JavaScript随手笔记---轮播图(点击切换)

💌 所属专栏:【JavaScript随手笔记】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、方法一:点击切换
- 1.实现原理
- 2.实现过程
- 3.实现效果
- 二、方法二:定时切换
- 1.实现原理
- 2.实现过程
- 3.实现效果
- 总结
前言
大家好,又见面了,我是夜阑的狗,本文是专栏 【JavaScript随手笔记】专栏的第3篇文章;
今天被丢了一个需求 😀 😀 😀,里面就需要实现轮播图,以前在学校时候实现过,但没做记录(博客),基本就模模糊糊的感觉,所以这次就把实现过程跟原理记录下来;
专栏地址:【JavaScript随手笔记】 , 此专栏是我是夜阑的狗对JS轮播图实现的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、方法一:点击切换
1.实现原理
基本上摸透了实现原理,实现起来难度就不会很大啦;
- Step 1、创建一个对象来保存图片资源的路径和数量,如下:
var albumImageList = {length: 3, //图片数量1: {id: 1, uri: "images/BO_09.png"}, 2: {id: 2, uri: "images/HRbackground.png"}, 3: {id: 3, uri: "images/local_MUSIC_00010.png"}
};
var albumImageCurrent = 1; // 当前图片选择序列号
其中length表示图片数量,{id: 1, uri: "images/BO_09.png"}表示当前图片位置和路径,其实不用id也可以的,读者可以进行优化。albumImageCurrent 变量后面切换图片的会用上。
- Step 2、(📢 📢 📢 最重要的一步!!!)通过点击产生回调事件,这时候判断当前显示图片位置是否超过
length,没有则会对象下标加1显示下一张图片,反之显示第一张图片。从而实现图片显示循环。 - Step 3、注册按钮事件,在回调函数中加入图片切换函数(可自己封装);
2.实现过程
建立变量:
var albumImageList = {length: 3, //图片数量1: {id: 1, uri: "images/BO_09.png"}, 2: {id: 2, uri: "images/HRbackground.png"}, 3: {id: 3, uri: "images/local_MUSIC_00010.png"}
};
var albumImageCurrent = 1; // 当前图片选择序列号
图片切换函数:
/*** @author CSH* @function 函数功能:图片轮播* @param {Object} imageName [控件名称,用于实现多控件使用]* @param {Object} event [当前对象指针]*/
function albumWheelImage(imageName, event){var imageURI = {};if(albumImageCurrent < albumImageList.length){// 构建对象 imageURIimageURI[imageName] = albumImageList[++albumImageCurrent].uri;// 对控件进行赋值page.setData(imageURI,uri);}else{// 构建对象 imageURIimageURI[imageName] = albumImageList[1].uri;// 对控件进行赋值page.setData(imageURI,uri);// 当前显示图片位置albumImageCurrent = 1;}
};
按钮回调事件,AlbumStyle1为按钮控件名,albumImage1为图片显示控件名,这里要实现三个按钮切换图片。
/*** @author CSH* @function 函数功能: 按钮触发回调事件* @param {Object} event [当前对象指针]*/ontouchCallback: function (event) {var that = this;switch(event.target.id){case "AlbumStyle1":albumWheelImage("albumImage1",that);break;case "AlbumStyle2":albumWheelImage("albumImage2",that);break;case "AlbumStyle3":albumWheelImage("albumImage3",that);break;}},...
// 按钮回调事件的注册item.AlbumStyle1 = {ontap : that.ontouchCallback};item.AlbumStyle2 = {ontap : that.ontouchCallback};item.AlbumStyle3 = {ontap : that.ontouchCallback};
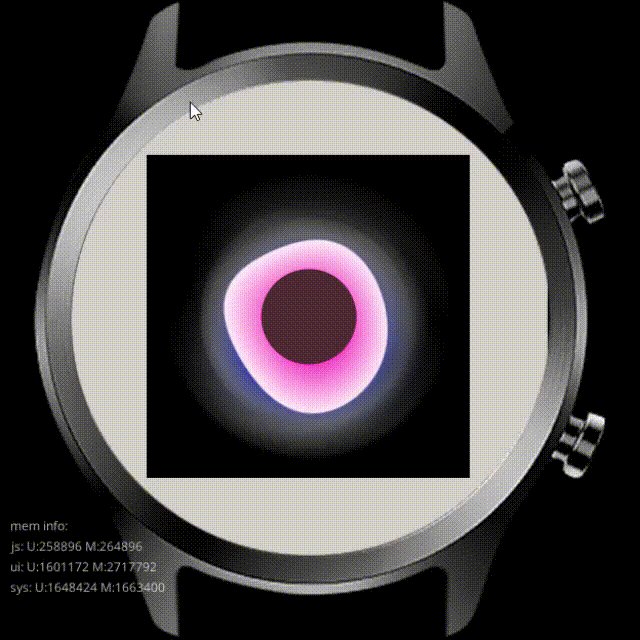
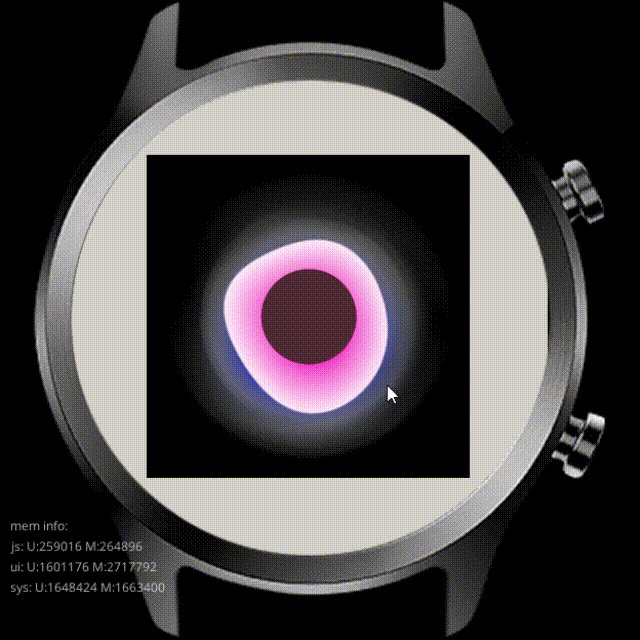
3.实现效果
这次实现是在手表上进行操作的;⌚ ⌚ ⌚

