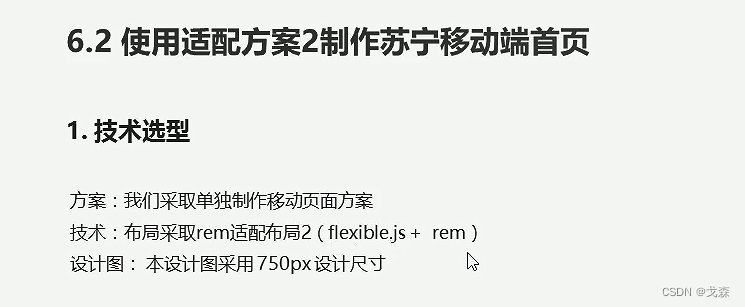
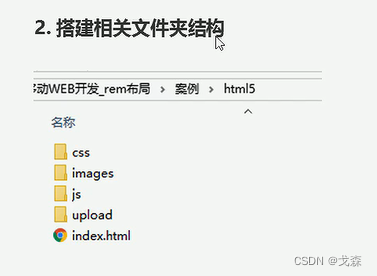
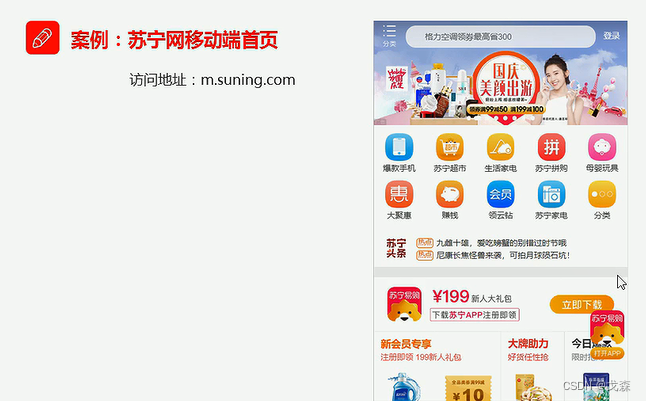
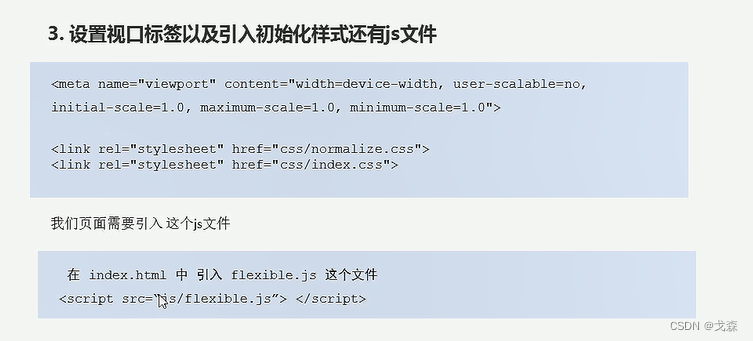
4-4 移动端苏宁首页制作和rem







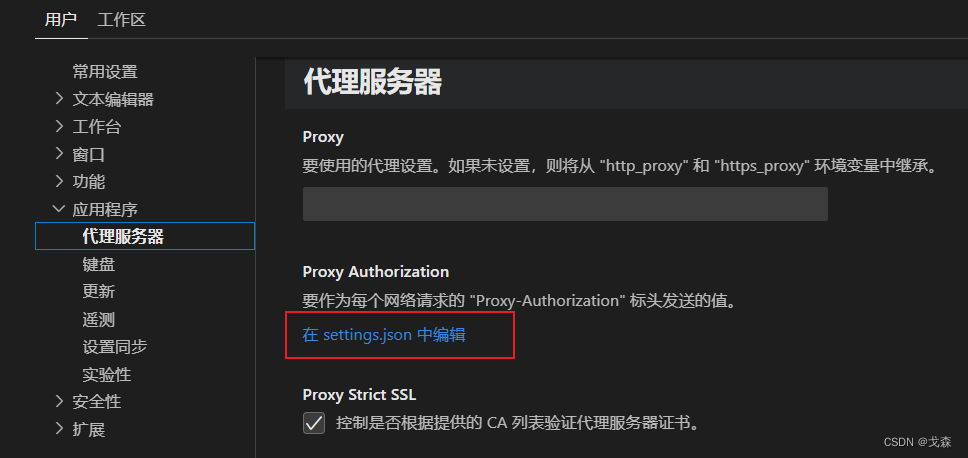
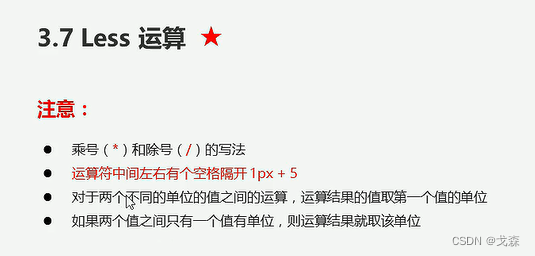
less(css预处理器)进行加减乘除运算,在编译成css时,css文件中显示的是运算公式,而不是运算结果?解决方法



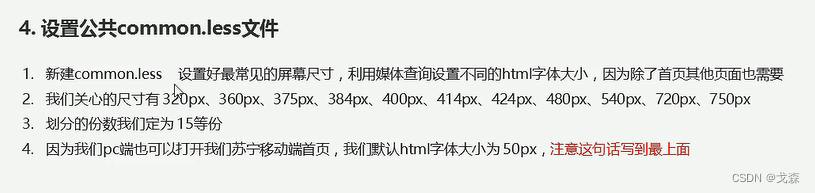
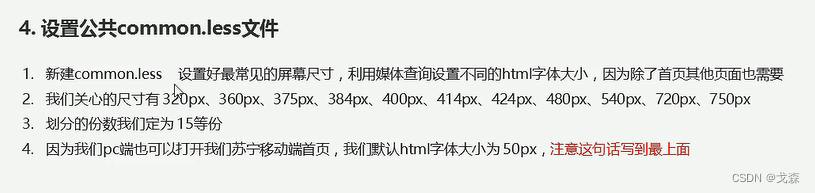
common.less
// 设置常见的屏幕尺寸 修改里面的html的大小
// 一定要写在最上面
a {text-decoration: none;
}html {font-size: 50px;
}// 我们此次定义的划分的分数为15
@no: 15;// 320
@media screen and (min-width:320px) {html {font-size: (320px / @no);}
}// 360
@media screen and (min-width:360px) {html {font-size: (360px / @no);}
}// 375
@media screen and (min-width:375px) {html {font-size: (375px / @no);}
}// 384
@media screen and (min-width:384px) {html {font-size: (384px / @no);}
}// 400
@media screen and (min-width:400px) {html {font-size: (400px / @no);}
}// 414
@media screen and (min-width:414px) {html {font-size: (414px / @no);}
