记录面试问题
以下问题不分先后,按照印象深浅排序,可能一次记录不完成,后面想起来会及时补充,如有不对,恳请各位围观大佬多多指教🙏
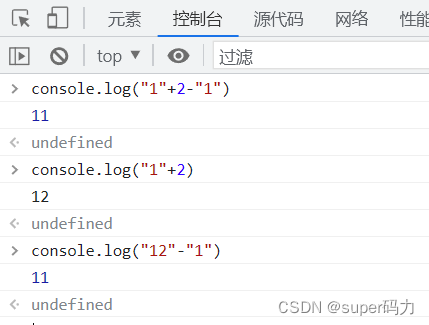
印象最深的是一道很简单很简单的题目,我结束面试之后赶紧代码敲敲发现答错了,我天,没怎么复习就面试确实是不会太理想,题目是这样子的:"1"+2-"1",最后输出是什么东西,我一开始是想到的是字符串拼接,"1"+2那就是12,但是再减去"1",我就蒙了,我想到了有一个东西叫隐式转换,但是具体也没想起来是啥,后来瞎回答了一通,感觉应该是NaN吧,然后。。。就答错了。我通过开发者工具控制台输入正确答案如下图,应该这里面首先运算是从左至右,字符串1加上数字2确实是拼接变成12,接着减去字符串1就是通过隐式转换规则变成nunber类型,所以最后结果就是11。

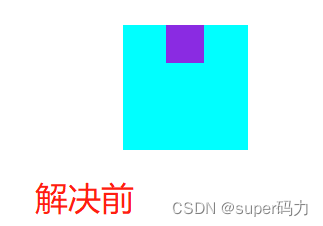
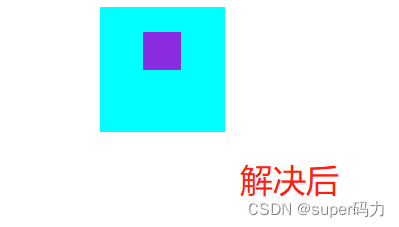
还有一个很简单的问题就是外边距塌陷的问题,问题产生原因如下,解决方式有好几种,(1)给父级元素添加overflow: hidden;(2)给父级元素添加border: 1px solid #ccc;(3)给父级元素或子级元素添加float: left;(4)给父级元素添加display: inline-block;等等
.f {background-color: aqua;width: 100px;height: 100px;}.s {background-color: blueviolet;width: 30px;height: 30px;margin-top: 20px; //外边距不生效}

面试中还问到了css布局有哪些,也是好久没复习了,所以就想到了目前项目中用到的百分比布局(宽度的值使用百分比来编写,通过窗口大小来计算宽度的百分比)以及flex布局(弹性布局,通过display:flex属性把容器元素变成flex容器,用来适应不同屏幕大小),但是css布局不只有这些,我百度也随便查了查,还有标准文档流布局(也就是从上往下排列,从左至右排列,块级元素独占一行,行内元素和行内块元素紧挨着排列在一行);浮动布局(通过float属性使元素脱离文档流);定位布局(子绝父相,通过position和top、left、right、bottom来进行布局)
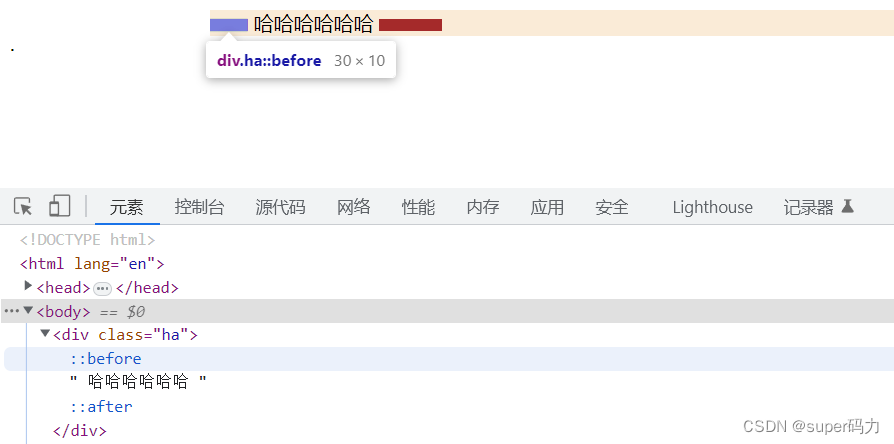
问题:css伪元素的用法,以及具体排序。我一下子就只想起来两个(before和after),伪元素不只是两个,还有"first-line" 伪元素用于向文本的首行设置特殊样式,"first-letter" 伪元素用于向文本的首字母设置特殊样式;before排在内容的前面,after排在内容后面的;代码以及效果如下:
.ha {background-color: antiquewhite;}.ha::before {content: "";display: inline-block;width: 30px;height: 10px;background-color: blueviolet;}.ha::after {content: "";display: inline-block;width: 50px;height: 10px;background-color: brown;}哈哈哈哈哈哈 
说说DOM和BOM,这一块也是没怎么复习到,忘了好多,现在查查资料也想起来一些。首先JavaScript由ECMAScript,DOM和BOM构成,ECMAScript是标准化的脚本程序设计语言,用来描述js基本语法及对象;DOM是文档对象模型,提供可以处理网页内容的方法及接口;BOM是浏览器对象模型,提供与浏览器交互的方法与接口。
问题:for in和for of循环的区别,好巧不巧,也没答得太对。现在自己敲代码查资料验证一下,代码示例如下:

for of和for in 都可以用来循环。for of是ES6引入的新特性,不能循环普通的对象,支持iterable类型的集合,包括有Array、Map、Set;for in循环得到的是数组的下标(或对象的键),for of循环直接得到的是值;推荐循环数组时使用for of,循环对象是时使用for in。
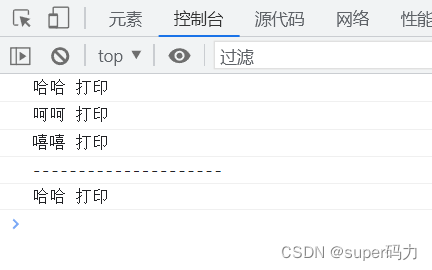
问题:如何在循环中跳过某次循环,但是继续执行其他循环。这个问题当时就只想到了break和return都是结束整个循环,但是还有一个想不起来是啥了,答案一定就是那个,结束面试后突然想起来那个单词的中午意思就是继续,我天,这脑子有点不行啊。示例代码如下:
// 跳过嘿嘿不打印var arr = ["哈哈", "嘿嘿", "呵呵", "嘻嘻"]for (let index = 0; index < arr.length; index++) {const element = arr[index];if (arr[index] == "嘿嘿") {continue}console.log(element, "打印"); //除了嘿嘿,都打印出来了}console.log("---------------------");for (let index = 0; index < arr.length; index++) {const element = arr[index];if (arr[index] == "嘿嘿") {break}console.log(element, "打印"); //只有哈哈}
先记这么多,下次再继续补充!!!
上一篇:map和set的使用
下一篇:Gorm -- 添加记录