【表格单元格可编辑】vue-elementul简单实现table表格点击单元格可编辑,点击单元格变成弹框修改数据
迪丽瓦拉
2024-05-25 19:29:10
0次
前言
这是继我另一个帖子就是单元格点击变成输入框后添加的功能
因为考虑到有些时候修改单元格的信息可能点击后要修改很多,那一个输入框不好用
所以这时候就需要一个弹框可以把所有表单都显示出来修改
所以这里就专门又写了一个demo,用于处理这种情况
如果需要看表格单元格点击后变成输入框,然后焦点消失后直接更改的模板,可以点击这个帖子
链接在这:点击单元格变输入框
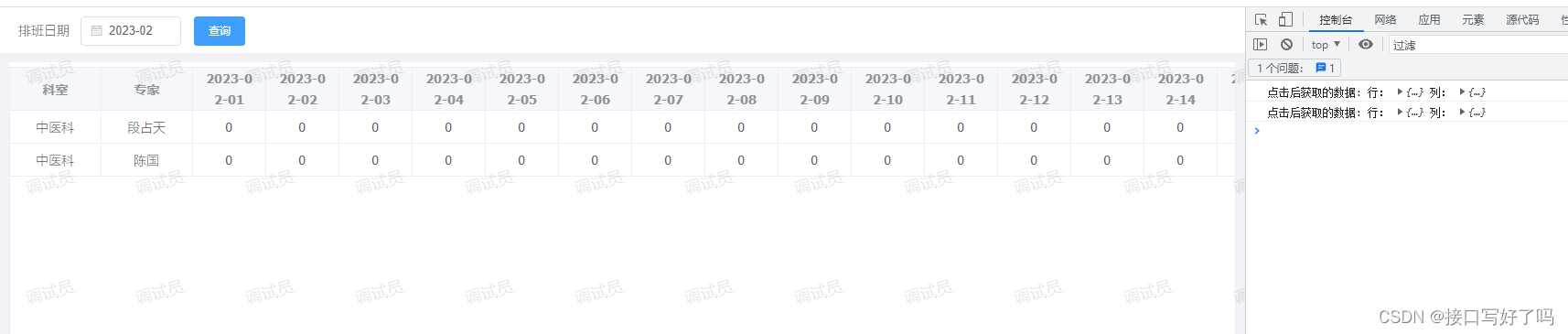
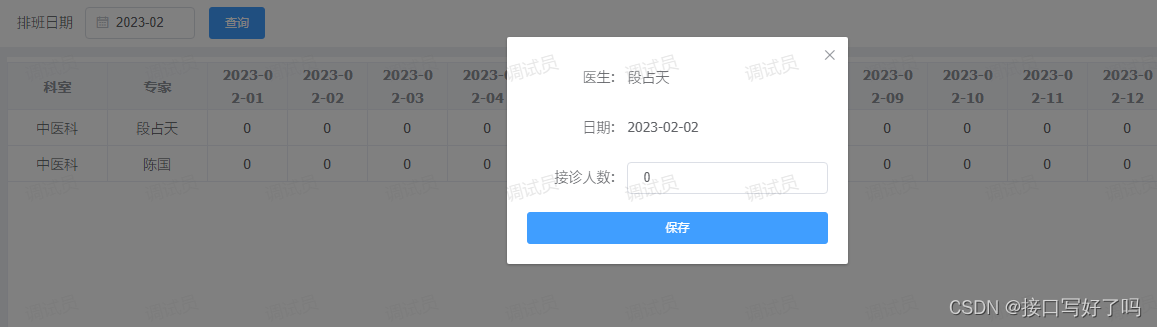
效果图
列表展示,点击单元格可以弹出弹框,内部是当前单元格的行和列的数据


代码
功能实现的几个点解释一下。
1,获取到行和列的数据主要是cellClick和tableCellClassName方法
这里我是用的人名和日期来返回给后端修改数据的。
如果你们需要拿到当前行的id之类的。
就自行更改一下就可以了。行的数据和列的数据都有的
2,注意一下,这里表格上面是需要放prop的。
我这里:prop="arrd.key"就是把每个列的字段名存起来。
如果不写这个,那么你就拿不到当前列的字段名了。当然如果你不需要返回这个字段名那就无所谓
表格单元格弹框修改
查询 {{row[arrd.key]}}{{row[arrd.key]}} {{nickName}} {{tableTimer}} 保存 相关内容
热门资讯
Linux-scheduler...
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sc...
托福口语21天——day5 发...
目录 一、连读纠音 二、语料输入+造句输出 三、真题 一、连读纠音 英语中的连读方式有好几种...