}// 424
@media screen and (min-width:424px) {html {font-size: (424px / @no);}
}// 480
@media screen and (min-width:480px) {html {font-size: (480px / @no);}
}// 540
@media screen and (min-width:540px) {html {font-size: (540px / @no);}
}// 720
@media screen and (min-width:720px) {html {font-size: (720px / @no);}
}// 750
@media screen and (min-width:750px) {html {font-size: (750px / @no);}
}


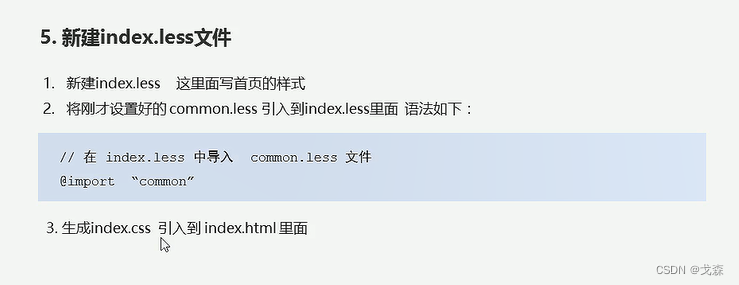
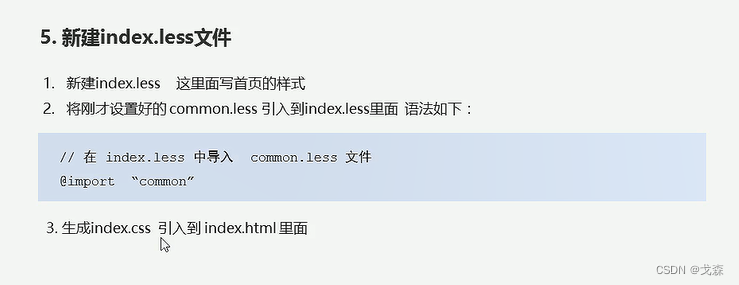
index.less
//首页的样式less文件
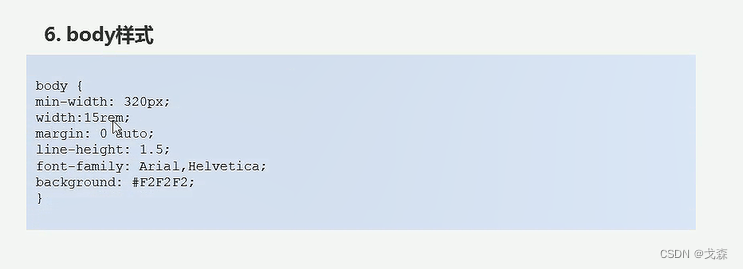
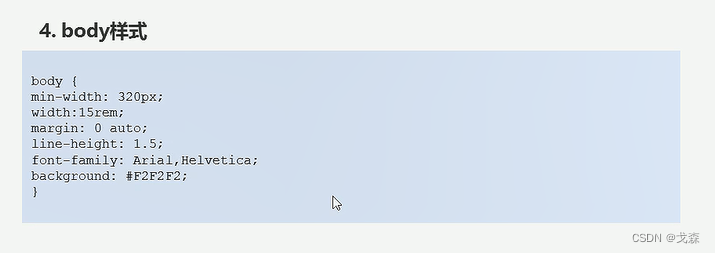
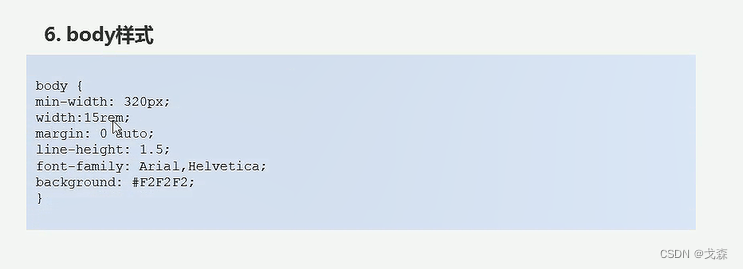
@import "common";body {min-width: 320px;width: 15rem;margin: 0 auto;line-height: 1.5;font-family: Arial, Helvetica;background: #f2f2f2;
}//页面元素rem计算公式:页面元素的px/html字体大小50
//search-content