二、方法二:定时切换
方法一讲解了点击切换图片,想要自动切换的话,可以使用js中的setInterval定时函数来实现。
1.实现原理
- Step 1、由于前面方法一已经封装了图片切换的函数
albumWheelImage(),只要setInterval()设置定时间隔,然后把albumWheelImage()放入定时回调中即可;
setInterval(func, time)函数参数介绍:
func: 回调函数,该函数会每隔一段时间被调用一次;time: 每次调用间隔的时间,单位是毫秒;- 返回值:返回一个Number类型的数据,这个数字用来作为定时器的唯一标识;
注意:停止轮播图的时候记得清空定时器clearInterval();
2.实现过程
实现定时轮播比较简单,给定回调函数跟时间间隔即可;
this.showTips = setInterval(function () {albumWheelImage("albumImage1",that);}, 1000);
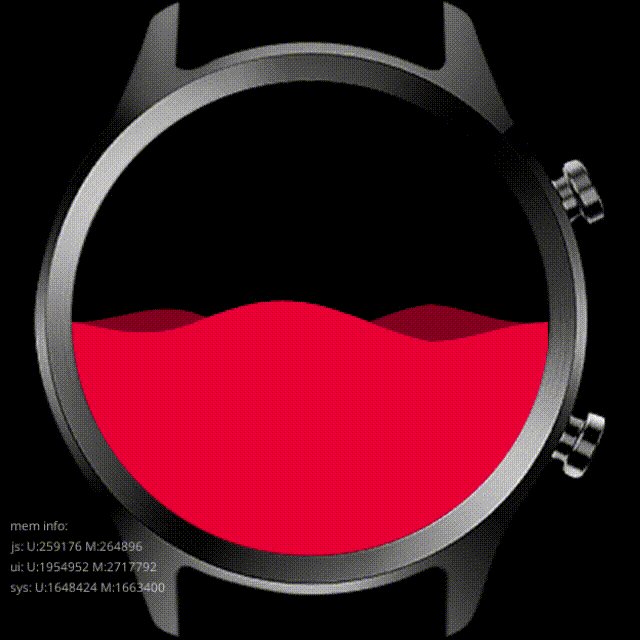
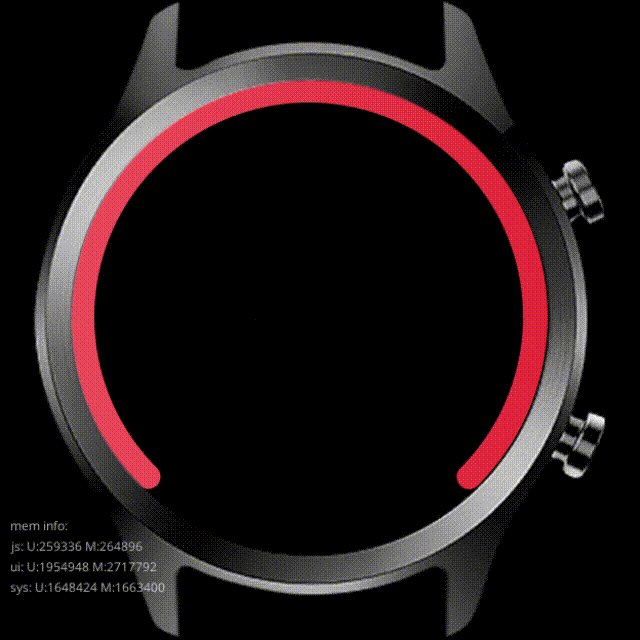
3.实现效果
这次实现是在手表上进行操作的;⌚ ⌚ ⌚

总结
感谢观看,如果有帮助到你,请给题解点个赞和收藏,让更多的人看到。🌹 🌹 🌹
也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【数字图像处理】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!