JavaScript基本语法
本文提到的绝大多数语法都是与Java不同的语法,相同的就不会赘述了.
JavaScript的三种引入方式
内部js

行内js
这是一个div 点击一下试试

外部js

js变量及类型
js里面的变量可以使用var,也可以使用let(推荐这个)
使用方法为:let 变量名 = 初始值;
js里面的变量不需要写类型,变量的类型是通过初始化的操作来确定的.
比如 let a = 10;
此时a代表number类型(数字类型,包括整数、小数)
再比如 let b = 'hello';
此时b代表String类型
在调试的时候,通常使用console.log(....);
此时里面的内容会出现在浏览器的console里面,如下:

js里面的变量可以是动态类型
比如:

在使用变量的过程中,可以通过初始化/赋值,让其的类型发生变化.
在js中比较特殊的类型:
number:数字
undefined 表示未定义的值 ,比如使用a变量,但是a变量没有被定义
null 空值
运算符
js中的==代表比较相等,和Java类似,但是有所不同,它会在比较时进行隐式类型转换.
比如:
上面这两种情况,出来的结果都true.
但是js中还有另一个比较相等的方式,也就是"===",使用"==="则不会触发隐式类型转换.
数组
js中的数组与Java的数组区别比较大
let a = []; (常用)
或者 let a = new Array();
这两种都可以
并且js数组里面的内容可以是不同类型的.
比如:lei a = [100,'hello',true,[]];
在使用时仍然是从0下标开始的,比如a[0],a[1]....
js中数组如果出现越界访问(如果数组是负数也是一样,比如:a[-1]...),此时不会报异常,而是显示前面提到的undefined

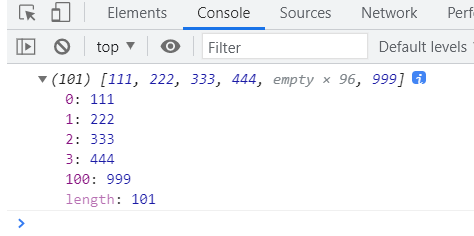
若是给越界的下标位置进行赋值,此时会赋值成功,并且数组扩容到当前位置.

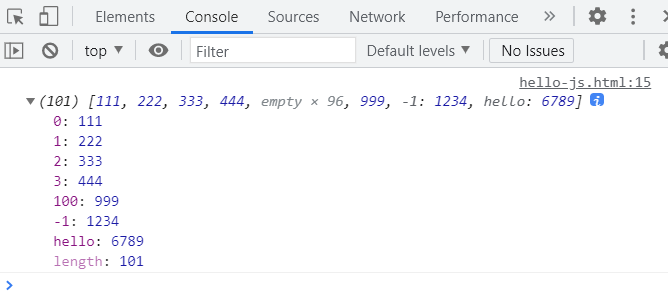
并且,js中的数组还可以给负数下标,甚至字符串下标赋值,看起来就想一个键值对,js的数组类似于一个数组和Map的混合.

循环
for循环
for each
若是let 变量名 in 数组名
此时变量名代表数组下标
若是let 变量名 of 数组名
此时变量名表示数组元素
js数组进行添加元素,需要使用push方法

splice
这个方法可以进行删除,修改,新增等操作
里面有两个固定参数
splice(修改的起始下标,修改个数,变长参数...(可以有多个参数))
如果变长参数为0个,此时就是删除,按照个数从起始下标往后删除
如果变长参数等于个数,此时就是修改
如果变长参数比个数长,此时就是修改+新增,或者新增.

上述代码将333这个元素修改为555,并在后面新增了666

此时将333这个元素删除.
函数
js的函数需要function + 函数名()表示
下面举一些例子说明一些特殊情况

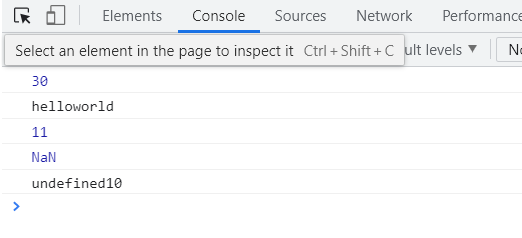
其中:
第一条是数字相加,得到结果为数字
第二条是字符串相加,得到结果为拼接字符串
第三条是数字和boolean类型相加,true隐式为1,此时为11
第四条是undefined和数字相加,此时是Nan,表示not a number(不符合预期,但是不报错)
第五条是字符串拼接
如果形参实参个数不匹配的时候,不会报错,会出现下面两种情况:

如果参数少,那么少的参数会变成undefined
如果参数多,那么多的参数就被忽略了.
但是多出来的参数可以通过arguments来获取到.

js中的函数还可以写成表达式的形式
通过这样的方式函数也可以被正常调用.
同时,还可以将参数作为返回值,或者将参数作为另一个函数的参数....

这样的特性,被称为:函数是js中的"一等公民"
对象
js里面的对象和Java里面的对象区别很大,js里面的对象没有封装、继承、多态,甚至没有类这个概念.
由下面的代码进行演示.

上面的let student = {}
就表示一个js的对象,里面可以有属性和方法(js里面的方法也算是一种属性)
外面调用这些属性可以通过对象名.的方式
除了上面这种写法,还可以通过new的方式来创建对象
这样的方式也是可以的.
上一篇:何谓dB , dB怎么理解?