@baseFont: 50;.search-content {display: flex;position: fixed;top: 0;left: 50%;transform: translateX(-50%);width: 15rem;height: (88rem / @baseFont);background-color: #ffc001;font-size: 14px;.classify {width: (44rem / @baseFont);height: (70rem / @baseFont);margin: (11rem / @baseFont) (25rem / @baseFont) (7rem / @baseFont) (24rem / @baseFont);background: url(../images/p1.png) no-repeat;background-size: (44rem / @baseFont) (70rem / @baseFont);}.search {flex: 1;input {outline: none;width: 100%;border: 0;height: (66rem / @baseFont);border-radius: (33rem / @baseFont);background-color: #fff2cc;margin-top: (12rem / @baseFont);font-size: (25rem / @baseFont);padding-left: (55rem / @baseFont);color: #757575;}}.login {width: (75rem / @baseFont);height: (70rem / @baseFont);line-height: (70rem / @baseFont);margin: (10rem / @baseFont);font-size: (25rem / @baseFont);text-align: center;color: #fff;}
}//banner
.banner {width: (750rem / @baseFont);height: (368rm / @baseFont);img {width: 100%;height: 100%;}
}//ad
.ad {display: flex;a {flex: 1;img {width: 100%;}}
}//nav
nav {width: (750rem /@baseFont);a {float: left;width: (150rem / @baseFont);height: (140rem / @baseFont);text-align: center;img {display: block;width: (82rem / @baseFont);height: (82rem / @baseFont);margin: (10rem /@baseFont) auto 0;}span {font-size: (25rem / @baseFont);color: #333;}}
}
normalize.css
/* 把我们所有标签的外边距清零 */
* {margin:0;padding:0;/* css3盒子模型 */box-sizing:border-box;
}/* em 和 i 斜体的文字不倾斜 */
em,i {font-style:normal
}/* 去掉li的小圆点 */
li {list-style:none
}img {/* border 0 照顾低版本浏览器,如果图片外面包含了连接会有边框的问题 */border:0;/* 取消图片底侧有空白缝隙的问题 */vertical-align:middle
}/* 鼠标样式在指向按钮的时候变成小手 */
button {cursor:pointer
}a {color:#666;text-decoration:none
}a:hover {color:#c81623
}button,
input {font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;border:0;outline:none;
}body {/* 抗锯齿形:让文字显示的更加清晰 */-webkit-font-smoothing:antialiased;background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;color:#666
}/* 隐藏元素 */
.hide,
.none {display:none
}/* 清除浮动 */
.clearfix:after {visibility:hidden;clear:both;display:block;content:".";height:0
