TypeScript基本教程
迪丽瓦拉
2024-05-25 22:17:49
0次
TS是JS的超集,所以JS基础的类型都包含在内
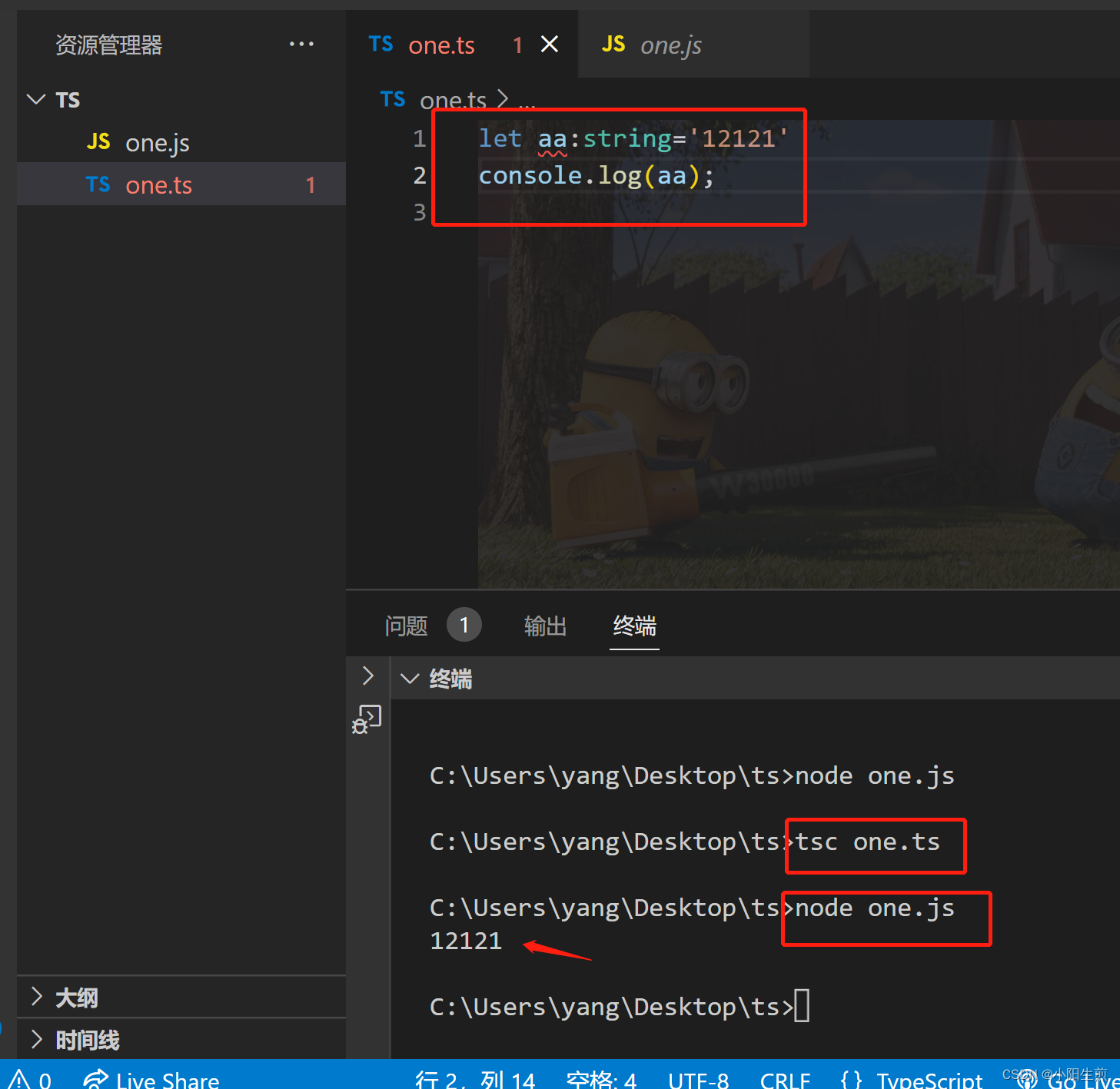
起步安装 npm install typescript -g
运行tsc 文件名

基础类型
Boolean、Number、String、null、undefined 以及 ES6 的 Symbol 和 ES10 的 BigInt。
1 字符串类型
字符串是使用string定义的
let a: string = '123'
//普通声明//也可以使用es6的字符串模板
let str: string = `dddd${a}`
其中 ` 用来定义 ES6 中的模板字符串,${expr} 用来在模板字符串中嵌入表达式。
2 布尔类型
😊注意,使用构造函数 Boolean 创造的对象不是布尔值:
let createdBoolean: boolean = new Boolean(1)
//这样会报错 应为事实上 new Boolean() 返回的是一个 Boolean 对象
事实上 new Boolean() 返回的是一个 Boolean 对象 需要改成let createdBoolean: Boolean = new Boolean(1)
let booleand: boolean = true //可以直接使用布尔值let booleand2: boolean = Boolean(1) //也可以通过函数返回布尔值
3 空值类型
JavaScript 没有空值(Void)的概念,在 TypeScript 中,可以用 void 表示没有任何返回值的函数
function voidFn(): void {console.log('test void')
}
void 类型的用法,主要是用在我们不希望调用者关心函数返回值的情况下,
比如通常的异步回调函数
void也可以定义undefined 和 null类型
let u: void = undefined
let n: void = null;
4 Null和undefined类型
let u: undefined = undefined;//定义undefined
let n: null = null;//定义null
void 和 undefined 和 null 最大的区别
与 void 的区别是,undefined 和 null 是所有类型的子类型。也就是说 undefined 类型的变量,可以赋值给 string 类型的变量:
//这样写会报错 void类型不可以分给其他类型
let test: void = undefined
let num2: string = "1"num2 = test
//这样是没问题的
let test: null = null
let num2: string = "1"num2 = test//或者这样的
let test: undefined = undefined
let num2: string = "1"num2 = test
任意类型
Any 类型 和 unknown
- nodejs 环境执行ts
- npm i @types/node --save-dev (node环境支持的依赖必装)
- npm i ts-node --g
Any 类型
1.没有强制限定哪种类型,随时切换类型都可以 我们可以对 any 进行任何操作,不需要检查类型
let anys:any = 123
anys = '123'
anys = true
2.声明变量的时候没有指定任意类型默认为anylet anys;
anys = '123'
anys = true
3.弊端如果使用any 就失去了TS类型检测的作用4.TypeScript 3.0中引入的 unknown 类型也被认为是 top type ,但它更安全。与 any 一样,所有类型都可以分配给unknownunknow unknow类型比any更加严格当你要使用any 的时候可以尝试使用unknow
//unknown 可以定义任何类型的值
