CSS 基础【快速掌握知识点】

目录
一、什么是CSS
二、CSS发展史
三、CSS基本语法结构
1、语法
2、例如
四、style标签
五、HTML中引入CSS样式
1、行内样式
2、内部样式表
3、外部样式表
六、CSS基本选择器
1、标签选择器
2、类选择器
3、ID选择器
4、总结
5、基本选择器的优先级
七、CSS的高级选择器
1、层次选择器
2、结构伪类选择器
3、属性选择器
一、什么是CSS
对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定
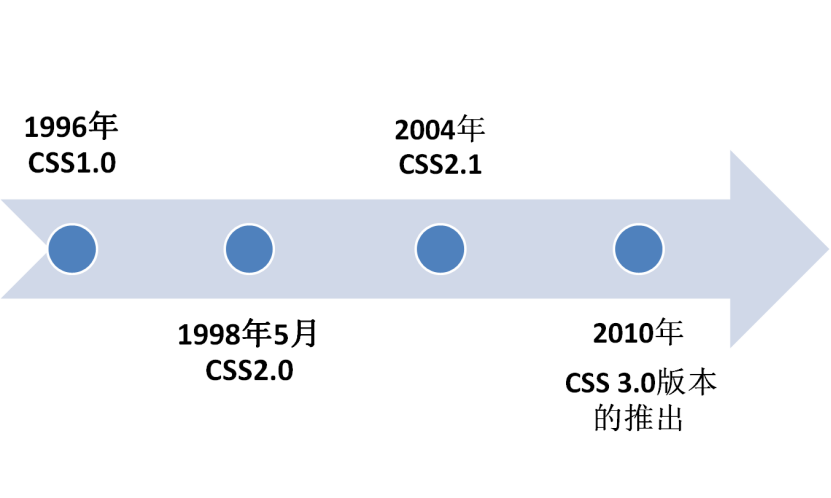
二、CSS发展史

三、CSS基本语法结构
1、语法
选择器{ 声明1;
声明2;
… }
2、例如
h1 {font-size:12px;color:#F00;
}四、style标签
style标签的作用是用来说明所要定义的样式
五、HTML中引入CSS样式
1、行内样式
style属性的应用
直接在HTML标签中设置的样式
2、内部样式表
CSS代码写在
的优点:方便在同页面中修改样式
缺点:不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底
3、外部样式表
CSS代码保存在扩展名为.css的样式表中
HTML文件引用扩展名为.css的样式表,有两种方式
链接式:
…… ……
导入式:
……CSS样式优先级:行内样式>内部样式表>外部样式表,就近原则
六、CSS基本选择器
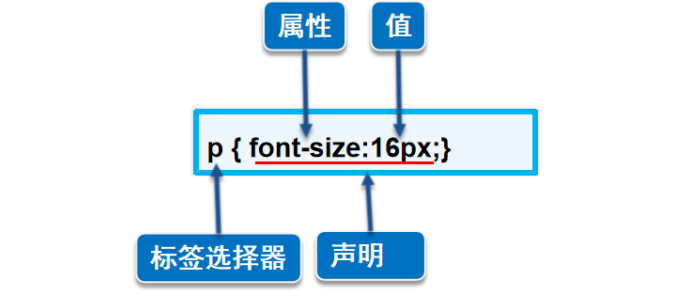
1、标签选择器
HTML标签作为标签选择器的名称:
…
、
、
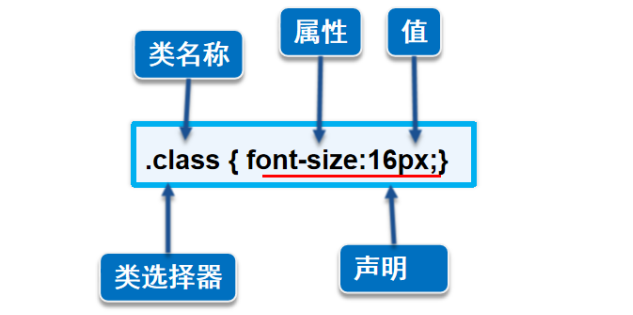
2、类选择器
<标签名 class= "类名称">标签内容
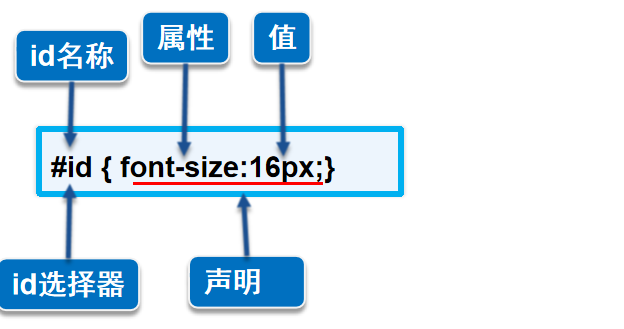
3、ID选择器
#id { font-size:16px;}
4、总结
标签选择器直接应用于HTML标签
类选择器可在页面中多次使用
ID选择器在同一个页面中只能使用一次
5、基本选择器的优先级
ID选择器>类选择器>标签选择器
七、CSS的高级选择器
1、层次选择器
选择器
类 型
功能描述
E F
后代选择器
选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内
E>F
子选择器
选择匹配的F元素,且匹配的F元素是匹配的E元素的子元素
E+F
相邻兄弟选择器
选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面
E~F
通用兄弟选择器
选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素
后代选择器: body p{ background: red; }
子选择器: body>p{ background: pink; }
通用兄弟选择器:.active~p{ background: yellow; }
相邻兄弟选择器: .active+p { background: green; }
2、结构伪类选择器
选择器
功能描述
E:first-child
作为父元素的第一个子元素的元素E
E:last-child
作为父元素的最后一个子元素的元素E
E F:nth-child(n)
选择父级元素E的第n个子元素F,(n可以是1、2、3),关键字为even、odd
E:first-of-type
选择父元素内具有指定类型的第一个E元素
E:last-of-type
选择父元素内具有指定类型的最后一个E元素
E F:nth-of-type(n)
选择父元素内具有指定类型的第n个F元素
ul li:first-child{ background: red;}
ul li:last-child{ background: green;}
p:nth-child(1){ background: yellow;}
p:nth-of-type(2){ background: blue;}
3、属性选择器
属性选择器
功能描述
E[attr]
选择匹配具有属性attr的E元素
E[attr=val]
选择匹配具有属性attr的E元素,并且属性值为val(其中val区分大小写)
E[attr^=val]
选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串
E[attr$=val]
选择匹配元素E,且E元素定义了属性attr,其属性值是以val结尾的任意字符串
E[attr*=val]
选择匹配元素E,且E元素定义了属性attr,其属性值包含了“val”,换句话说,字符串val与属性值中的任意位置相匹配
E[attr]属性选择器:a[id] { background: yellow; }
E[attr=val]属性选择器:a[id=first] { background: red; }
E[attr*=val]属性选择器:a[class*=links] { background: red; }
E[attr^=val]属性选择器:a[href^=http] { background: red; }
E[attr$=val]属性选择器:a[href$=png] { background: red; }