}.clearfix {*zoom:1
}
index.html
Document









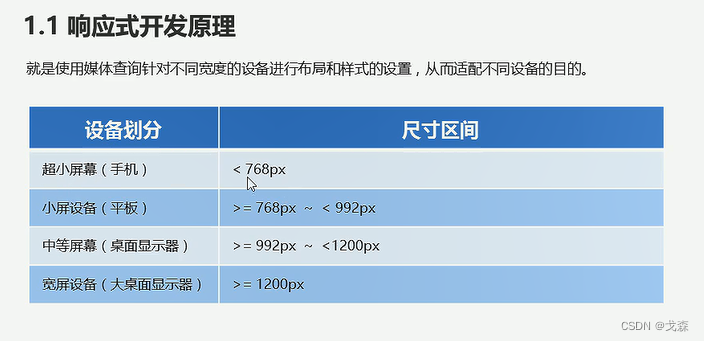
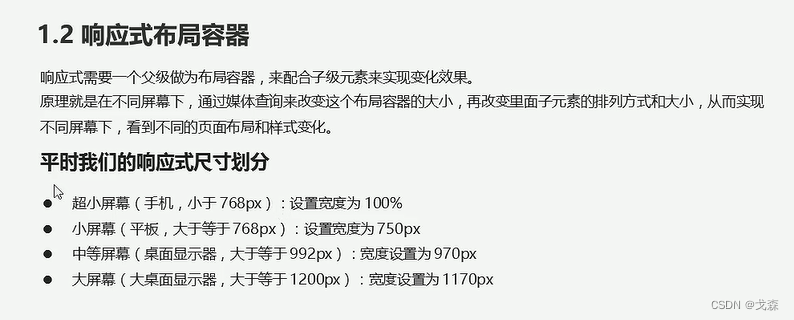
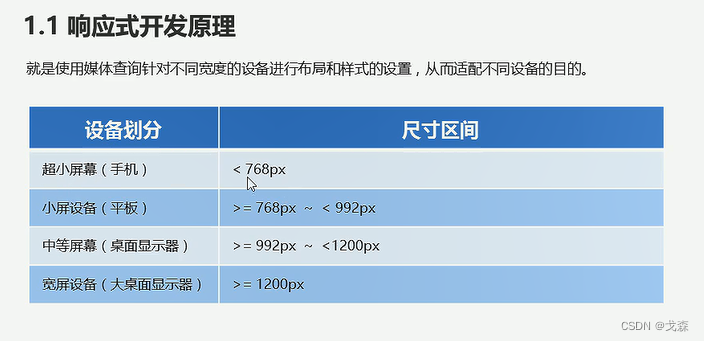
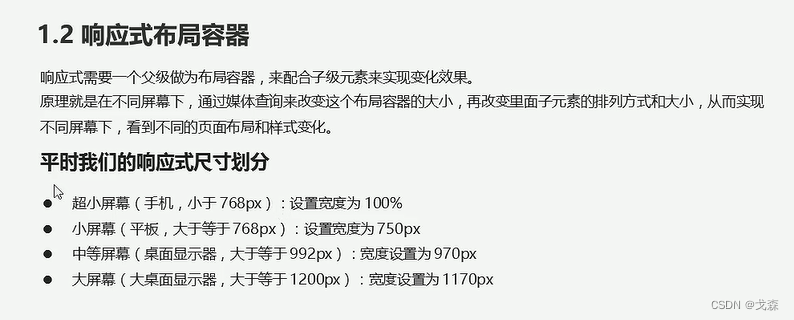
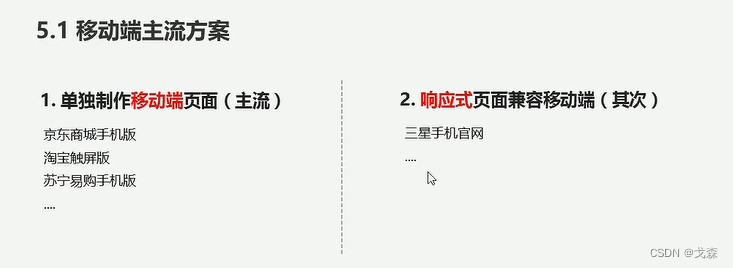
4-5 响应式开发介绍



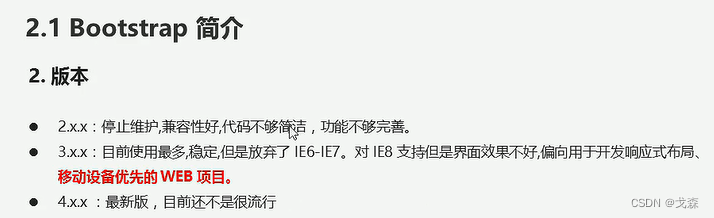
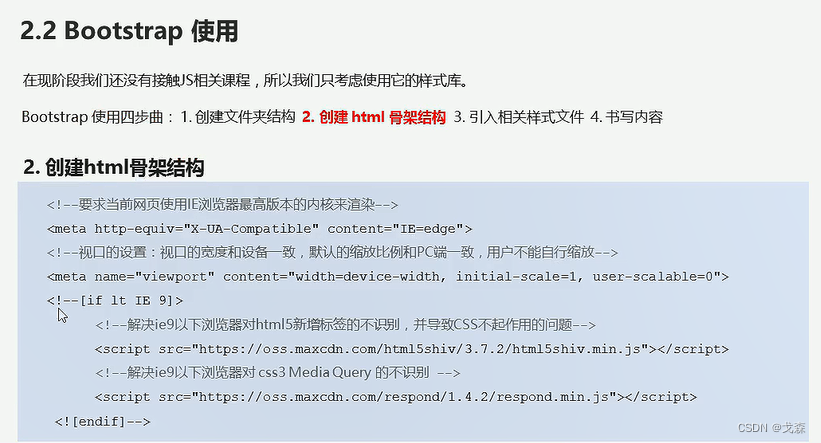
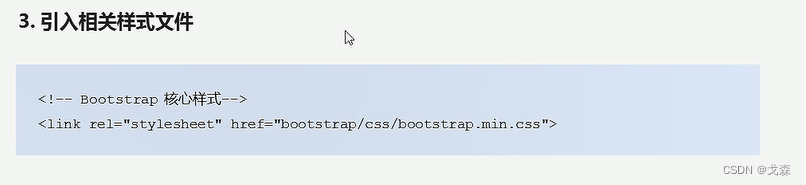
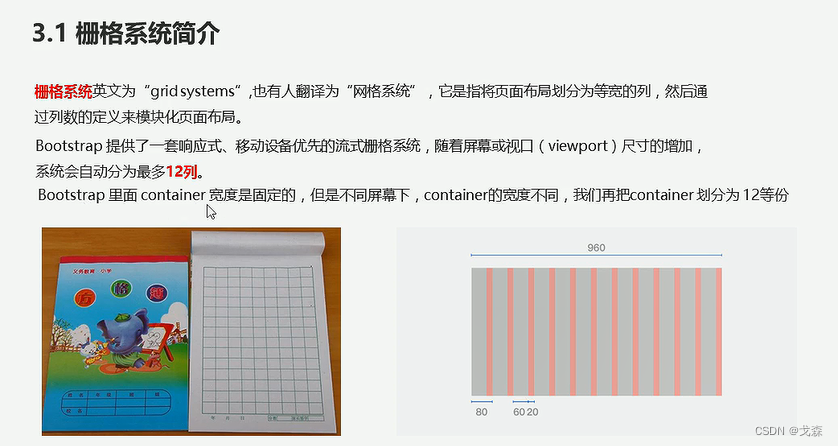
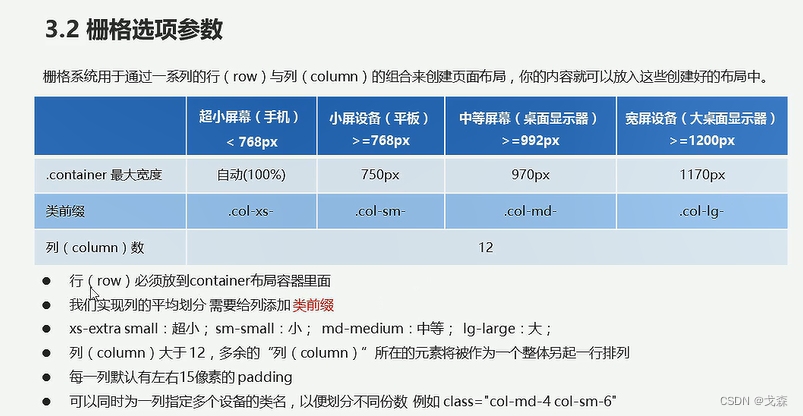
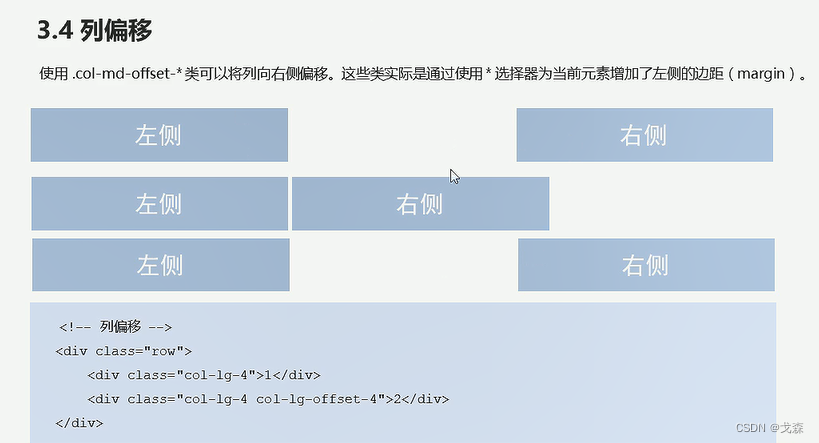
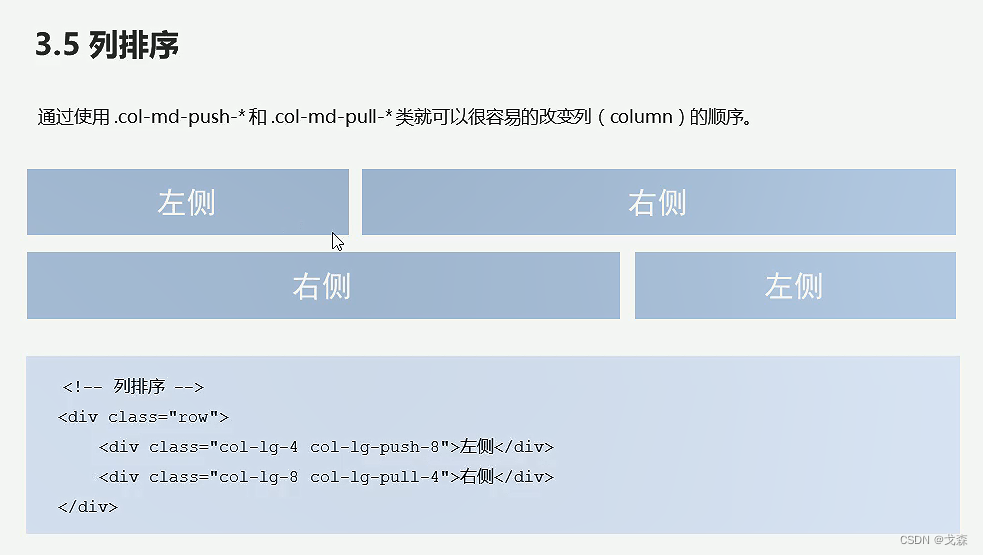
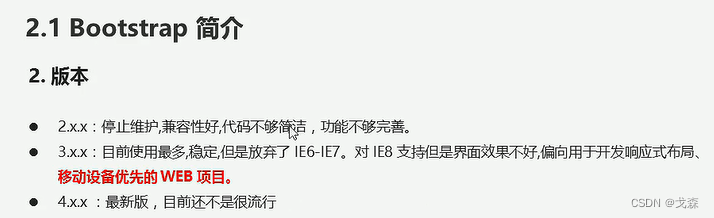
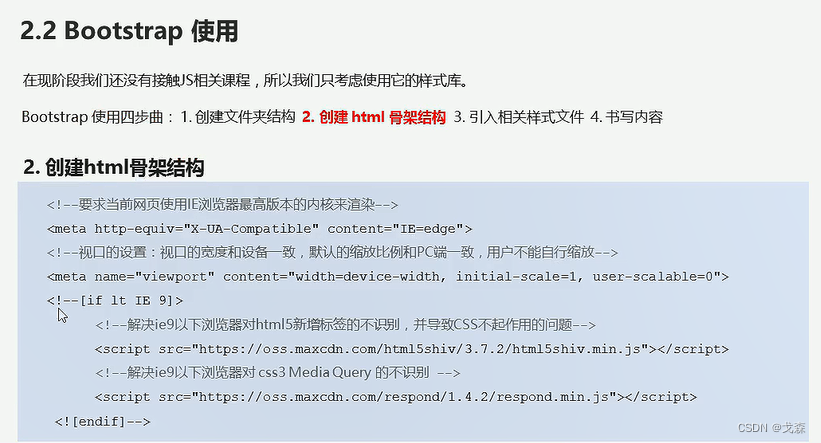
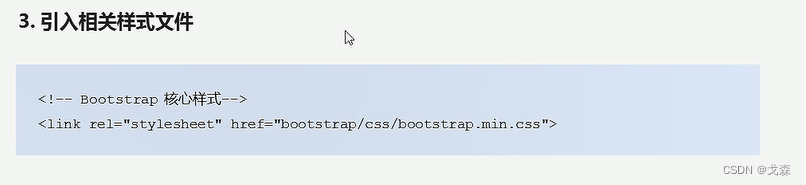
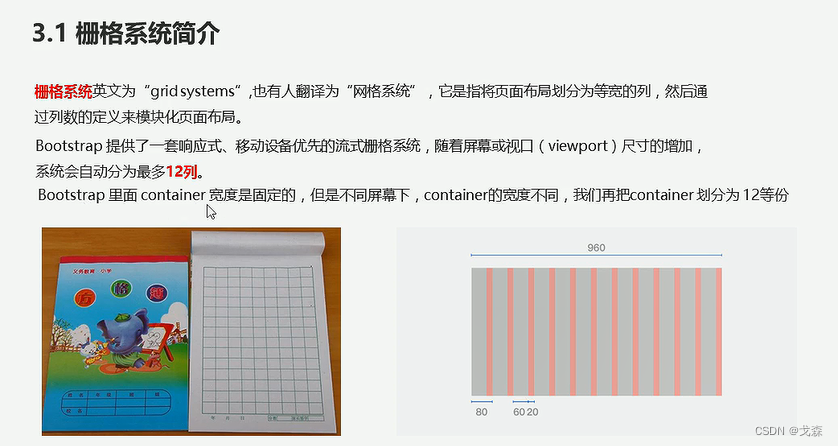
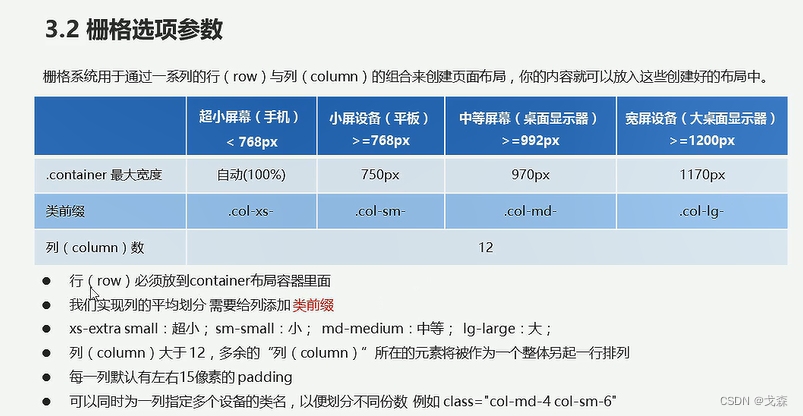
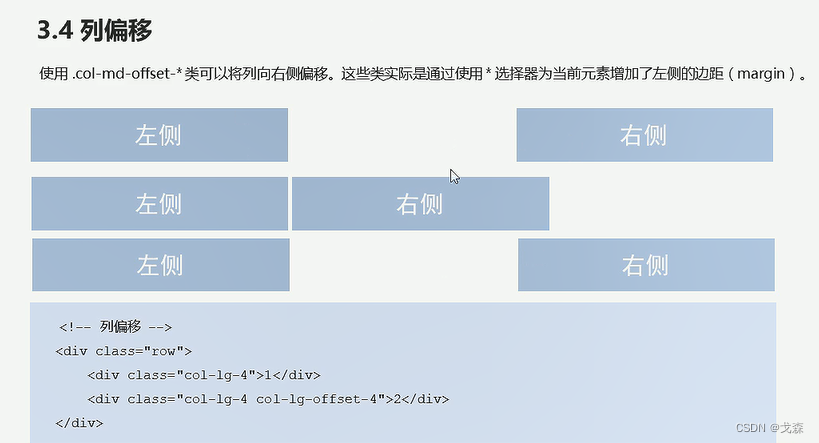
4-6 Bootstrap介绍和使用















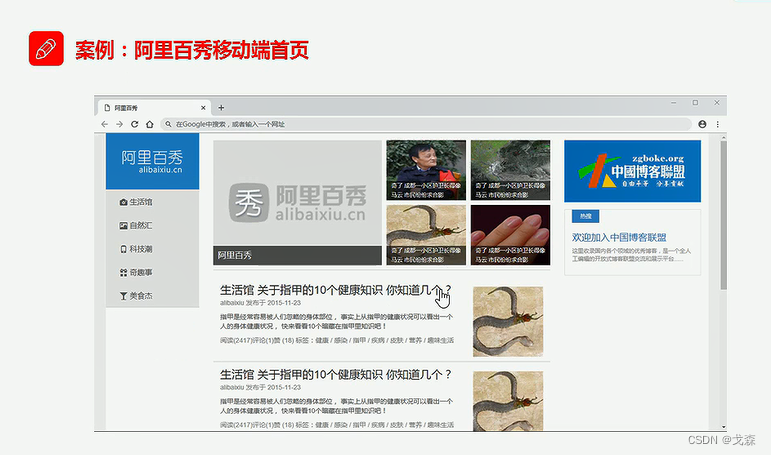
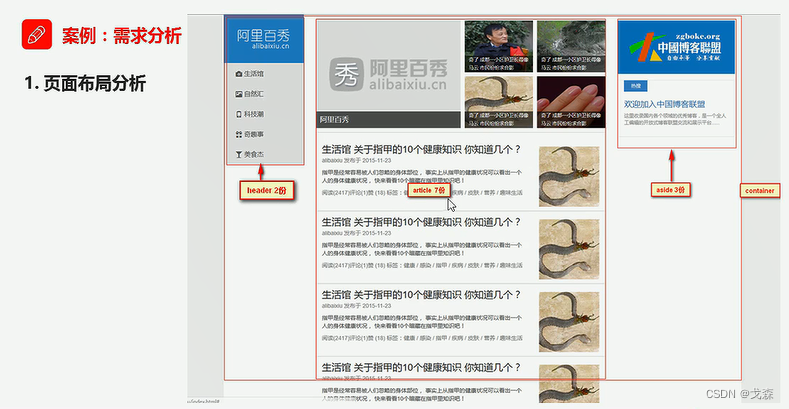
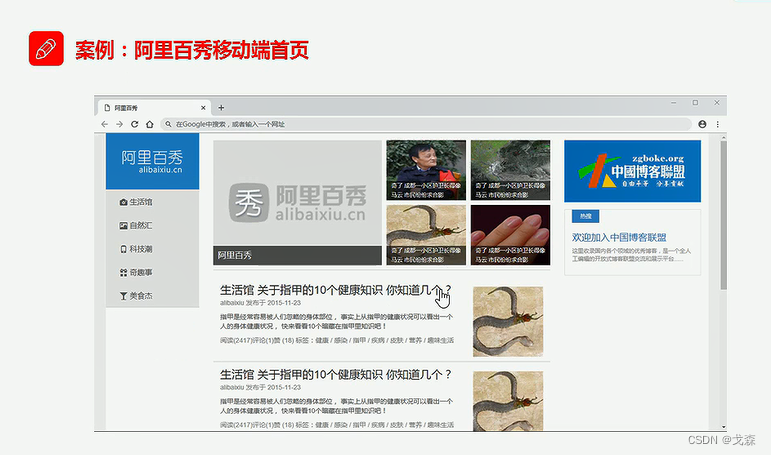