let value: unknown;value = true; // OK
value = 42; // OK
value = "Hello World"; // OK
value = []; // OK
value = {}; // OK
value = null; // OK
value = undefined; // OK
value = Symbol("type"); // OK//这样写会报错unknow类型不能作为子类型只能作为父类型 any可以作为父类型和子类型
//unknown类型不能赋值给其他类型
let names:unknown = '123'
let names2:string = names//这样就没问题 any类型是可以的
let names:any = '123'
let names2:string = names //unknown可赋值对象只有unknown 和 any
let bbb:unknown = '123'
let aaa:any= '456'aaa = bbb
区别2
如果是any类型在对象没有这个属性的时候还在获取是不会报错的
let obj:any = {b:1}
obj.a如果是unknow 是不能调用属性和方法
let obj:unknown = {b:1,ccc:():number=>213}
obj.b
obj.ccc()
接口对象类型
对象类型
在ts当中,我们定义对象要用interface(接口)
让数据满足约束的格式 如下所示
//这样写是会报错的 因为我们在person定义了a,b但是对象里面缺少b属性
//使用接口约束的时候不能多一个属性也不能少一个属性
//必须与接口保持一致
interface Person {b:string,a:string
}const person:Person = {a:"213"
}
可选属性 使用?操作符
//可选属性的含义是该属性可以不存在
//所以说这样写也是没问题的
interface Person {b?:string,a:string
}const person:Person = {a:"213"
}
任意属性 [propName: string]
需要注意的是,一旦定义了任意属性,那么确定属性和可选属性的类型都必须是它的类型的子集
//在这个例子当中我们看到接口中并没有定义C但是并没有报错
//应为我们定义了[propName: string]: any;
//允许添加新的任意属性
interface Person {b?:string,a:string,[propName: string]: any;
}const person:Person = {a:"213",c:"123"
}
* 数组😒类型
类型【】
定义数组的类型
最常见就是ts模拟数据时来定义虚拟数据数组
var arr: number[] = [1, 2, 3]; //数字类型的数组
var arr2: string[] = ["1", "2"]; //字符串类型的数组
var arr3: any[] = [1, "2", true]; //任意类型的数组
用接口表示数组
一般用来描述类数组
interface NumberArray {[index: number]: number;
}
let fibonacci: NumberArray = [1, 1, 2, 3, 5];
//表示:只要索引的类型是数字时,那么值的类型必须是数字。
多维数组
let data:number[][] = [[1,2], [3,4]];
* any 在数组中的应用
一个常见的例子数组中可以存在任意类型
let list: any[] = ['test', 1, [],{a:1}]

ts基本教程
小满zs
上一篇:动态规划之01背包问题
相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
托福口语21天——day5 发...
目录 一、连读纠音 二、语料输入+造句输出 三、真题 一、连读纠音 英语中的连读方式有好几种...