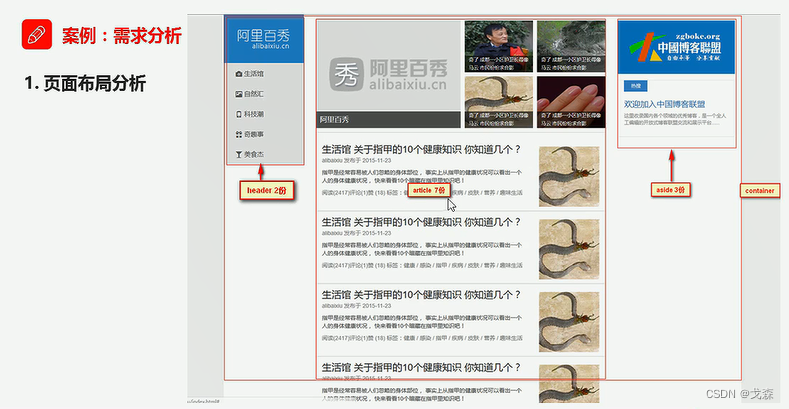
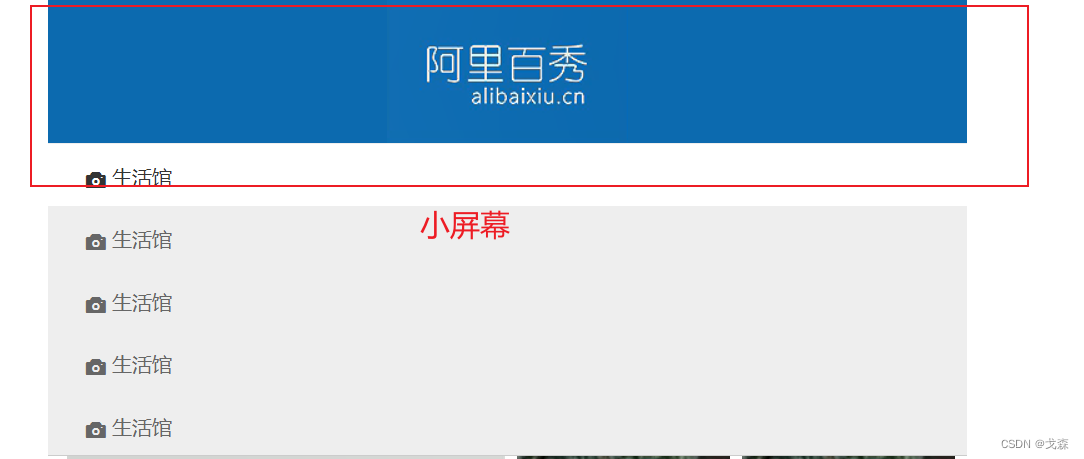
4-7 阿里百秀响应式页面制作













ul {list-style-type:none;margin:0;padding:0;
}a {color:#666;text-decoration: none;
}body {background-color: #f5f5f5;
}.container {background-color: #fff;
}a:hover {text-decoration: none;
}/* 修改container的最大跨度为1280根据设计稿来设计 */
@media screen and (min-width:1280px) {.container {width: 1280px;}
}/* header */
header {padding-left: 0!important;
}.logo {background-color: #0c6aaf;
}.logo img {display:block;/* width: 100%; */max-width: 100%;margin:0 auto;
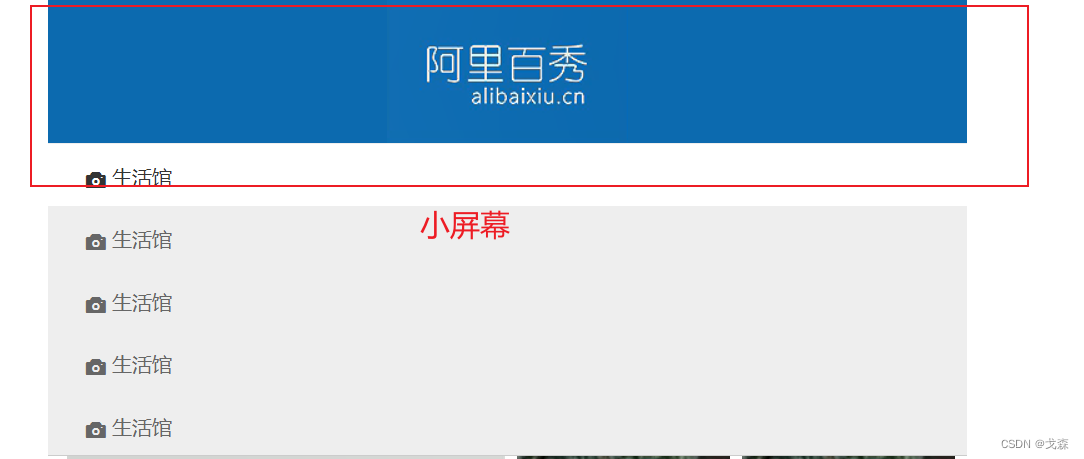
}/* 1、我们如果进入了超小屏幕下 logo里面的图片就隐藏起来 *//* 2、我们事先准备好一个盒子 在logo里面,它平时是隐藏起来的,只有在超小屏幕下显示 */
.logo span {display:block;height: 50px;line-height:50px;color: #fff;font-size: 18px;text-align: center;
}.nav {background-color: #eee;border-bottom: 1px solid #ccc;
}.nav a {display:block;height: 50px;line-height:50px;padding-left:30px;font-size:16px;
}.nav a:hover {background-color: #fff;color:#333;
}.nav a::before {vertical-align:middle;padding-right:5px;
}.news li {float:left;width:25%;height: 128px;padding-right:10px;margin-bottom: 10px;
}/* 当我们进入 小屏幕 还有 超小屏幕 的时候,我们 nav 里面的 li 互动起来,并且宽度为20% */
@media screen and (max-width:991px) {.nav li {float:left;width: 20%;}article {margin-top:10px;}
}/* 当我们进入 超小屏幕 的时候,我们nav文字会变成14px */
@media screen and (max-width:767px) {.nav li a {font-size:14px;padding-left:3px;}/* 当我们处于超小屏幕news第一个li宽度为100%,剩下的li各50% */.news ul li:nth-child(1) {width: 100%!important;}.news li {width: 50%!important;}.publish h3 {font-size:14px;}
}.news li a {position: relative;display:block;width: 100%;height:100%;
}.news li:nth-child(1) {width: 50%;height: 266px;
}.news li:nth-child(1) p {line-height:41px;font-size:20px;padding:0 10px;
}.news li a img {width: 100%;height: 100%;
}.news li a p {position:absolute;bottom:0;left:0;width: 100%;height:41px;padding:5px 10px;margin-bottom:0;background: rgba(0,0,0,.5);font-size:12px;color: #fff;
}.publish {border-top: 1px solid #ccc;
}.publish .row {border-bottom: 1px solid #ccc;padding:10px 0;
}.pic {margin-top:10px;
}.pic img {width: 100%;
}.banner img {width: 100%;
}.hot {display:block;margin-top:20px;padding:0 20px 20px;border: 1px solid #ccc;
}.hot span {border-radius:0;margin-bottom: 20px;
}.hot p {font-size:12px;
}
index.html
Document
生活馆 关于指甲的10个健康知识 你知道几个?
alibaixiu 发布于 2015-11-23
指甲是经常容易被人们忽视的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里的知识吧!
阅读(2417)评论(1)赞(124)标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 /营养 / 趣味生活
生活馆 关于指甲的10个健康知识 你知道几个?
alibaixiu 发布于 2015-11-23
指甲是经常容易被人们忽视的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里的知识吧!
阅读(2417)评论(1)赞(124)标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 /营养 / 趣味生活
生活馆 关于指甲的10个健康知识 你知道几个?
alibaixiu 发布于 2015-11-23
指甲是经常容易被人们忽视的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里的知识吧!
阅读(2417)评论(1)赞(124)标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 /营养 / 趣味生活


总结:知识点比较多,需要多练习。